标签:

1 package com.example.phoneDail; 2 3 import android.app.Activity; 4 import android.content.Intent; 5 import android.net.Uri; 6 import android.os.Bundle; 7 import android.view.View; 8 import android.view.View.OnClickListener; 9 import android.widget.Button; 10 import android.widget.EditText; 11 12 13 public class MainActivity extends Activity { 14 15 @Override 16 protected void onCreate(Bundle savedInstanceState) { 17 super.onCreate(savedInstanceState); 18 setContentView(R.layout.activity_main); 19 20 findViewById(R.id.button1); 21 Button bt = (Button)findViewById(R.id.button1); 22 bt.setOnClickListener(new MyListener()); 23 24 } 25 private class MyListener implements OnClickListener{ 26 27 @Override 28 public void onClick(View v) { 29 EditText phoneDail = (EditText) MainActivity.this.findViewById(R.id.phoneDail); 30 String number = phoneDail.getText().toString(); 31 Intent intent = new Intent(); 32 intent.setAction(Intent.ACTION_CALL); 33 intent.setData(Uri.parse("tel:" +number)); 34 startActivity(intent); 35 } 36 37 38 } 39 40 41 }

1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:paddingBottom="@dimen/activity_vertical_margin" 6 android:paddingLeft="@dimen/activity_horizontal_margin" 7 android:paddingRight="@dimen/activity_horizontal_margin" 8 android:paddingTop="@dimen/activity_vertical_margin" 9 tools:context="com.example.phoneDail.MainActivity" > 10 11 <EditText 12 android:id="@+id/phoneDail" 13 android:layout_width="match_parent" 14 android:layout_height="wrap_content" 15 android:layout_alignParentTop="true" 16 android:inputType="phone" > 17 18 <requestFocus /> 19 </EditText> 20 21 <Button 22 android:id="@+id/button1" 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" 25 android:layout_alignRight="@id/phoneDail" 26 android:layout_alignEnd="@id/phoneDail" 27 android:layout_below="@+id/phoneDail" 28 android:text="@string/dail" /> 29 30 </RelativeLayout>
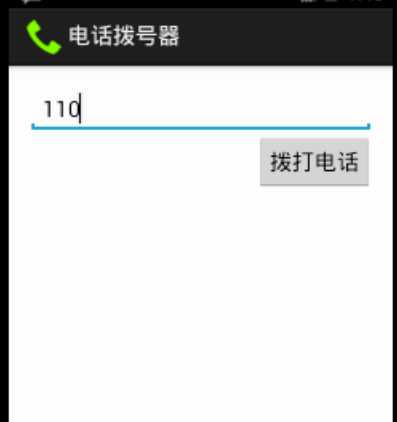
效果图:

标签:
原文地址:http://www.cnblogs.com/woodrow2015/p/4515651.html