标签:
本文将介绍列表组。列表组件用于以列表形式呈现复杂的和自定义的内容。创建一个基本的列表组的步骤如下:
向元素ul 添加class list-group
向li添加class list-group-item
下面的示例演示了这点:

HTML
<ul class="list-group"> <li class="list-group-item">免费注册域名</li> <li class="list-group-item">免费windows空间托管</li> <li class="list-group-item">托管的数量</li> <li class="list-group-item">24*7 支持</li> <li class="list-group-item">每年更新成本</li> </ul>
向列表组中添加徽章
我们可以向任意的列表项添加徽章组件,它会自动定位到右边。只需要在li元素中添加 span class=badge即可。下面的示例演示了这一点:

HTML
<h2>添加徽章</h2> <ul class="list-group"> <li class="list-group-item">免费注册域名</li> <li class="list-group-item">免费windows空间托管</li> <li class="list-group-item">托管的数量</li> <li class="list-group-item">24*7 支持</li> <li class="list-group-item">每年更新成本</li> <li class="list-group-item"> <span class="badge">新</span> 24*7 支持 </li> <li class="list-group-item">每年更新成本</li> <li class="list-group-item"> <span class="badge">新</span> 折扣优惠 </li> </ul>
向列表组添加链接
通过用锚标签代替列表项,我们可以向列表组添加链接。我们需要使用div代替ul元素。下面的示例和效果演示了这一点:
先看效果:

HTML
<h4>列表组中的链接</h4> <div> <a href="#" class="list-group-item">免费域名注册</a> <a href="#" class="list-group-item">24*7支持</a> <a href="#" class="list-group-item">免费window空间托管</a> <a href="#" class="list-group-item">图像的数量</a> <a href="#" class="list-group-item">每年更新成本</a> </div>
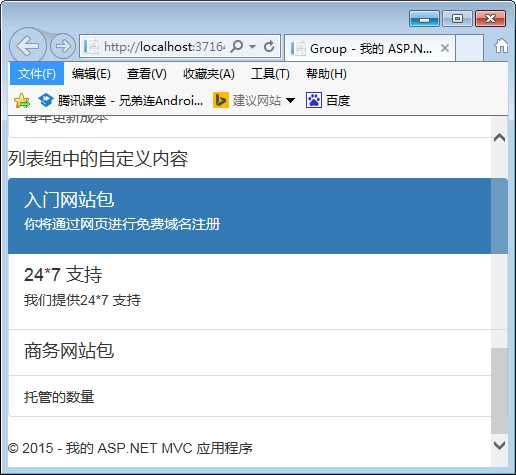
向列表组添加自定义内容
我们可以向上面添加链接的列表任意的html内容。下面的示例演示了这点:
效果:

html
<h4>列表组中的自定义内容</h4> <ul class="list-group"> <li class="list-group-item active"> <h4 class="list-group-item-heading">入门网站包</h4> <p>你将通过网页进行免费域名注册</p> </li> <li class="list-group-item"> <h4 class="list-group-item-heading">24*7 支持</h4> <p>我们提供24*7 支持</p> </li> <li class="list-group-item"> <h4 class="list-group-item-heading">商务网站包 </h4> </li> <li class="list-group-item">托管的数量</li> </ul>
本节完。
标签:
原文地址:http://www.cnblogs.com/langhua/p/4521172.html