标签:
一、小组成员:
洪雪意(产品负责人)
陈淑筠(Master)
二、组内人员任务情况
计划完成的任务的第一个模块:分析类似项目的应用(淘宝、京东、一号店、阿里巴巴、送礼网)
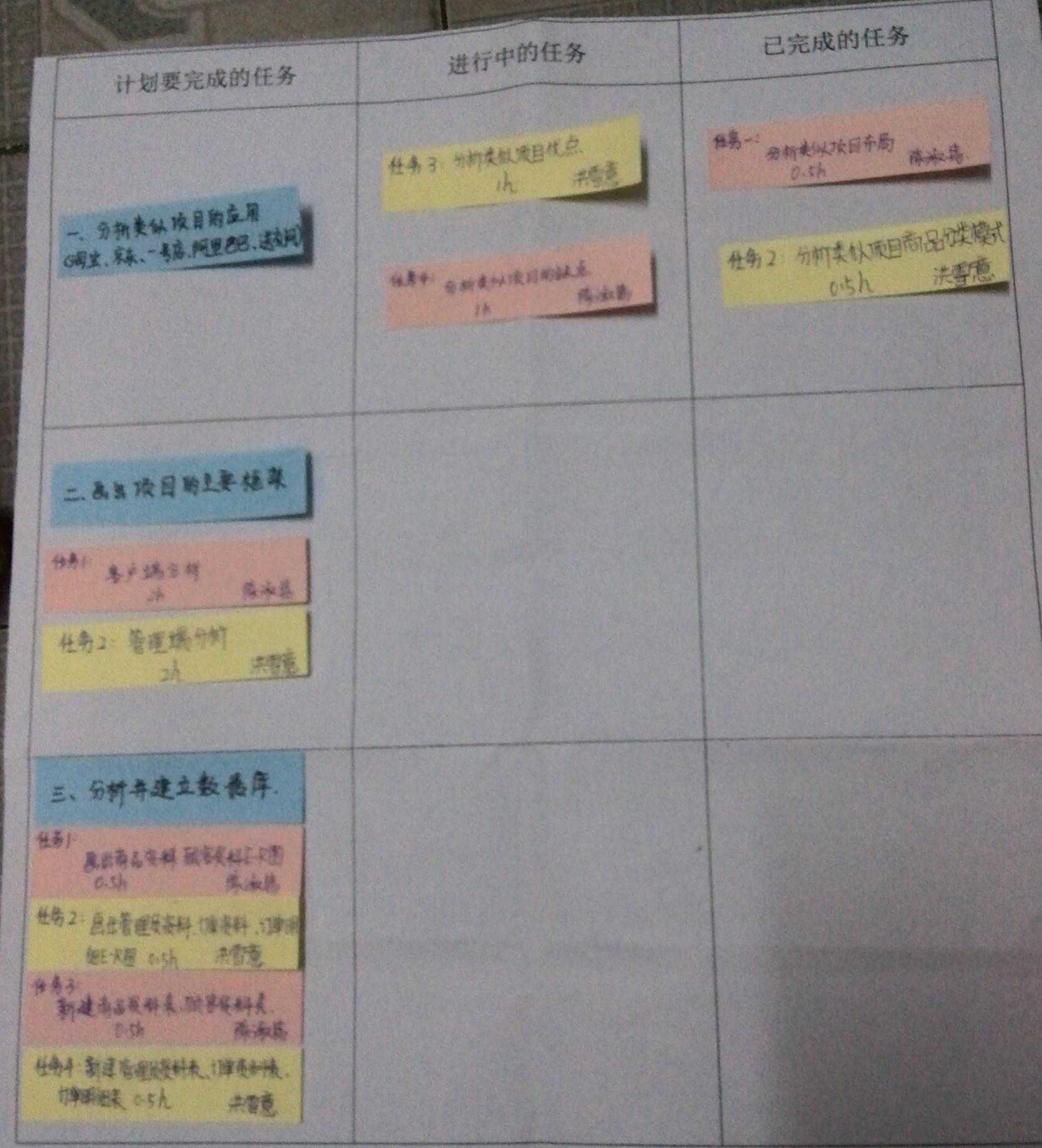
已完成的任务:
陈淑筠(完成了任务1):分析类似项目的布局
洪雪意(完成了任务2):分析类似项目商品的分类模式
正在进行的任务:
洪雪意(负责任务3):分析类似项目的优点
陈淑筠(负责任务4):分析类似项目的缺点
任务面板:

三、分析情况
陈淑筠:分析类似项目的布局
淘宝网:
(1).目前布局方式:
1)购物车;
2)分类橱窗(商品分类,如:男装女装、鞋靴箱包、运动户外、珠宝配饰、手机数码等等);
3)卖家中心;
4)网站导航;
5)搜索条;
6)淘宝特色服务:a.主题市场;b.特色购物;c.优惠促销;d.工具;
7)宣传图片(5张)
(2). 备用的一些模块
上述模块都可以反复调用,另外还有背景音乐、图片轮播、宝贝推广模块等模块可以添加。
(3). 要实现的功能:
从不同的家居公司装修风格来看,90%以上的店家都把精美的商品图片大批量的摆在首页,文字性的叙述很少甚至没有。综合不同店家的装修风格以及公司需要,列出以下几点淘宝首页需要实现的功能:
商品要让买家看到(商品要醒目);
优惠要让买家看到(促销活动要醒目,让买家感到实惠);
品质要让买家看到(宣传图片一定要精美,突出拥有爱丽屋的时尚生活);
服务要让买家看到(客服的联系方式要让买家较容易找到)
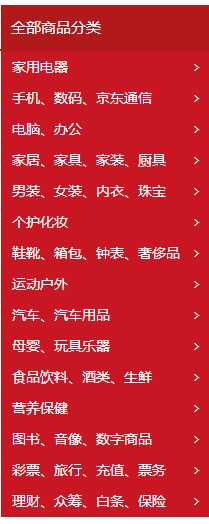
京东:
给我的整体感觉是比淘宝网的布局要清晰精致简洁;
布局概览(“口”字型布局):
京东商城网站总体看来简单明了,各个板块结构和谐,浑然一体。

导航:首页、服装城、食品、团购、夺宝岛、积分商城、闪购、金融。

首页左侧:商品分类 首页中下方:促销产品、新上架商品

首页下方:帮助中心、配送方式、售后服务、购物指南、付款方式
布局方式(“口”字型布局):
a.网站头部最醒目的地方有个搜索模块,这可以让买家直接输入自己想买的东西的名称,快速查找,节约时间;
b.并且搜索栏下面有热门搜索,这可以显示大家最近在关注的东西;
c.网站导航按商品类别分为家用电器、手机数码、电脑产品、日用百货以及各种生活服务;
d.同时又将不同的商品分类更加的细分,便于消费者的查找自己想要的商品;
e.网站板块设计横向按照1:2:1的比例设计,大致分为总体分类,产品展示以及相关品牌和排行榜等。这样的设计非常符合我们大家阅读习惯,中间是关键的并且占得比重比较大。
一号店:
1)首页导航(“口”字型布局):
导航条栏各要素设计的好坏,决定着用户是否能方便使用网站。
导航要素应该设计的直接而明确,并最大限度为用户的方便考虑。
2)有与我们团体设计的网页有相同之处:
京东网也有各种各样的礼品:一号店礼品卡是由一号店发行的可用于购买一号店网站内所有一号店自营商品的预付费卡。如下:



阿里巴巴:
下面让我们来对阿里巴巴的网页设计布局进行分析:
阿里巴巴中国站(china.alibaba.com)被google收录的中文网页数量2006年8月份数据为5320000,不仅从被收录的网页数量上来说,要远远高于同类网站的平均水平,更重要的是,阿里巴巴的网页质量比较高,潜在用户更容易通过搜索引擎检索发现发布在阿里巴巴网站的商业信息,从而为用户带来更多的商业机会,阿里巴巴也因此获得更大的网站访问量和更多的用户。
1.从整体结构看:
设计作品的整体效果是至关重要的,在设计中切勿将各组成部分孤立分散,那样会使画面呈现出一种枝蔓纷杂的凌乱效果。点击打开阿里巴巴的网站,访问者可以很快的查找到自己所要寻找的信息和内容,理由是它的每个页面都有独立的标题,并且网页标题中含有有效的关键词,每个网页还有专门设计的META标签,而且图形和文本层叠有序,框架结构明显。从整体上看网站上的图片不是很多,因为它知道搜索引擎读不出来图片的信息和内容的。
2.从页面的相互关系看:
阿里巴巴的各组成部分在内容上的内在联系和表现形式上的相互呼应很明确,并注意到了整个页面设计风格的一致性,并且在搜索引擎搜索信息的情况下,阿里巴巴将它的主要业务放在了整个框架的最左边也就是搜索引擎最关注的地方。它抓住了搜索引擎的在搜索信息的特点。实现视觉上和心理上的连贯,使整个页面设计的各个部分极为融洽。
页面分割的角度看:
分割,是指将页面分成若干小块,小块之间有视觉上的不同,这样可以使观者一目了然。阿里巴巴在这方面就做的很出色。它在信息量很多时,将关键词列出来,将画面进行了有效的分割,使关注者更清楚的知道关键词的背后就是他所要的信息。所以网页设计中有效的分割可以被视为对于页面内容的一种分类归纳。
5.从页面对比的角度看:
对比就是通过矛盾和冲突,使设计更加富有生气。对比手法很多,例如:多与少、曲与直、强与弱、长与短、粗与细、疏与密、虚与实、主与次、黑与白、动与静、美与丑、聚与散等等。阿里巴巴在网页设计中无论是颜色、文本信息、文字的大小、格式、等等都无可非议。因为它给人的感觉很协调很舒服。
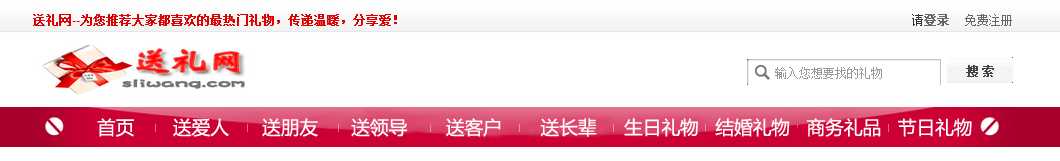
送礼网:
1)网页导航:
A.非常清晰容易供用户选择:


B.图片轮播(3张):

C.礼品分类多种多样:





2)送礼网比较符合我们团队要制作的网页,我们网页的分类也是有毕业礼品,生日礼品,满月礼品,结婚礼品等等,除此之外我们可以把图片做得更美丽更精致一点,更加吸引用户,让用户的买礼品的欲望更强。
洪雪意:分析类似项目商品的分类模式
淘宝、京东、一号店、阿里巴巴:商品的分类主要是先按照商品的类型来分(如:服装、珠宝配件、手机数码、护肤彩妆等),再按商品的特性细分。
送礼网:礼物的分类首先是先把送面方向划分好(如:节日礼物、生日礼物、送男朋友或老公、送女朋友或老婆等),在从这些方面在细分礼物的类型。
通过比较几种类似项目商品的模式,通过讨论我们将我们的灵悟礼品网上专卖店的商品分类成如下几部分:满月礼物、生日礼物、节日礼物、毕业礼物、结婚礼物、情侣礼物、朋友礼物、创意礼物等8中礼物的类型。
标签:
原文地址:http://www.cnblogs.com/xuegu/p/4520882.html