标签:style class blog code java http
对于前端工程师来讲,写一个html页面的基本结构是体力活,每次去拷贝一个也麻烦,sublime text 2 提供了一个很好的复用代码片段。下面介绍一下创建一个html5的代码片段的过程。
在菜单上点击Tools -> New Snippet,会新建一个xml文件页签:
<snippet> <content><![CDATA[ Hello, ${1:this} is a ${2:snippet}. ]]></content> <!-- Optional: Set a tabTrigger to define how to trigger the snippet --> <!-- <tabTrigger>hello</tabTrigger> --> <!-- Optional: Set a scope to limit where the snippet will trigger --> <!-- <scope>source.python</scope> --> </snippet>
注释已经说的比较详细了。
content 里面就是代码模版:${序号:默认值} ,序号相同的地方光标会同时停在那可以多处同时编辑。序号大小就是tabindex。在实际使用代码的时候,可以使用tab切换光标位置。
tabTrigger是指输入该字符串后tab就是在光标插入content中的内容。
scope是指在何种文件类型中使用。
下面是html5代码片段的定义:
<snippet> <content><![CDATA[ <!doctype html> <html> <head> <meta charset="utf-8"> <title>${1}</title> </head> <body> <h1>${1}</h1> Hello, ${2:this} is a ${3:snippet}. </body> </html> ]]></content> <!-- Optional: Set a tabTrigger to define how to trigger the snippet --> <tabTrigger>html5</tabTrigger> <!-- Optional: Set a scope to limit where the snippet will trigger --> <!-- <scope>source.python</scope> --> </snippet>
编辑完之后保存为 C:\Users\[用户]\AppData\Roaming\Sublime Text 2\Packages\User\html5.sublime-snippet (Win7下) 默认的保存路径就行。后缀必须是.sublime-snippet。
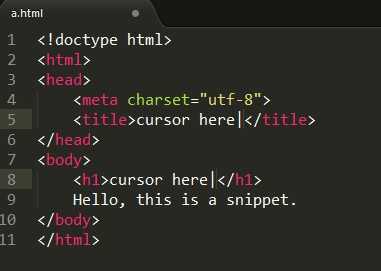
保存完重启Sublime text 2,新建文件:输入html5,tab会出现如下效果:

${1}出现了两次,所以光标同时编辑图中两处。
${2:this},所以在2处出现this默认值。${1}处编辑完按tab就到${2}处。
OK, That‘s all。
http://www.blogjava.net/Hafeyang/archive/2012/08/17/how_to_create_code_snippet_in_subline_text_2.html
sublime text 2学习(二):创建可复用的代码片段,布布扣,bubuko.com
sublime text 2学习(二):创建可复用的代码片段
标签:style class blog code java http
原文地址:http://www.cnblogs.com/fxair/p/3787904.html