标签:
在最近的项目实现中遇到了一个问题
在数据处理的过程中,需要请求获取数据,再做处理之后,可以在页面及时获取数据
开始时,首先想到的到是写Ajax请求,但在做后续数据处理后,处理获取数据等操作,感觉实现起来相当麻烦
后来选择使用的回调的方式实现
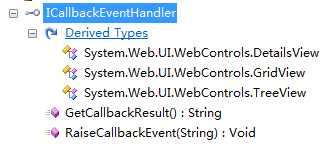
ICallbackEventHandler 接口适用于回调处理的操作,后来经过了解,才知道以前经常使用的控件GridView、DetailsView、TreeView都是实现了这个接口(>_<)

ICallbackEventHandler接口封装了两个方法:
RaiseCallbackEvent(string eventArgument)//前端脚本触发后,自动执行该方法
GetCallbackResult()//回调函数,获取或操作数据
应用示例:
1 public partial class CallBackTest : System.Web.UI.Page,ICallbackEventHandler 2 { 3 public string callBackEventHandler = ""; 4 protected void Page_Load(object sender, EventArgs e) 5 { 6 callBackEventHandler = ClientScript.GetCallbackEventReference(this, "arg", "rServer", "context"); 7 } 8 9 protected static string _result = ""; 10 11 public string GetCallbackResult() 12 { 13 return _result; 14 } 15 16 public void RaiseCallbackEvent(string eventArgument) 17 { 18 string[] strDataList = eventArgument.Split(‘|‘); 19 string[] strDataItem = strDataList[4].Split(‘=‘); 20 string name = strDataItem[0]; 21 string value = strDataItem[1]; 22 _result = string.Format("Name:{0},Vlaue:{1}", name, value); 23 } 24 }
JS
1 function rServer(arg,context) { 2 //这个是回调成功后的处理函数 3 alert(arg); 4 } 5 function raiseEvent(arg, context) { 6 //调用函数 7 var data ="测试数据=1|测试数据=2|测试数据=3|测试数据=4|测试数据=5"; 8 arg = data; 9 <%= callBackEventHandler %> 10 }
更多应用示例
https://msdn.microsoft.com/zh-cn/library/system.web.ui.icallbackeventhandler(v=vs.110).aspx
ICallbackEventHandler 接口实现回调处理功能
标签:
原文地址:http://www.cnblogs.com/cdz-sky/p/4517447.html