标签:
在用bootstrap开发一个登录表单时,在chrome浏览器测试发现以下问题。
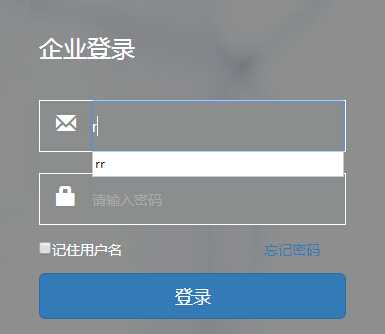
1 在text输入框中重复输入相同内容时会有提示

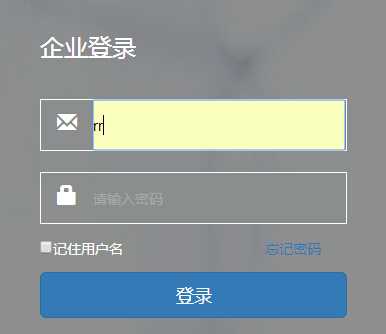
单击提示框内容后文本框会出现黄色背景。

调试发现,chrome浏览器会自动给文本框添加如下样式
input:-webkit-autofill, textarea:-webkit-autofill, select:-webkit-autofill {
background-color: rgb(250, 255, 189);
background-image: none;
color: rgb(0, 0, 0);
}
解决方法:在<form>标签中添加属性autocomplete="off"。
2 输入框获得焦点时出现蓝色边框特效,如上面几幅图。
解决方法:input{outline:medium;}
标签:
原文地址:http://www.cnblogs.com/zwr99/p/4533392.html