标签:
//
// ViewController.m
// UITextField
//
// Created by City--Online on 15/5/20.
// Copyright (c) 2015年 XQB. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()<UITextFieldDelegate>
@property(nonatomic,strong) UIDatePicker *datePicker;
@property(nonatomic,strong) UITextField *textField;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
_textField=[[UITextField alloc]initWithFrame:CGRectMake(10, 100, 200, 40)];
//文本内容
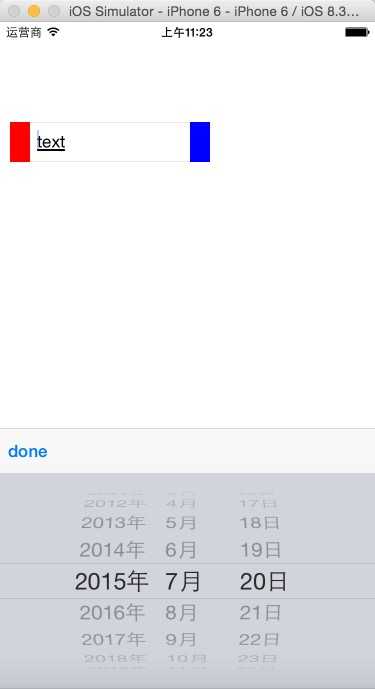
_textField.text=@"text";
//设置Text样式 具体参考:NSAttributedString.h
NSMutableAttributedString *attributedString=[[NSMutableAttributedString alloc]initWithString:_textField.text];
NSRange range=NSMakeRange(0, _textField.text.length);
[attributedString addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:20] range:range];
[attributedString addAttribute:NSForegroundColorAttributeName value:[UIColor redColor] range:range];
_textField.attributedText=attributedString;
//设置文本颜色
_textField.textColor=[UIColor blueColor];
//设置字体大小
_textField.font=[UIFont systemFontOfSize:30];
//对齐方式 枚举
_textField.textAlignment=NSTextAlignmentLeft;
//边框样式 枚举
_textField.borderStyle=UITextBorderStyleRoundedRect;
//设置默认的Text的样式
_textField.defaultTextAttributes=@{NSForegroundColorAttributeName:[UIColor blackColor],NSUnderlineStyleAttributeName:@2};
//text属性为空时显示
_textField.placeholder=@"placeholder";
//设置placeholder文本属性
_textField.attributedPlaceholder=_textField.attributedText;
//成为焦点时文本内容清空
_textField.clearsOnBeginEditing=YES;
//根据宽度自动适应字体大小
_textField.adjustsFontSizeToFitWidth=YES;
//最小的字体大小
_textField.minimumFontSize=12;
//设置代理
_textField.delegate=self;
// //设置背景图
// textField.background=[UIImage imageNamed:@"1.jpg"];
// //设置不可用时的背景图 若background未设置则忽略
// textField.disabledBackground=[UIImage imageNamed:@"2.jpg"];
//是否可以更改字符属性字典
_textField.allowsEditingTextAttributes=YES;
//属性字典
_textField.typingAttributes=_textField.defaultTextAttributes;
//设置清除按钮的显示样式
// typedef NS_ENUM(NSInteger, UITextFieldViewMode) {
// UITextFieldViewModeNever,
// UITextFieldViewModeWhileEditing,
// UITextFieldViewModeUnlessEditing,
// UITextFieldViewModeAlways
// };
_textField.clearButtonMode=UITextFieldViewModeAlways;
//左视图
UIView *leftView=[[UIView alloc]initWithFrame:CGRectMake(0, 0, 20, 40)];
leftView.backgroundColor=[UIColor redColor];
_textField.leftView=leftView;
//设置左视图也不显示 需要设置leftViewMode
_textField.leftViewMode=UITextFieldViewModeAlways;
//右视图 与左视图一样
UIView *rightView=[[UIView alloc]initWithFrame:CGRectMake(0, 0, 20, 40)];
rightView.backgroundColor=[UIColor blueColor];
_textField.rightView=rightView;
_textField.rightViewMode=UITextFieldViewModeAlways;
//设置弹出视图
_textField.inputView=self.inputView;
//设置弹出辅助视图
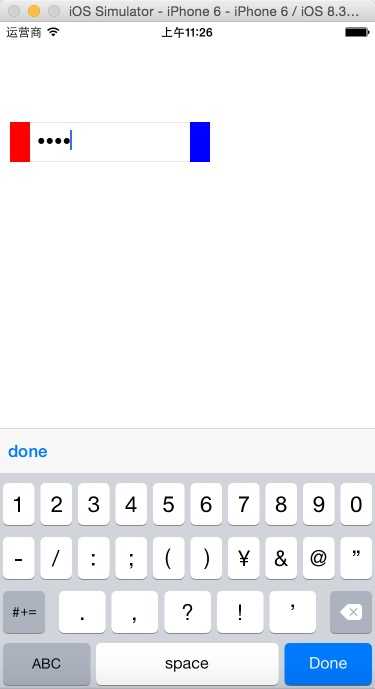
_textField.inputAccessoryView=self.inputAccessoryView;
//设置是否允许再次编辑时在内容中间插入内容
_textField.clearsOnInsertion=YES;
//UITextFiled和 UITextView都遵循 UITextInputTraits协议,在UITextInputTraits协议中定义了设置键盘的属性
//键盘类型 枚举
_textField.keyboardType=UIKeyboardTypeNumbersAndPunctuation;
//键盘Return键显示的文本,默认为”Return”,其他可选择的包括Go,Next,Done,Send,Google等
_textField.returnKeyType=UIReturnKeyDone;
//键盘外观
_textField.keyboardAppearance=UIKeyboardAppearanceLight;
//文本大小写样式
_textField.autocapitalizationType=UITextAutocapitalizationTypeWords;
//是否自动更正
_textField.autocorrectionType=UITextAutocorrectionTypeYes;
//拼写检查设置
_textField.spellCheckingType=UITextSpellCheckingTypeYes;
//是否在无文本时禁用Return键,默认为NO。若为YES,则用户至少输入一个字符后Return键才被激活
_textField.enablesReturnKeyAutomatically=YES;
//若输入的是密码,可设置此类型为YES,输入字符时可显示最后一个字符,其他字符显示为点
_textField.secureTextEntry=YES;
[self.view addSubview:_textField];
}
//UITextFieldDelegate
//点击输入框时触发的方法,返回YES则可以进入编辑状态,NO则不能
- (BOOL)textFieldShouldBeginEditing:(UITextField *)textField
{
//return NO to disallow editing
NSLog(@"点击输入框 textFieldShouldBeginEditing");
return YES;
}
//开始编辑时调用的方法
- (void)textFieldDidBeginEditing:(UITextField *)textField
{
NSLog(@"开始编辑 textFieldDidBeginEditing");
}
//将要结束编辑时调用的方法,返回YES则可以结束编辑状态,NO则不能
- (BOOL)textFieldShouldEndEditing:(UITextField *)textField
{
NSLog(@"将要结束编辑 textFieldShouldEndEditing");
return YES;
}
//结束编辑调用的方法
- (void)textFieldDidEndEditing:(UITextField *)textField
{
NSLog(@"结束编辑 textFieldDidEndEditing");
}
//输入字符时调用的方法
- (BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string
{
NSLog(@"输入字符结束编辑 shouldChangeCharactersInRange");
return YES;
}
//点击清除按钮时调用的函数,返回YES则可以清除,点击NO则不能清除
- (BOOL)textFieldShouldClear:(UITextField *)textField
{
NSLog(@"点击清除按钮 textFieldShouldClear");
return YES;
}
//点击return键触发的函数
- (BOOL)textFieldShouldReturn:(UITextField *)textField
{
[_textField resignFirstResponder];
NSLog(@"点击return键 textFieldShouldReturn");
return YES;
}
-(UIView *)inputView
{
if (!_datePicker) {
_datePicker=[[UIDatePicker alloc]init];
_datePicker.datePickerMode=UIDatePickerModeDate;
_datePicker.date=[NSDate date];
// [_datePicker addTarget:self action:@selector(valueChanged) forControlEvents:UIControlEventValueChanged];
return _datePicker;
}
return _datePicker;
}
-(UIView *)inputAccessoryView
{
UIToolbar *toolBar=[[UIToolbar alloc]initWithFrame:CGRectMake(0, 0, 320, 44)];
UIBarButtonItem *item=[[UIBarButtonItem alloc]initWithTitle:@"done" style:UIBarButtonItemStyleDone target:self action:@selector(done)];
toolBar.items =[NSArray arrayWithObject:item];
return toolBar;
}
-(void)valueChanged
{
NSLog(@"valueChanged");
}
-(void)done
{
[_textField resignFirstResponder];
NSLog(@"%@",_datePicker.date);
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end


标签:
原文地址:http://www.cnblogs.com/cuiyw/p/4516747.html