标签:
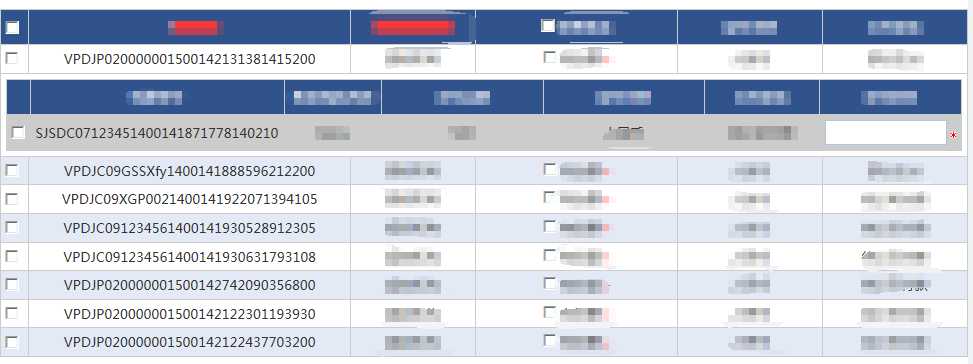
最近在项目中遇到一个页面展示的问题,我在做一个查询结果的展示页面,页面要的效果如下:
查询出来默认展示的列表为VPDJ开头的那些数据,然后通过点击对应的VPDJ号,展示其对应的SJSD的数据。
我的做法是把所有数据都默认查询出来展示好,然后给SJSD开头的对应的表格所有的<tr>上加style="display:none"。在点击事件的时候,我一开始用的是DOM对象来处理:
function isShow(voucherNo){
var voucherNoTR = document.getElementById(voucherNo);
if(voucherNoTR.getAttribute("style") == ""){
voucherNoTR.setAttribute("style")="display:none";
}else{
voucherNoTR.setAttribute("style")="";
}
}
当时我用的是ie9,一点问题都没有,可是后来测试的时候发现,在ie10、ie8中,点击VPDJ号并不能够展示下面内容,直接没有反应,后来网上查了一下资料刚刚知道原来ie10中,某些情况下,动态DOM元素的自定义属性无法再用 obj.getAttribute(name) 来获取,于是我把DOM对象换成了jquery对象:
function isShow(voucherNo){
var voucherNoTR = document.getElementById(voucherNo);
if($(voucherNoTR).attr("style") == ""){
$(voucherNoTR).attr("style","display:none");
}else{
$(voucherNoTR).attr("style","");
}
}
改完后,我测试了一下,在ie10中终于可以继续用了,但是在ie8中发现还是不行,后来发现,ie8中对setAttribute的方法支持的有些问题,使其兼容的方法:
function isShow(voucherNo){
var voucherNoTR = document.getElementById(voucherNo);
if($(voucherNoTR).attr("style") == ""){
voucherNoTR.style.cssText ="display:none;";
}else{
voucherNoTR.style.cssText ="";
}
}
浏览器兼容getAttribute/setAttribute问题
标签:
原文地址:http://www.cnblogs.com/bjxgp/p/4535315.html