标签:
在学习前端的过程中,以前的布局都是通过css里面的position或者margin来调整布局。最近学习了几种布局方法。
这些布局方法有Bootstrap栅格系统、圣杯布局、负边距布局。
今天先讲讲Bootstrap栅格系统。
Bootstrap栅格系统:
Bootstrap内置了一套响应式、移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义classe,还有强大的mixin用于生成更具语义的布局。
简介:栅格系统用于通过一系列的行(row)与列(column)的组合创建页面布局,你的内容就可以放入建好的布局
中。下面就介绍以下Bootstrap栅格系统的工作原理:
1. “行(row)”必须包含在.container中,以便为其赋予合适的排列(aligment)和内补(padding)。
2.使用“行(row)”在水平方向创建一组“列(column)”。
3.你的内容应当放置于“列(column)”内,而且,只有“列(column)”可以作为行(row)”的直接子元素。
4.类似Predefined grid classes like .row and .col-xs-4 这些预定义的栅格class可以用来快速创建栅格布局。Bootstrap源码中定义的mixin也可以用来创建语义化的布局。
5.通过设置padding从而创建“列(column)”之间的间隔(gutter)。然后通过为第一和最后一样设置负值的margin从而抵消掉padding的影响。
6.栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个.col-xs-4来创建。
通过研究案例,可以将这些原理应用到你的代码中。
栅格选项:
通过下表可以详细查看Bootstrap的栅格系统如何在多种屏幕设备上工作的。

栅格class在屏幕宽度大于或等于阀值的设备上起作用,并且将针对小屏幕设备所设置的class覆盖掉。因此,对任何一个元素应用任何.col-md-class将不仅作用于中等尺寸的屏幕,还将作用于大屏幕设备(如果没有设置.col-lg-class的话)。
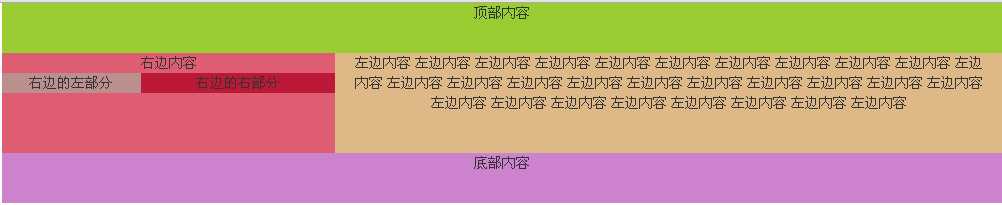
以下是用Bootstrap做的一个简单的布局:
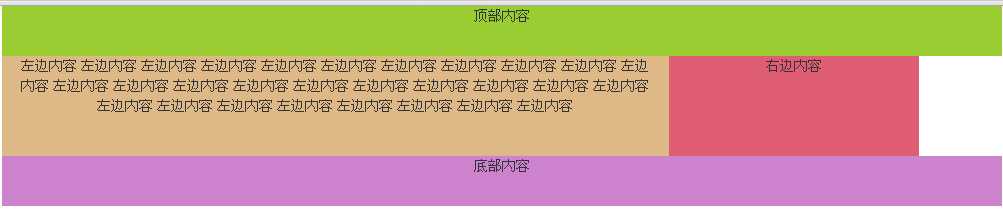
1 <body> 2 <div class="container"> 3 <div class="row r1"> 4 顶部内容 5 </div> 6 <div class="row r2"> 7 <div class="col-xs-5 col-xs-offset-4 left"> 8 左边内容 左边内容 左边内容 左边内容 左边内容 左边内容 左边内容 左边内容 左边内容 左边内容 左边内容 左边内容 左边内容 左边内容 左边内容 左边内容 左边内容 左边内容 左边内容 左边内容 左边内容 9 左边内容 左边内容 左边内容 左边内容 左边内容 左边内容 左边内容 左边内容 10 11 </div> 12 <div class="col-xs-3 right"> 13 右边内容 14 </div> 15 </div> 16 <div class="row r3"> 17 底部内容 18 </div> 19 </div> 20 </body>
如上,一行分成12块来分布,col-xs-5就占了5块。可以得出如果想要得到3个等宽的列就可以用三个.col-xs-4来创建。
列偏移:
上面的布局还可以用列偏移来调整位置
初始位置:

效果图如下:

嵌套列
为了使用内置的栅格将内容嵌套,通过添加一个新的.row和一系列.col-md-*列到已经存在的.col-md-*列内即可实现。嵌套row所包含的列加起来应该等于12。
代码如下:

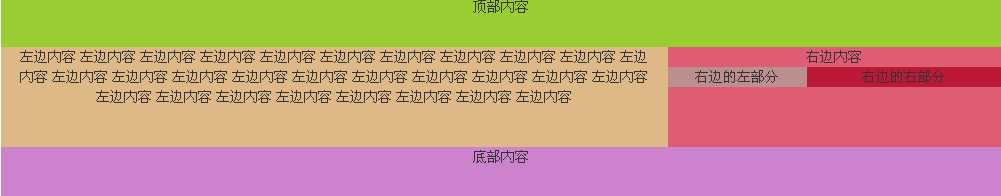
1 <div class="col-xs-4 right"> 2 右边内容 3 <div class="row r2_1"> 4 <div class="col-xs-5 left2"> 5 右边的左部分 6 </div> 7 <div class="col-xs-7 right2"> 8 右边的右部分 9 </div> 10 </div> 11 </div>
效果图如下:

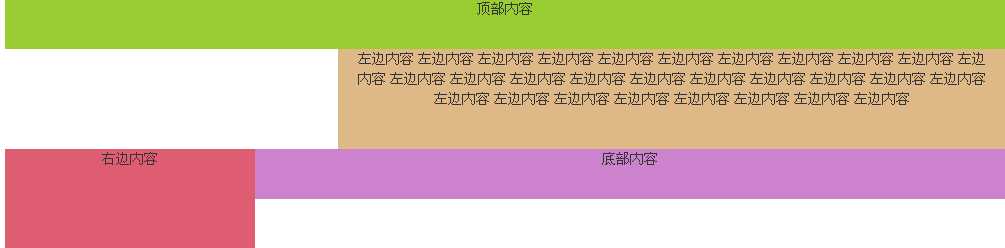
1.向右移动还可以用.col-xs-push-4,但是就只移动这个div,后面的没有影响。
代码:<div class="col-xs-8 col-xs-push-4 left">
效果图:

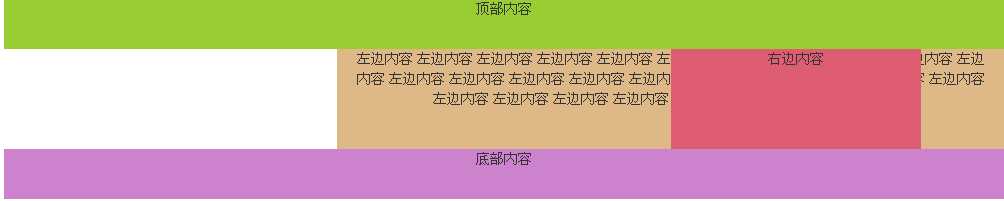
把右边部分移到左边如下:
<div class="col-xs-8 col-xs-push-4 left">
<div class="col-xs-4 col-xs-pull-8 right">
效果图:

代码:<div class="col-xs-8 col-xs-pull-4 left">
效果图如下:

bootstrap栅格系统就写这些了,下一篇总结圣杯布局。
标签:
原文地址:http://www.cnblogs.com/renshengrucha/p/4529034.html