标签:
浏览器有3个传统的键盘输入事件。keydown和keyup事件是低级事件,不过,keypress事件是叫高级的事件,它产生了一个可打印字符,下面我主要介绍keydown和keyup事件。
当用户在键盘上按下或释放按键时,会发生keydown和keyup事件。它们由辅助键、功能键和字母数字键产生。如果用户按键时间足够长会导致它们开始重复,那么在keyup事件到达之前会收到多个keydown事件。
这两个事件相关的事件对象都有数字属性keyCode,指定了按下的键是哪个。对于产生可打印字符的按键,keyCode值是按键上出现的主要字符的Unicode编码。无论Shift键处于什么状态,字母键总是产生大写的keyCode值,这是因为它们出现在物理键盘上。类似的,即使为了输入标点符而按下了Shift键,但数字键产生的keyCode值就是出现在对应键上的数字。对于不可打印键,keyCode属性将是一些其他值。
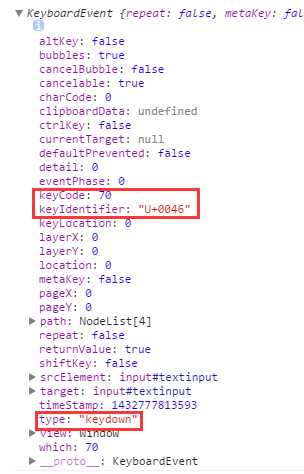
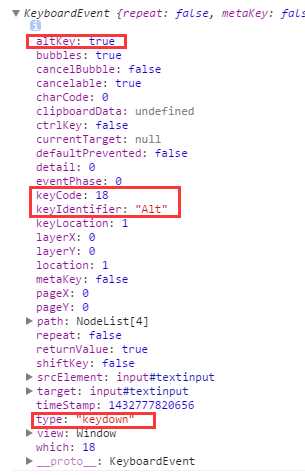
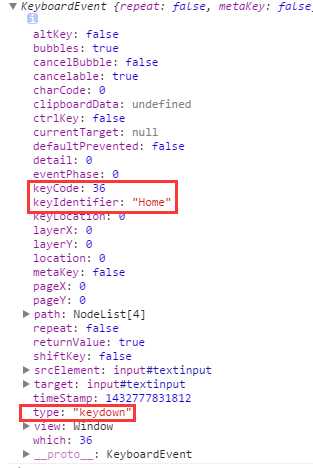
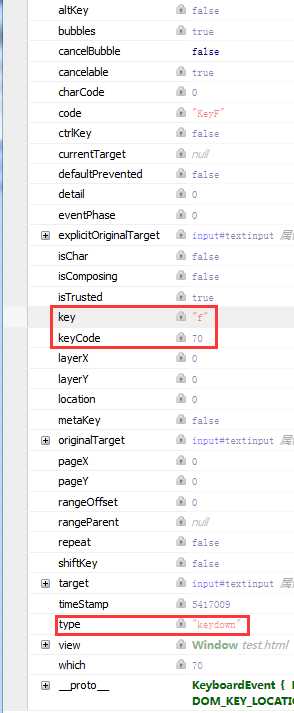
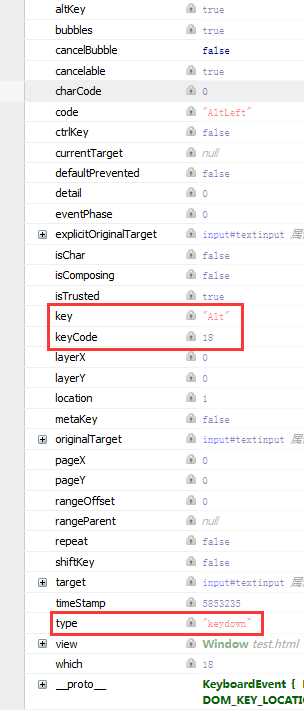
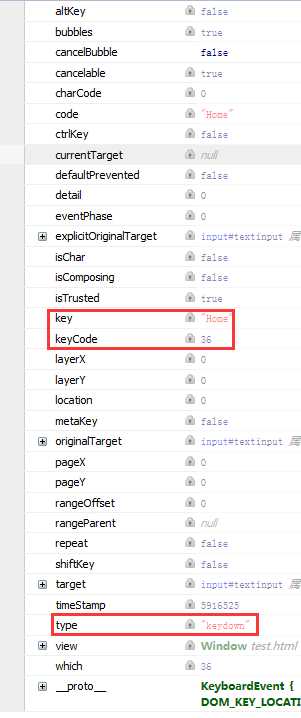
以下是分别在chrome浏览器和Firefox浏览器当我按下小写“f”键,“Alt”辅助键和“Home”功能键所触发的keydown事件的事件对象。






3级DOM事件中定义了新属性key,它会以字符串的形式包含键名。如果按键对应的是一个可打印的字符,那么key属性将仅仅是这个可打印字符。如果按键是功能键,那么key属性将是像“F2”、“Home”或“Left”这样的值。从上面测试可以看到,chrome这类基于webkit的浏览器为这些事件的事件对象定义了一个keyIdentifier属性。类似key,keyIdentifier是字符串而非数字,并且对于功能键,它是像“Shift”、“Enter”这样有用的值。但对于可打印字符,该属性保存了这个字符的Unicode编码的字符串表示形式,其用处要小一些。例如,对于A键,它是“U+0041”。
标签:
原文地址:http://www.cnblogs.com/sugar-tomato/p/4535263.html