标签:
宗上所诉,setNeedsDisplay方便绘图,而layoutSubViews方便出来数据。
\
ipad横竖屏切换解决方案
2011年08月01日 星期一 10:09
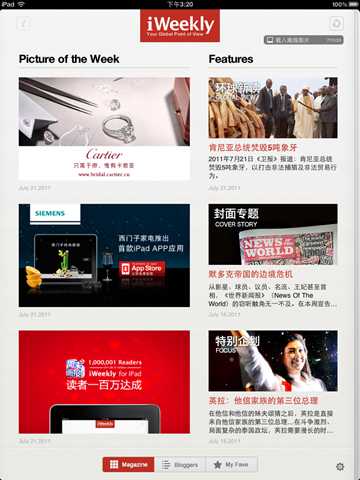
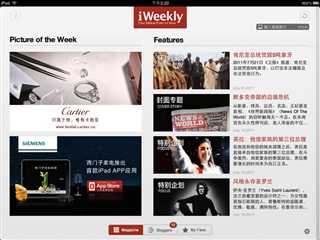
由于ipad的横竖屏不同,所以好的应用,横竖屏的页面布局也不一样。那么就需要横竖屏的整体解决方案。先看一个横竖屏布局不一样的界面。
上面两张图是来自同一个界面的横竖版的截屏。可以看出,横竖版显示的内容相同,但是界面布局不同。要实现上述布局,主要是运用UIView中 layoutSubviews方法。当UIView设置为自动适配屏幕时,当用户旋转设备的时候,会调用layoutSubviews方法,我们只需重写 这个方法,然后判断用户屏幕的方向。在调整每个空间的位置即可。


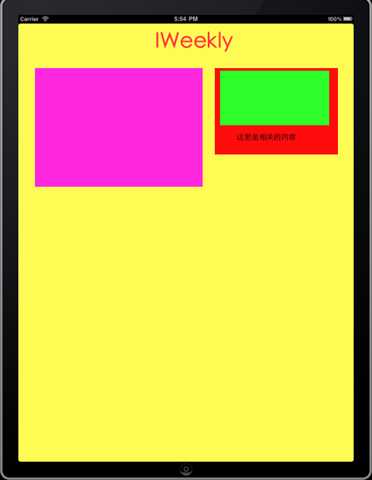
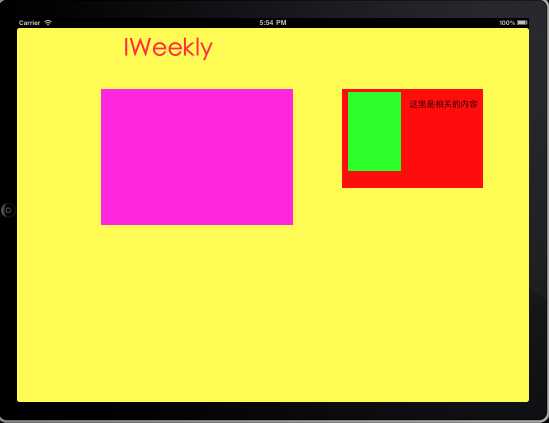
下面是实现上述界面的最简单的原型:
首先分析可以知道左面是图片,右面是一个图片加文字的视图。下面就实现一个左面视图右面是一个图加一段字的事例。
事例的截图如下:


其中右面的文字和绿色部分是用一个子视图封装的。
整个布局是我在主视图中添加了一个ContentView视图,在ContentView视图中添加了一个ArticleView视图。
其中ArticleView和ContentView的xib文件都打开了

在ContentView中重写layoutSubviews方法,然后根据stausbar的方向判断当前视图的横竖屏。具体代码:
-(void)layoutSubviews{?
[super layoutSubviews];?
UIDeviceOrientation interfaceOrientation=[[UIApplication sharedApplication] statusBarOrientation];?
if (interfaceOrientation == UIDeviceOrientationPortrait || interfaceOrientation == UIDeviceOrientationPortraitUpsideDown) {?
//翻转为竖屏时?
[self setVerticalFrame];?
}else if (interfaceOrientation==UIDeviceOrientationLandscapeLeft || interfaceOrientation == UIDeviceOrientationLandscapeRight) {?
//翻转为横屏时?
[self setHorizontalFrame];?
}?
}
-(void)setVerticalFrame?
{?
NSLog(@"竖屏");?
[titleLable setFrame:CGRectMake(283, 0, 239, 83)];?
[leftView setFrame:CGRectMake(38, 102, 384, 272)];?
[rightView setFrame:CGRectMake(450, 102, 282, 198)];?
}
-(void)setHorizontalFrame?
{?
NSLog(@"横屏");?
[titleLable setFrame:CGRectMake(183, 0, 239, 83)];?
[leftView setFrame:CGRectMake(168, 122, 384, 272)];?
[rightView setFrame:CGRectMake(650, 122, 282, 198)];?
}
在具体的横竖屏方法中,从新设置各个组件的坐标即可。
接下来在ContentView中添加ArticleView视图。
-(id)initWithCoder:(NSCoder *)aDecoder?
{?
if ((self = [super initWithCoder:aDecoder])) {
NSArray *arrayContentView =[[NSBundle mainBundle] loadNibNamed:@"ArticleView" owner:self options:nil];?
rightView=[arrayContentView objectAtIndex:0];?
[self addSubview:rightView];?
}?
return self;?
}
由于我用的是xib,所以初始化方法为initWithCoder,在这个中添加新的视图。
同样在ArticleView中设置横竖屏相应空间的坐标即可。
-(void)layoutSubviews{?
[super layoutSubviews];?
UIDeviceOrientation interfaceOrientation=[[UIApplication sharedApplication] statusBarOrientation];?
CGRect rect=self.frame;?
rect.size.width=282;?
rect.size.height=198;?
[self setFrame:rect];?
if (interfaceOrientation == UIDeviceOrientationPortrait || interfaceOrientation == UIDeviceOrientationPortraitUpsideDown) {?
//翻转为竖屏时?
[self setVerticalFrame];?
}else if (interfaceOrientation==UIDeviceOrientationLandscapeLeft || interfaceOrientation == UIDeviceOrientationLandscapeRight) {?
//翻转为横屏时?
[self setHorizontalFrame];?
}?
}
-(void)setVerticalFrame?
{?
NSLog(@"竖屏");?
[contentView setFrame:CGRectMake(12, 6, 250, 125)];?
[textLable setFrame:CGRectMake(50, 139, 182, 39)];?
}
-(void)setHorizontalFrame?
{?
NSLog(@"横屏");?
[contentView setFrame:CGRectMake(12, 6, 106, 158)];?
[textLable setFrame:CGRectMake(135, 11, 147, 39)];?
}
?
layoutSubviews何时调用的问题
layoutSubviews何时调用的问题,这个方法是当你需要在调整subview的大小的时候需要重写(我这个翻译不严谨,以下是原文:You should override this method only if the autoresizing behaviors of the subviews do not offer the behavior you want.),但有时候经常指望它被调用的时候没被调用,不希望它被调用的时候被调用了,搞的很上火。根据国外社区一个人帖子,做了总结性翻译。
layoutSubviews在以下情况下会被调用:
1、init初始化不会触发layoutSubviews
2、addSubview会触发layoutSubviews
3、设置view的Frame会触发layoutSubviews,当然前提是frame的值设置前后发生了变化
4、滚动一个UIScrollView会触发layoutSubviews
5、旋转Screen会触发父UIView上的layoutSubviews事件
6、改变一个UIView大小的时候也会触发父UIView上的layoutSubviews事件
标签:
原文地址:http://www.cnblogs.com/allen123/p/4515217.html