标签:
html布局如下:
1 <div class="wrap first"> 2 <aside> 3 aside 4 </aside> 5 <section> 6 a<br/> 7 a<br/> 8 a<br/> 9 a<br/> 10 a<br/> 11 a<br/> 12 a<br/> 13 a<br/> 14 a<br/> 15 </section> 16 </div>
css 代码:
1 .first{ 2 position: relative; 3 border: 1px solid black; 4 } 5 aside{ 6 width: 20%; 7 height: 100%; 8 border-right: 1px solid black; 9 position: absolute; 10 } 11 section{ 12 width: 70%; 13 margin-left: 28%; 14 height: auto; 15 }
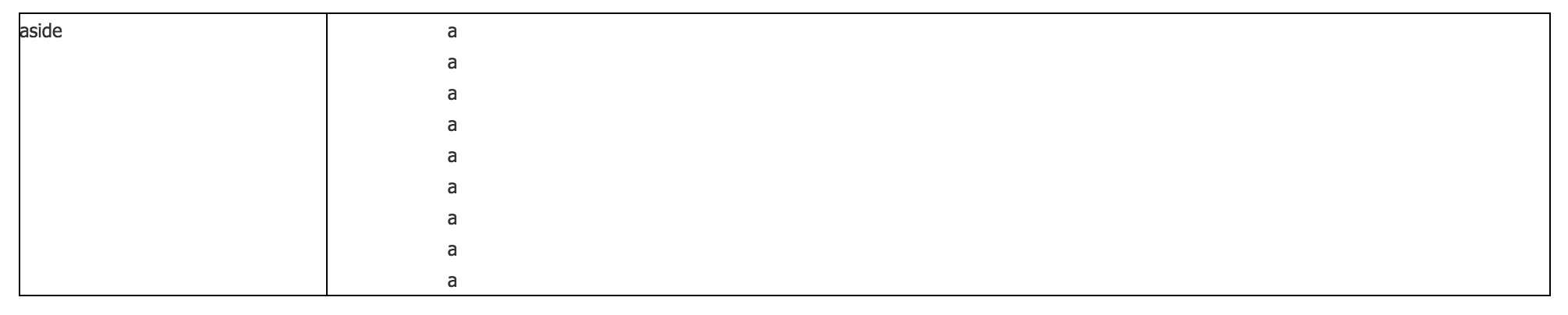
最终显示样式如下:

标签:
原文地址:http://www.cnblogs.com/leilin007/p/4517409.html