标签:



<%@ page language="java" pageEncoding="UTF-8"%><%String path = request.getContextPath();String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";response.setHeader("Pragma", "no-cache");response.setHeader("Cache-Control", "no-cache");response.setDateHeader("Expires", 0);%><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html><head><title>My first FusionCharts</title><script type="text/javascript" src="<%=basePath%>fusionCharts/fusioncharts.js"></script><script type="text/javascript" src="<%=basePath%>fusioncharts/themes/fusioncharts.theme.fint.js"></script><script type="text/javascript">FusionCharts.ready(function() {var revenueChart = new FusionCharts({"type" : "column2d","renderAt" : "chartContainer","width" : "500","height" : "300","dataFormat" : "json","dataSource" : {"chart" : {"caption" : "Monthly revenue for last year-总标题","subCaption" : "Harry‘s SuperMart-子标题","xAxisName" : "Month-x轴名称","yAxisName" : "Revenues (In USD)-y轴名称","theme" : "fint"},"data" : [ {"label" : "Jan","value" : "420000"}, {"label" : "Feb","value" : "810000"}, {"label" : "Mar","value" : "720000"}, {"label" : "Apr","value" : "550000"}, {"label" : "May","value" : "910000"}, {"label" : "Jun","value" : "510000"}, {"label" : "Jul","value" : "680000"}, {"label" : "Aug","value" : "620000"}, {"label" : "Sep","value" : "610000"}, {"label" : "Oct","value" : "490000"}, {"label" : "Nov","value" : "900000"}, {"label" : "Dec","value" : "730000"} ]}});revenueChart.render();})</script></head><body><div id="chartContainer">FusionCharts XT will load here!</div></body></html>
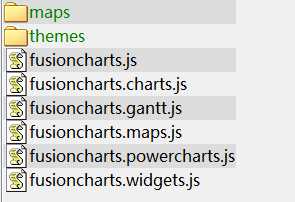
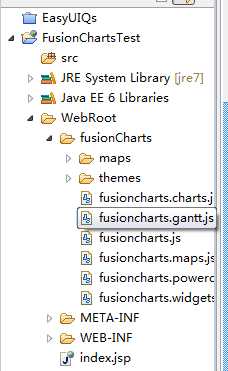
<script type="text/javascript" src="fusioncharts/fusioncharts.js"></script><script type="text/javascript" src="fusioncharts/themes/fusioncharts.theme.fint.js"></script>
String path = request.getContextPath();String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
<script type="text/javascript" src="<%=basePath%>fusionCharts/fusioncharts.js"></script><script type="text/javascript" src="<%=basePath%>fusioncharts/themes/fusioncharts.theme.fint.js"></script>

【FusionCharts学习-2】第一个FusionCharts程序
标签:
原文地址:http://www.cnblogs.com/ssslinppp/p/4521903.html