标签:
本文将讲解Bootstrap面板(Panels).面板组件用于把DOM组件插入到一个盒子中。创建一个基本的面板,只需要向div元素添加class .panel和 panel-default即可,如下面的实例所示:

html
<h2>基本面板</h2> <div class="panel panel-default"> <div class="panel-body">这是一个基本的面板</div> </div>
面板标题
我们可以通过以下两种方式来添加面板标题:
使用panel-heading class 可以很简单地向面板添加标题容器。to easily add a heading container to your panel.
使用带有panel-title class 的<h1>-<h6>来添加预定义样式的标题。
下面的示例这两种方式:

html
<h2>面板标题</h2> <div class="panel panel-default"> <div class="panel-heading"> 不带title的面板标题 </div> <div class="panel-body"> 面板内容 </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title">带title的面板标题</h3> </div> <div class="panel-body"> 面板内容 </div> </div>
面板脚注
我们可以在面板中添加脚注,只需要把按钮或者副文本放在带有class panel-footer的div中即可。下面的示例演示这一点:

来看html:
<h4>面板脚注</h4> <div class="panel panel-default"> <div class="panel-body">这是一个基本面板</div> <div class="panel-footer"> 面板脚注据新华社电 国务院台湾事务办公室主任张志军23日在金门与台湾方面陆委会主委夏立言会面,就当前两岸关系形势、政策和推进两岸关系发展中的有关问题充分交换意见,并达成积极共识。 张志军表示,厦门和金门虽一水之隔,却因内战交往隔绝了约半个世纪。厦门金门的这段经历,是两岸关系过去的缩影。让人感到欣慰的是,自2008年以来,在两岸同胞的共同努力下,两岸双方在坚持“九二共识”、反对“台独”的共同政治基础上,开辟了两岸关系和平发展新局面。“两门”从炮声隆隆的战场,变为两岸交流合作、共谋发展的前沿。今昔对比,我们双方应下这么一个决心,决不能让两岸关系再遭折腾,更不能走回头路。相信这也是历经风雨沧桑的两岸同胞的共同心愿。 </div> </div>
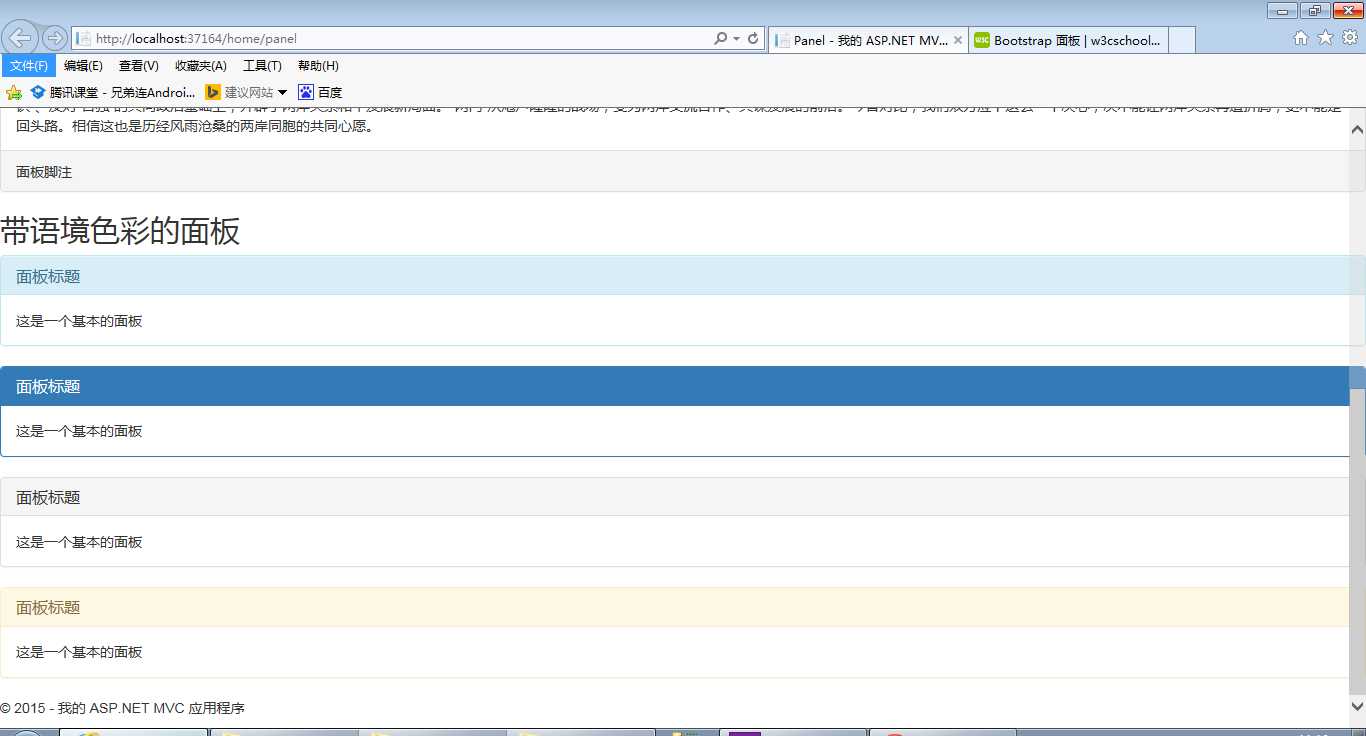
带语境色彩的面板
使用语境状态类 panel-primary,panel-success,panel-info,panel-warning,panel-danger,来设置带境色彩的面板,实例如下:

html代码:
<h2>带语境色彩的面板</h2> <div class="panel panel-info"> <div class="panel-heading"> <h3 class="panel-title">面板标题</h3> </div> <div class="panel-body"> 这是一个基本的面板 </div> </div> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">面板标题</h3> </div> <div class="panel-body"> 这是一个基本的面板 </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title">面板标题</h3> </div> <div class="panel-body"> 这是一个基本的面板 </div> </div> <div class="panel panel-warning"> <div class="panel-heading"> <h3 class="panel-title">面板标题</h3> </div> <div class="panel-body"> 这是一个基本的面板 </div> </div>
带表格的面板
为了在面板中创建一个无边框的表格,我们可以在面板中使用 class .table.假设有个div包含panel-body我们可以向表格的顶部添加额外的边框
用来分隔。如果没有包含panel-body 的div 刚组件会无中断地从面板头部移到表格。
标签:
原文地址:http://www.cnblogs.com/langhua/p/4525844.html