标签:
public class MainActivity extends ActionBarActivity { private ListView lv; private ArrayAdapter arr_adapter; private String [] contents = null; private SimpleAdapter sim_adapter; private List<Map<String,Object>> datalist; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); contents = new String[]{"葫芦娃144444444445555555555521111111111211111111122222222222222223333333333333332112222222222222","葫芦娃1","葫芦娃1","葫芦娃1","葫芦娃1","葫芦娃1","葫芦娃1","葫芦娃1","葫芦娃1","葫芦娃123","葫芦娃1","葫芦娃222","葫芦娃1","葫芦娃333","葫芦娃1","葫芦娃1"}; arr_adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1 ,contents); lv = (ListView) findViewById(R.id.lv1); datalist = new ArrayList<Map<String,Object>> ();//注意初始化, //sim_adapter = new SimpleAdapter(context, data, resource, from, to); sim_adapter = new SimpleAdapter(this, getData(), R.layout.item, new String []{"pic","text"}, new int []{R.id.pic,R.id.text});
//每个参数的具体含义 lv.setAdapter(sim_adapter); } private List<Map<String,Object>> getData() { for(int i=0;i<20;i++){ Map map = new HashMap<String, Object>(); map.put("pic", R.drawable.ic_launcher); map.put("text", "葫芦娃"+i+"号"); datalist.add(map); } return datalist; } }
2.课程目标
理解ListView的基础使用
学会熟练运用两种适配器ArrayAdapter simpleAdapter
学会熟练使用运用两种监听器 : OnScrollListener OnItemClickListener
适配器的数据刷新的作用
ListView:每一个ListView都可以包含多个列表项
数据源 列表样式 监听事件
数据适配器
作用: 把复杂的数据(数组、链表、数据库、集合)填充在指定视图界面上
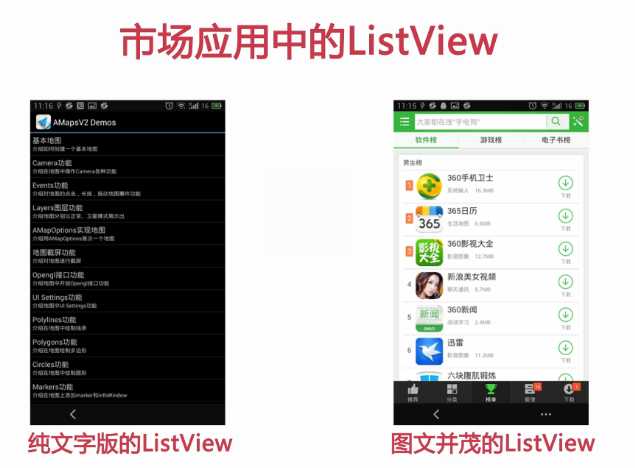
ArrayAdapter : 用于绑定单一格式的数据, 纯文字版的listView
SimpleAdapter :用于绑定格式复杂的数据 ,图文并茂的ListView
数据源: 只能是特定泛型的集合
数据适配器是连接数据源和视图的桥梁
数据适配器的使用: 新建数据适配器--->加载数据--->ListView设置适配器
ArrayAdapter的三个参数 :(上下文,当前ListView加载的每一个列表项对应的布局文件,数据源);
arr_adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1 ,contents);
SimpleAdapter simp_adapter = new SimpleAdapter(context, data, resource, from, to);
只有一个构造函数,包含五个参数
1.上下文
2.data : 数据源必须为由map组成的List集合,每一个map代表一个列表项;
3.列表项的布局ID
4.from:Map中的键值名
5.to:绑定视图中的ID,与from成对应关系;
监听器:
item 点击事件
滚动状态的监听:包含三种状态:
1.手指离开屏幕之前用力滑动了一下。2.视图已停止滑动
3.手指没有离开屏幕在滑动
下拉刷新时注意:调用适配器的通知方法:notifyDatasetchanged(),可以动态的更新视图中所包含的数据
很好的MVC的一个运用

标签:
原文地址:http://www.cnblogs.com/taotaomajia/p/4533481.html