标签:
圣杯布局是一种经典布局,还有一种双飞翼布局,这两种布局都是需要我们掌握的。
圣杯布局它的目标是左右两栏定宽,中间那一行流式。首先是html代码(为了简便处理这里就用位置命名ID,实际操作上还是使用语义化的词命名ID):
<div id="header"></div> <div id="container"> <div id="center" class="column"></div> <div id="left" class="column"></div> <div id="right" class="column"></div> </div> <div id="footer"></div>
一、圣杯布局需要比较多的数学计算,这里我设left的宽度为X,right的宽度为Y。这里先不考虑padding和margin。
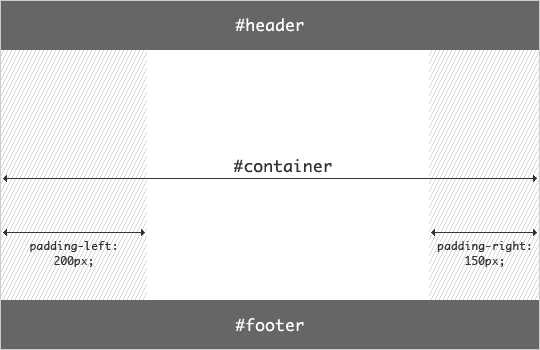
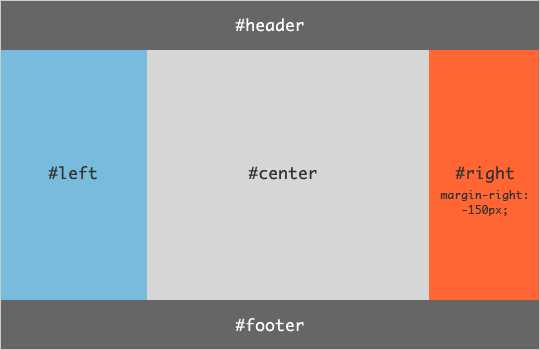
第一步,设置container的padding-left为left的宽度,padding-right为right的宽度。(图片来自 a list apart,假设了left宽为200px,right宽为150px)

#container{
padding-left:Xpx;
padding-right:Ypx;
}
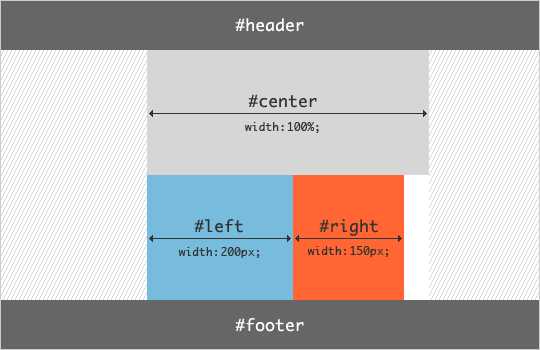
第二步,将每一列都设定好宽度。
#container .column{
float:left;
}
#center{
width:100%;
}
#left{
width:Xpx;
}
#right{
width:Ypx;
}
#footer{
clear:both;
}

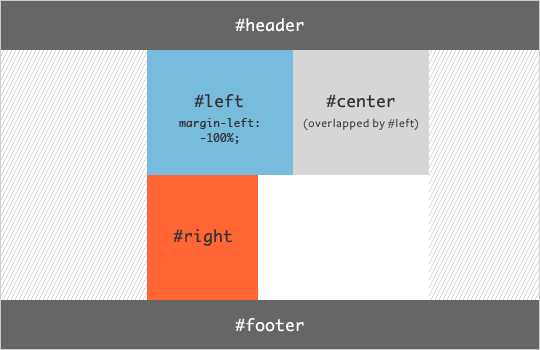
第四步,把left放到应该到的位置上,就是center的左边。
#left{
width:Xpx;
margin-left:100%;
}

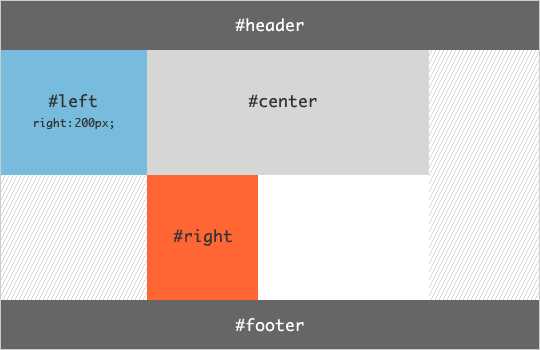
接着设置left层移到padding-left的位置那边,使用相对定位,跟它自己的位置相距离它的宽。
#container .column{
float:left;
position:relative;
}
#left{
width:Xpx;
margin-left:-100%;
right:Xpx;
}

第五步,把right层移到padding-right的那个位置上
#right{
width:Ypx;
margin-right:-Ypx;
}

最后一步,可用性的修改。由于中间center层是流式的,当窗口大小缩小到X+Y的时候,center就没有了,所以应该给#container设置一个最小宽度
body{
min-width:(2X+Y)px;
}
接着就是修改IE6以下的bug了,margin负值在IE6上会失效把left层弄到很远的地方,需要把它拉回来
* html #left {
left: Ypx;
}
转自:http://blog.csdn.net/cui_angel/article/details/8306470
标签:
原文地址:http://www.cnblogs.com/Wu-W-Sen/p/4521090.html