标签:


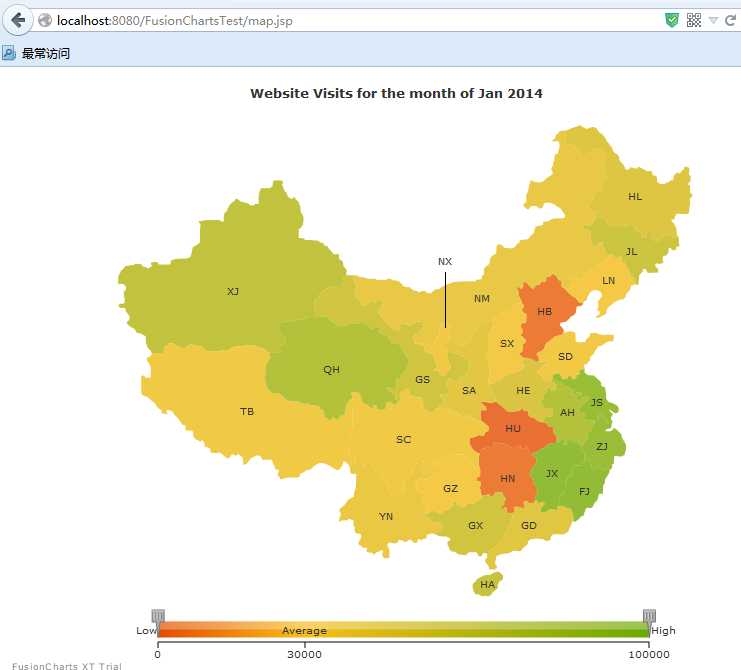
<%@ page language="java" pageEncoding="UTF-8"%><%String path = request.getContextPath();String basePath = request.getScheme() + "://"+ request.getServerName() + ":" + request.getServerPort()+ path + "/";response.setHeader("Pragma", "no-cache");response.setHeader("Cache-Control", "no-cache");response.setDateHeader("Expires", 0);%><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html><head><title>My first FusionCharts</title><script type="text/javascript"src="<%=basePath%>fusionCharts/fusioncharts.js"></script><script type="text/javascript"src="<%=basePath%>fusioncharts/themes/fusioncharts.theme.fint.js"></script><script type="text/javascript"src="<%=basePath%>fusioncharts/fusioncharts.maps.js"></script><script type="text/javascript">FusionCharts.ready(function() {var revenueChart = new FusionCharts({"type" : "maps/china","renderAt" : "chartContainer","width" : "800","height" : "600","dataFormat" : "json","dataSource" : {"map": {"animation": "0","showbevel": "0","usehovercolor": "1","canvasbordercolor": "FFFFFF","bordercolor": "FFFFFF","showlegend": "1","showshadow": "0","legendposition": "BOTTOM","legendborderalpha": "0","legendbordercolor": "ffffff","legendallowdrag": "0","legendshadow": "0","caption": "Website Visits for the month of Jan 2014","connectorcolor": "000000","fillalpha": "80","hovercolor": "CCCCCC","showborder": 0},"colorrange": {"minvalue": "0","startlabel": "Low","endlabel": "High","code": "e44a00","gradient": "1","color": [{"maxvalue": "30000","displayvalue": "Average","code": "f8bd19"},{"maxvalue": "100000","code": "6baa01"}]},"data": [{"id": "10","value": "4364"},{"id": "11","value": "4641"},{"id": "12","value": "473"},{"id": "13","value": "64963"},{"id": "15","value": "54516"},{"id": "16","value": "54687"},{"id": "18","value": "33112"},{"id": "19","value": "32938"},{"id": "20","value": "40680"},{"id": "21","value": "34474"},{"id": "24","value": "33184"},{"id": "25","value": "34178"},{"id": "26","value": "43872"},{"id": "29","value": "39075"},{"id": "30","value": "45282"},{"id": "31","value": "61138"},{"id": "32","value": "35846"},{"id": "36","value": "35494"},{"id": "06","value": "73357"},{"id": "08","value": "46019"},{"id": "05","value": "58670"},{"id": "09","value": "49797"},{"id": "01","value": "73343"},{"id": "04","value": "88940"},{"id": "02","value": "89712"},{"id": "07","value": "93772"},{"id": "03","value": "93772"}]}});revenueChart.render();})</script></head><body><div id="chartContainer">FusionMaps XT will load s map here!</div></body></html>

标签:
原文地址:http://www.cnblogs.com/ssslinppp/p/4522276.html