标签:
下面看一个简单的例子学习使用repeater实现新增多条记录的功能
前台代码
<style type="text/css">
#tbList{
border:1px solid #0094ff;
margin:150px auto;
width:350px;
border-collapse:collapse;
}
#tbList td,th{
border:2px solid #0094ff;
padding:5px;
}
</style>
<asp:ScriptManager runat="server" ID="SM" EnablePartialRendering="true">
</asp:ScriptManager> 这个是为了实现新增多条记录时实现无刷新!
<table id="tbList">
<tr>
<td>
设施设备
</td>
<td colspan="7">
<asp:UpdatePanel ID="updatePanel1" runat="server">
<ContentTemplate>
<asp:Button ID="addEquipmentBtn" runat="server" Text="新增" OnClick="AddEquipment_Click"/>
<asp:Repeater ID="rptInstallationEquipment" runat="server" OnItemCommand="rptInstallationEquipment_ItemCommand" OnItemDataBound="rptInstallationEquipment_ItemDataBound">
<HeaderTemplate>
<table id="tblInstallationEquipment" width="100%">
<tr>
<th>
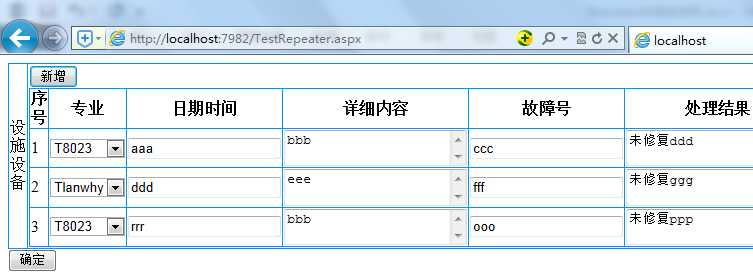
序号
</th>
<th>
专业
</th>
<th>
日期时间
</th>
<th>
详细内容
</th>
<th>
故障号
</th>
<th>
处理结果
</th>
<th>
操作
</th>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td class="bg nowidth">
<asp:Label runat="server" ID="EquipmentSortOrder" Text=‘<%#Container.ItemIndex + 1%>‘></asp:Label>
</td>
<td class="bg nowidth">
<asp:DropDownList runat="server" ID="EquipmentType" >
<asp:ListItem Value="lanwhy">lanwhy</asp:ListItem>
<asp:ListItem Value="8023">8023</asp:ListItem>
</asp:DropDownList>
</td>
<td class="bg nowidth">
<asp:TextBox ID="FaultDateTime" Text=‘<%#Eval("FaultDateTime") %>‘ isAddRedStar="false" runat="server" validator="required,pattern[date]">
</asp:TextBox>
</td>
<td class="bg nowidth">
<asp:TextBox runat="server" ID="DetailContent" Text=‘<%#Eval("DetailContent") %>‘
MaxLength="1000" TextMode="MultiLine" validator="length[1,1000]"></asp:TextBox>
</td>
<td class="bg nowidth">
<asp:TextBox runat="server" ID="FaultSortOrder" Text=‘<%#Eval("FaultSortOrder") %>‘ ></asp:TextBox>
</td>
<td class="bg nowidth">
<asp:TextBox runat="server" ID="Result" Text=‘<%#Eval("Result") %>‘ MaxLength="1000" TextMode="MultiLine" validator="length[1,1000]"></asp:TextBox>
</td>
<td class="bg nowidth">
<asp:Button ID="btnDelete" runat="server" Text="删除" CommandName="EquipmentDeleteInfo"
CommandArgument=‘<%#Container.ItemIndex + 1%>‘ />
<asp:HiddenField runat="server" ID="hidInstallationEquipmentID" Value=‘<%#Eval("InstallationEquipmentID") %>‘ />
</td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
</ContentTemplate>
</asp:UpdatePanel>
</td>
</tr>
</table>

后台代码
添加设施设备 也就是新增按钮的点击事件
protected void AddEquipment_Click(object sender, EventArgs e)
{
DataTable dt = this.CopyFormDetailData();
DataRow dr = dt.NewRow();
dt.Rows.Add(dr);
ViewState.Add("EquipmentData", dt);
DetailDataBinds();
}
protected DataTable CopyFormDetailData()
{
if ((ViewState["EquipmentData"] as DataTable) == null)
{
DataTable dtView = new DataTable();
dtView.Columns.Add("InstallationEquipmentID", typeof(string));
dtView.Columns.Add("EquipmentCode", typeof(string));
dtView.Columns.Add("EquipmentName", typeof(string));
dtView.Columns.Add("FaultDateTime", typeof(string));
dtView.Columns.Add("DetailContent", typeof(string));
dtView.Columns.Add("FaultSortOrder", typeof(string));
dtView.Columns.Add("Result", typeof(string));
dtView.Rows.Add(dtView.NewRow());
ViewState.Add("EquipmentData", dtView);
}
DataTable dt = (ViewState["EquipmentData"] as DataTable).Clone();
foreach (RepeaterItem ri in this.rptInstallationEquipment.Items)
{
DataRow dr = dt.NewRow();
dr["InstallationEquipmentID"] = (ri.FindControl("hidInstallationEquipmentID") as HiddenField).Value;
dr["EquipmentCode"] = (ri.FindControl("EquipmentType") as DropDownList).SelectedValue;
dr["EquipmentName"] = (ri.FindControl("EquipmentType") as DropDownList).SelectedItem.Text;
dr["FaultDateTime"] = (ri.FindControl("FaultDateTime") as TextBox).Text;
dr["DetailContent"] = (ri.FindControl("DetailContent") as TextBox).Text;
dr["FaultSortOrder"] = (ri.FindControl("FaultSortOrder") as TextBox).Text;
dr["Result"] = (ri.FindControl("Result") as TextBox).Text;
dt.Rows.Add(dr);
}
return dt;
}
protected void DetailDataBinds()
{
DataTable dt = ViewState["EquipmentData"] as DataTable;
rptInstallationEquipment.DataSource = dt;
rptInstallationEquipment.DataBind();
}
删除设施设备数据
protected void rptInstallationEquipment_ItemCommand(object sender, RepeaterCommandEventArgs e)
{
if (e.CommandName == "EquipmentDeleteInfo")
{
DataTable dt = new DataTable();
dt = this.CopyFormDetailData();
dt.Rows.RemoveAt(e.Item.ItemIndex);
this.rptInstallationEquipment.DataSource = dt;
this.rptInstallationEquipment.DataBind();
int cnt = this.rptInstallationEquipment.Items.Count;
if (cnt > 0)
{
((Button)this.rptInstallationEquipment.Items[cnt - 1].FindControl("btnDelete")).Focus();
}
else
{
this.addEquipmentBtn.Focus();
}
}
}
绑定设施设备数据
protected void rptInstallationEquipment_ItemDataBound(object sender, RepeaterItemEventArgs e)
{ //因为专业和处理结果每次新增新行时都会有默认值,不做处理的话会把上一行的数据覆盖
TextBox txtResult = (TextBox)e.Item.FindControl("Result");
if (txtResult != null)
{
txtResult.Text = "未修复";
DataRowView drv = (DataRowView)e.Item.DataItem;
if (!string.IsNullOrWhiteSpace(drv["Result"].ToString()))
{
txtResult.Text = drv["Result"].ToString();
}
}
DropDownList dropEquipmentType = (DropDownList)e.Item.FindControl("EquipmentType");
if (dropEquipmentType != null)
{
dropEquipmentType.DataBind();
DataRowView drv = (DataRowView)e.Item.DataItem;
//保持下拉框选择的项
if (!string.IsNullOrWhiteSpace(drv["EquipmentName"].ToString()))
{
dropEquipmentType.Items.FindByText(drv["EquipmentName"].ToString()).Selected = true;
}
}
}


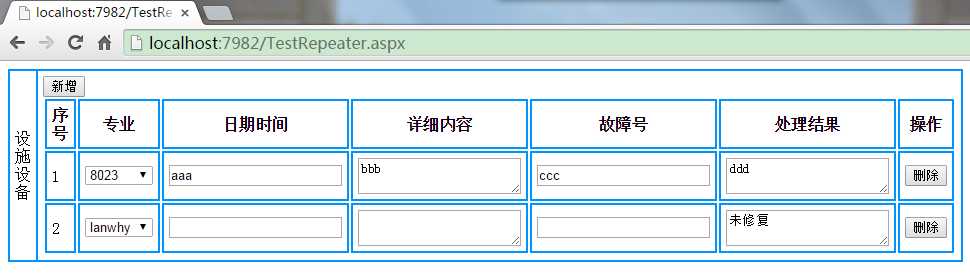
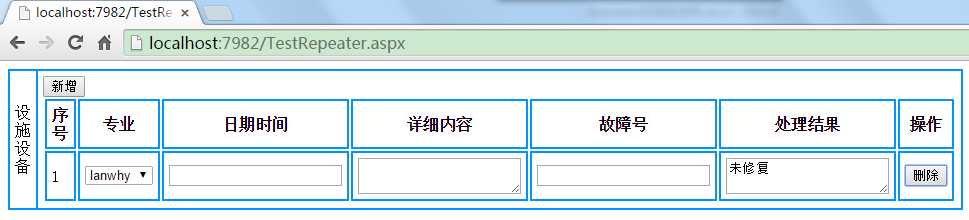
可以看出,第一次点击新增时,增加了序号为1的行,输入数据后,再次点击新增按钮,发现序号1的行的数据还是会保持!
之前没接触这种用法时,可以用JavaScript或者JQuery实现这种新增多行的需求,当进行项目开发时,学会了这种,可以很容易实现这种需求,快捷完成增删改查!
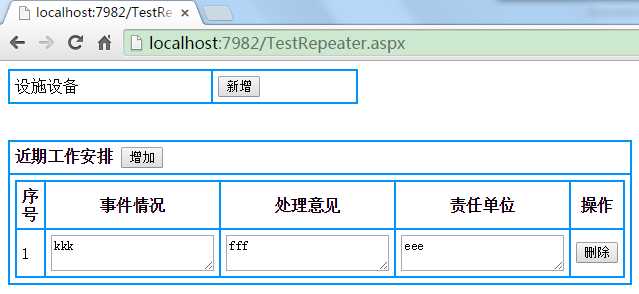
点击删除按钮可以删除整行

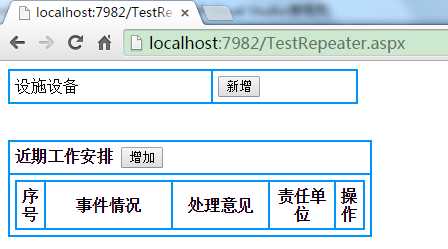
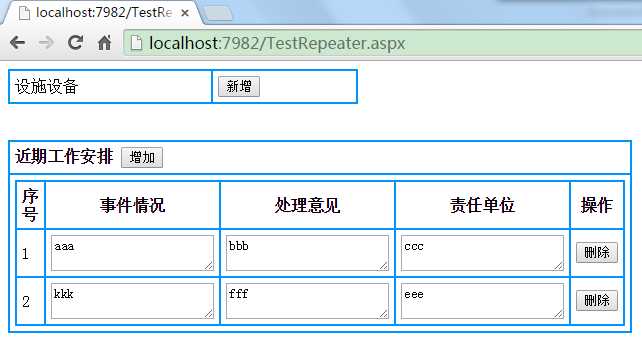
下面简单介绍下使用JQuery的方式实现增加多条记录
<table>
<tr>
<th class="thTitle" colspan="10" style="text-align: left">
近期工作安排
<input type="button" onclick="addSecurity()" value="增加" />
</th>
</tr>
<tr>
<td colspan="10">
<table width="100%" class="formitem" id="tabSecurity">
<tr>
<th style="text-align: center; width: 40px">
序号
</th>
<th style="text-align: center; width: 40%;">
事件情况
</th>
<th style="text-align: center; width: 30%;">
处理意见
</th>
<th style="text-align: center; width: 20%;">
责任单位
</th>
<th style="text-align: center; width: 55px">
操作
</th>
</tr>
</table>
</td>
</tr>
</table>

//增加近期工作安排
function addSecurity() {
var trNum = $("#tabSecurity tr").length;
var html = ‘<tr>‘;
html += ‘<td>‘ + trNum + ‘</td>‘;
html += ‘<td><textarea validator="required,length[1,2000]" class="textareaAutoHeight"></textarea></td>‘;
html += ‘<td><textarea validator="required,length[1,2000]" class="textareaAutoHeight"></textarea></td>‘;
html += ‘<td><input type="hidden" /><textarea validator="required" class="textareaAutoHeight"></textarea></td>‘;
html += ‘<td><input type="button" onclick="deleteSecurity(this)" class="com_b" value="删除" /></td>‘;
html += ‘</tr>‘;
$("#tabSecurity").append(html);
//tabSecurity.ResetHeight();
}
function deleteSecurity(_this) {
$(_this).parent().parent().remove();
$("#tabSecurity tr").each(function (index, element) {
if (index > 0) {
$(this).find(‘td‘).eq(0).html(index);
}
});
}
function getItemDetail() {
var resultArray = [];
$("#tabSecurity tr").each(function (index, element) {
if (index > 0) {
var entity = {};
entity.ORDER = $(this).children().eq(0).html();
entity.EVENTNOTE = $(this).children().eq(1).children().eq(0).val();
entity.DealProposal = $(this).children().eq(2).children().eq(0).val();
entity.RESORGIDS = $(this).children().eq(3).children().eq(0).val();
resultArray.push(entity);
}
});
return resultArray;
}


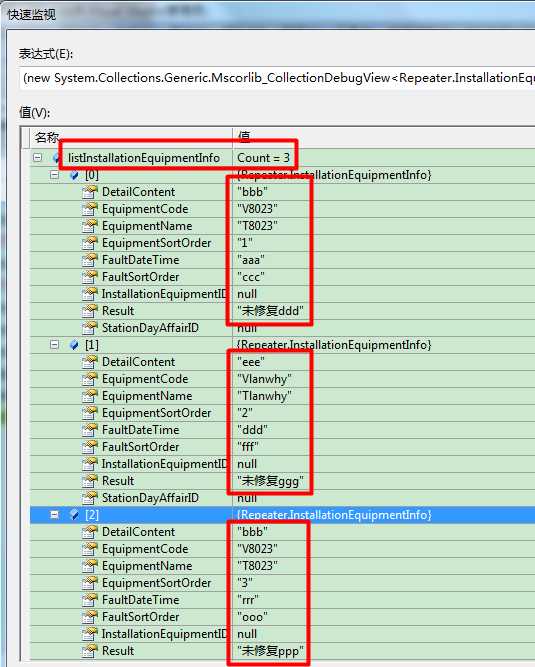
如何获取repeater中多行数据?
List<InstallationEquipmentInfo> listInstallationEquipmentInfo = new List<InstallationEquipmentInfo>();
foreach (Control record in this.rptInstallationEquipment.Items)
{
InstallationEquipmentInfo installationEquipmentInfo = new InstallationEquipmentInfo();
installationEquipmentInfo.EquipmentCode = ((DropDownList)record.FindControl("EquipmentType")).SelectedValue;
installationEquipmentInfo.EquipmentName = ((DropDownList)record.FindControl("EquipmentType")).SelectedItem.Text;
installationEquipmentInfo.EquipmentSortOrder = ((Label)record.FindControl("EquipmentSortOrder")).Text;
installationEquipmentInfo.DetailContent = ((TextBox)record.FindControl("DetailContent")).Text;
installationEquipmentInfo.FaultDateTime = ((TextBox)record.FindControl("FaultDateTime")).Text.ToString();
installationEquipmentInfo.FaultSortOrder = ((TextBox)record.FindControl("FaultSortOrder")).Text;
installationEquipmentInfo.Result = ((TextBox)record.FindControl("Result")).Text;
listInstallationEquipmentInfo.Add(installationEquipmentInfo);
}


标签:
原文地址:http://www.cnblogs.com/lanwhy/p/4522024.html