标签:
一、问题
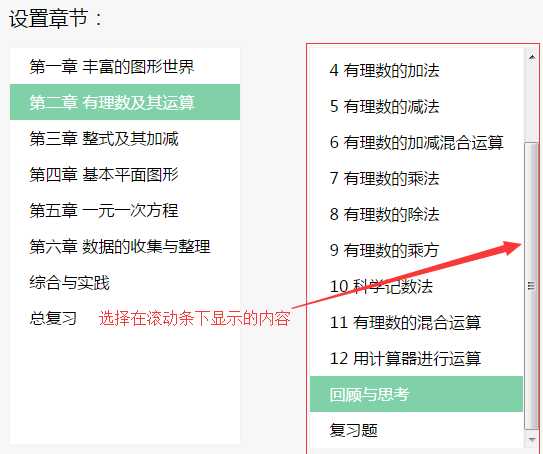
项目里允许用户进行一本教材章课节的设置,如下图:

假设用户选择了滚动条下的内容,如图:“回顾与思考”,下次用户进来时,页面加载完毕需要立即展示已选中的内容,置为绿色。而不是如下图所示的状态:

很明显,上图的展示并没有实现很好的用户体验,用户进入到界面后无法直接看到自己已选择的内容位于整个目录的什么位置。
二、解决
//不在显示区域内的已被选中章节,页面加载完毕后显示 function scrolls(){ var lis_height = 0; var height_ = 0; var ul_height = $(".chapter").height();//400 var onindex = $(".chapter li.on").index() + 1; $(".chapter li:lt("+onindex+")").each(function(){ lis_height += $(this).height(); }); height_ = lis_height - ul_height; if(height_ >= 0){ $(".chapter").scrollTop(height_); } }
思路:
获取到已被选择的章节,然后通过遍历的方式计算其上所有li的高度的综合,再判断该总和高度与外部边框的高度差,为负数说明在边框内显示,为正数说明在边框外显示,需要调整。调整的距离恰是那个差值,使用
$(".chapter").scrollTop(height_);
即可获得效果
标签:
原文地址:http://www.cnblogs.com/brolanda/p/4523934.html