标签:
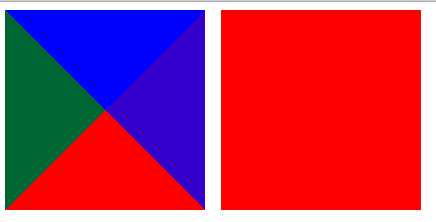
<!DOCTYPE> <html> <head> <meta charset="utf-8" /> <style> /*设置一个宽高都为0的div,分别设置距离上右下左边框的距离为100px,出现的效果图如下图左*/ .border{ width:0; height:0; border-bottom:100px #F00 solid; border-top:100px #00F solid; border-left:100px #063 solid; border-right:100px #30C solid; } /*设置一div,宽高设置为200px,一个正方形,如下图右*/ #apDiv1 { position: absolute; left: 224px; top: 8px; width: 200px; height: 200px; background-color: red; z-index: 1; } </style> </head> <body> <div id="apDiv1"></div> <div class="border"></div> </body> </html>

两个图的对比可以看出,中心点距离边框的距离是垂直距离。这样就不难绘制圆形,设置四边框距离恒定100px;绘制三角形只要把另外三个边隐藏就行了
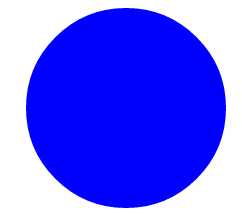
<!DOCTYPE> <html> <head> <meta charset="utf-8" /> <style> #apDiv1 { position: absolute; left: 224px; top: 8px; width: 200px; height: 200px; border-radius:100px; background-color: red; z-index: 1; } </style> </head> <body> <div id="apDiv1"></div> <div class="border"></div> </body> </html>

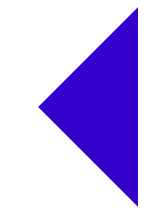
<!DOCTYPE> <html> <head> <meta charset="utf-8" /> <style> /**/ .border{ width:0; height:0; border-bottom:100px transparent solid;/*transparent 透明属性*/ border-top:100px transparent solid; border-left:100px transparent solid; border-right:100px #30C solid; } </style> </head> <body> <div id="apDiv1"></div> <div class="border"></div> </body> </html>

.class:hover{ box-shadow:rgba(255,255,255,0.6) 0 0 15px; }
鼠标放上去的一个特殊效果
标签:
原文地址:http://www.cnblogs.com/happinesshappy/p/4521106.html