标签:
(从已经死了一次又一次终于挂掉的百度空间人工抢救出来的,发表日期 2014-05-19)
在网页设计中经常会用到翘角纸条的效果。如:百度空间首页:
 pic.1
pic.1
下面我详细讲解一下这个效果使用PS如何制作。
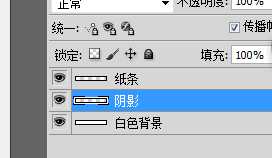
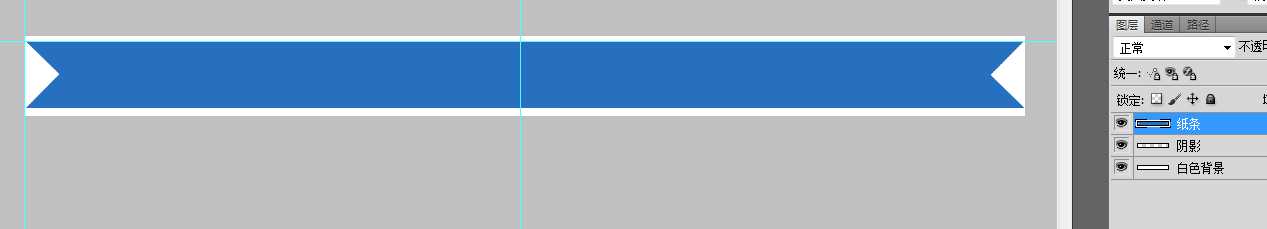
1、首先创建3个图层,分别是纸条、阴影和白色背景。“白色背景”图层是为了方便观看阴影的效果。生成png时,隐藏掉即可。
 pic.2
pic.2
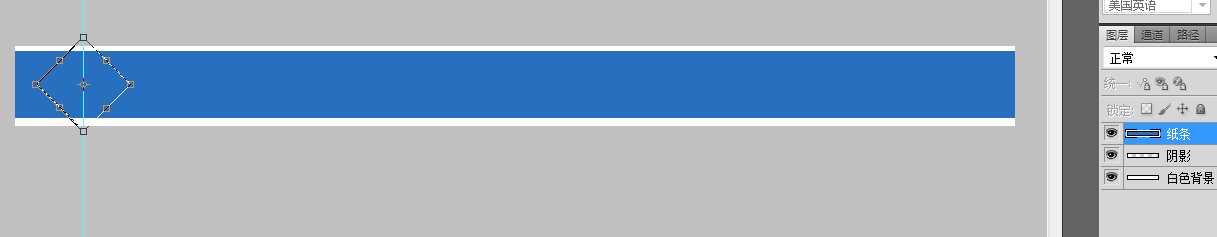
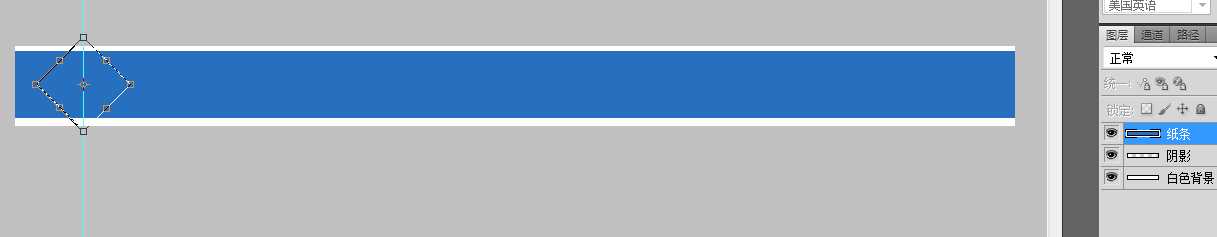
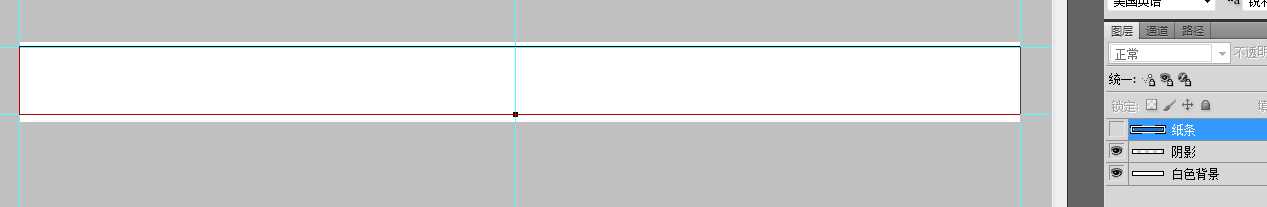
在“纸条”图层创建你要使用的纸条形状,然后接下来就没有“纸条”图层的事了。
 pic.3
pic.3
 pic.4
pic.4
 pic.5
pic.5
 pic.6
pic.6
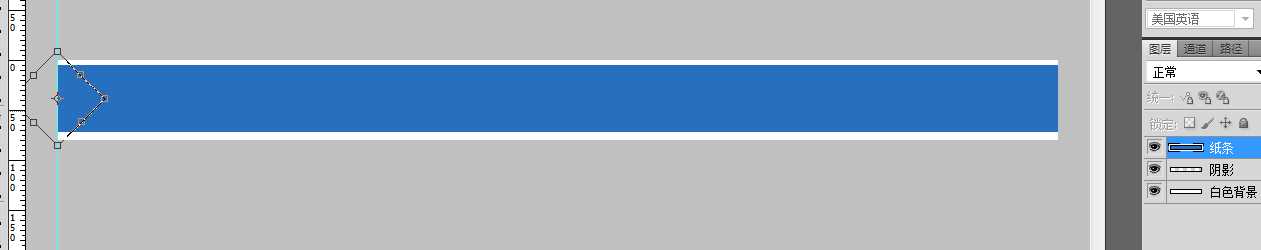
ps:想要剪掉两边的角,按着shift拖动选取工具,可以得到正方形选区。
我们要做的阴影效果就是在“阴影”图层实现。
2、阴影的制作
隐藏“纸条”图层,选中“阴影”图层。
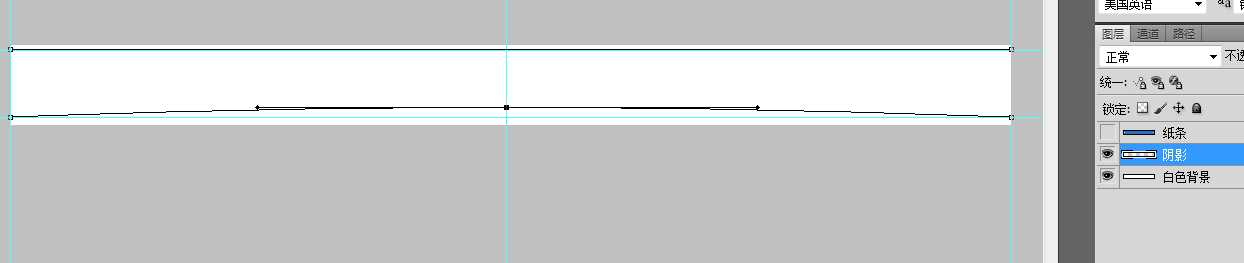
使用钢笔工具:
 pic.7
pic.7
在正中间添加一个锚点,向上拖动。
 pic.8
pic.8
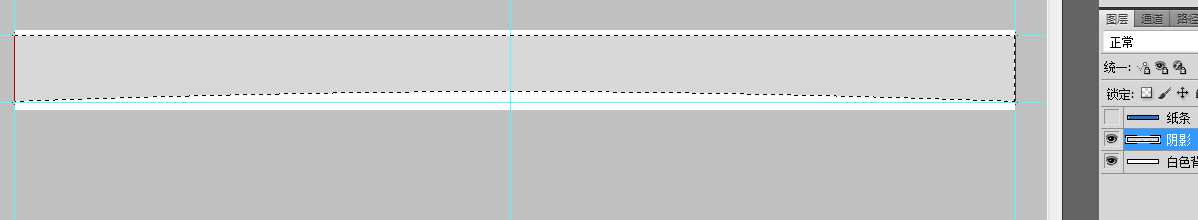
得到一个下面是弧形的矩形选区,然后填充一下,(不要使用和纸条一个颜色,填充是为了添加投影。选取本身无法添加投影)
 pic.9
pic.9
添加投影,角度90度,不透明度75%,距离7.
 pic.10
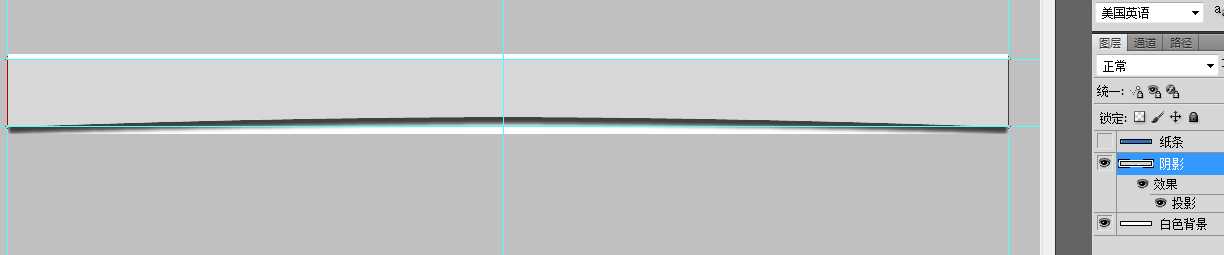
pic.10
3、最后的处理
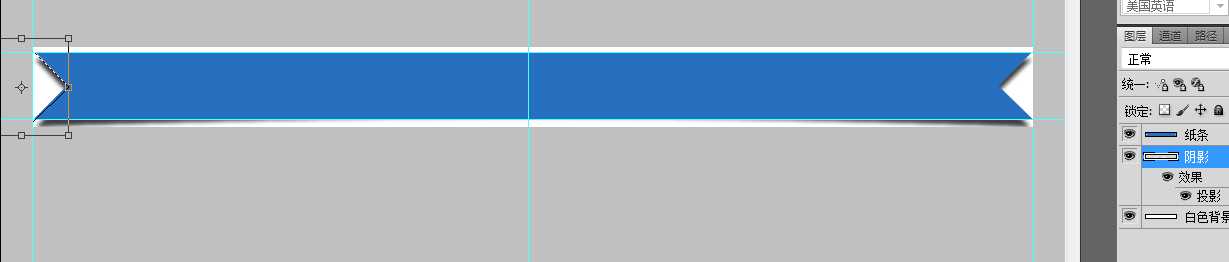
显示“阴影”图层,按下图说明剪掉灰色部分。
 pic.11
pic.11
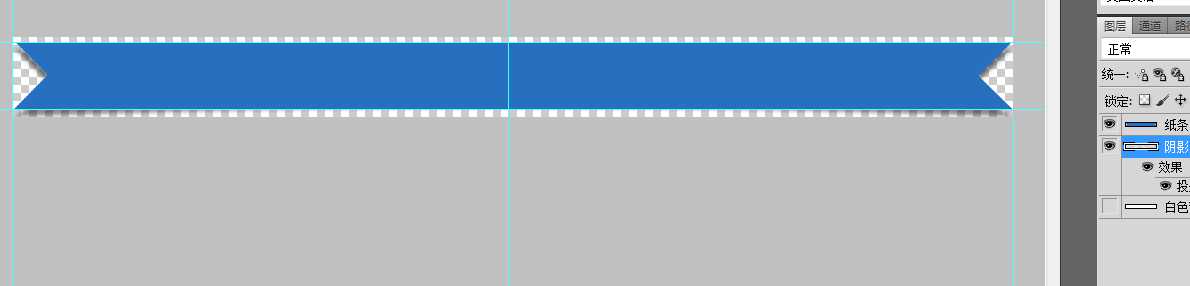
隐藏“白色背景”图层,然后存储为web所用图。
 pic.12
pic.12
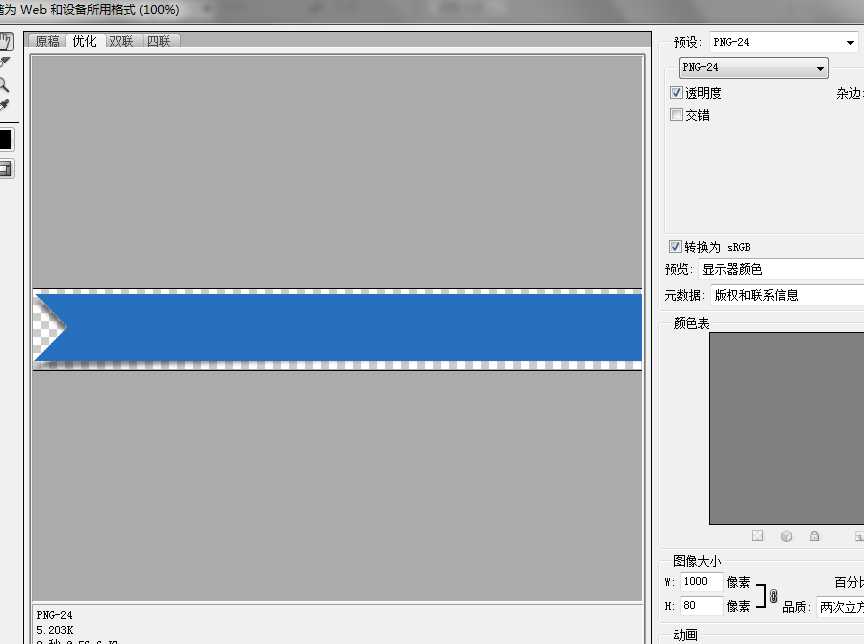
这里记得要选择png-24。否则生成的图片容易出现锯齿。
 pic.13
pic.13
得到png图片。
 pic.14
pic.14
(你可以在向上拖动锚点的时候,稍微短一点,那样中间也会有一点点阴影的效果)
标签:
原文地址:http://www.cnblogs.com/ferron/p/4529925.html