标签:
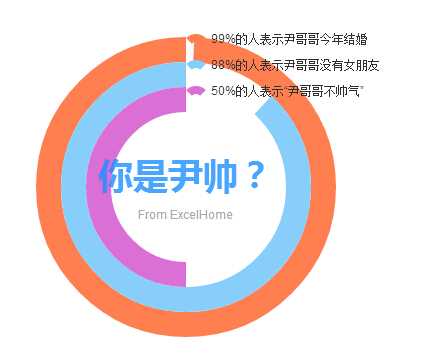
效果图

1.在线版本
1 <!DOCTYPE html> 2 <head> 3 <meta charset="utf-8"> 4 <title>ECharts</title> 5 </head> 6 <body> 7 <!-- 为ECharts准备一个具备大小(宽高)的Dom --> 8 <div id="main" style="height:400px"></div> 9 <!-- ECharts单文件引入 --> 10 <script src="http://echarts.baidu.com/build/dist/echarts.js"></script><!-- 此处为在线加载echarts.js--> 11 <script type="text/javascript"> 12 // 路径配置 13 require.config({ 14 paths: { 15 echarts: ‘http://echarts.baidu.com/build/dist‘ // 此处为在线加载dist包 16 } 17 }); 18 19 // 使用 20 require( 21 [ 22 ‘echarts‘, 23 ‘echarts/chart/pie‘ // 使用柱状图就加载bar模块,按需加载 24 ], 25 function (ec) { 26 // 基于准备好的dom,初始化echarts图表 27 var myChart = ec.init(document.getElementById(‘main‘)); 28 29 30 31 //-------------------------------------此处为option,如果需要更换别的option在这里更改即可 32 var dataStyle = { 33 normal: { 34 label: {show:false}, 35 labelLine: {show:false} 36 } 37 }; 38 var placeHolderStyle = { 39 normal : { 40 color: ‘rgba(0,0,0,0)‘, 41 label: {show:false}, 42 labelLine: {show:false} 43 }, 44 emphasis : { 45 color: ‘rgba(0,0,0,0)‘ 46 } 47 }; 48 option = { 49 title: { 50 text: ‘你是尹帅?‘, 51 subtext: ‘From ExcelHome‘, 52 sublink: ‘http://e.weibo.com/1341556070/AhQXtjbqh‘, 53 x: ‘center‘, 54 y: ‘center‘, 55 itemGap: 20, 56 textStyle : { 57 color : ‘rgba(30,144,255,0.8)‘, 58 fontFamily : ‘微软雅黑‘, 59 fontSize : 35, 60 fontWeight : ‘bolder‘ 61 } 62 }, 63 tooltip : { 64 show: true, 65 formatter: "{a} <br/>{b} : {c} ({d}%)" 66 }, 67 legend: { 68 orient : ‘vertical‘, 69 x : document.getElementById(‘main‘).offsetWidth / 2, 70 y : 45, 71 itemGap:12, 72 data:[‘99%的人表示尹哥哥今年结婚‘,‘88%的人表示尹哥哥没有女朋友‘,‘50%的人表示“尹哥哥不帅气”‘] 73 }, 74 toolbox: { 75 show : true, 76 feature : { 77 mark : {show: true}, 78 dataView : {show: true, readOnly: false}, 79 restore : {show: true}, 80 saveAsImage : {show: true} 81 } 82 }, 83 series : [ 84 { 85 name:‘1‘, 86 type:‘pie‘, 87 clockWise:false, 88 radius : [125, 150], 89 itemStyle : dataStyle, 90 data:[ 91 { 92 value:110, 93 name:‘99%的人表示尹哥哥今年结婚‘ 94 }, 95 { 96 value:1, 97 name:‘invisible‘, 98 itemStyle : placeHolderStyle 99 } 100 ] 101 }, 102 { 103 name:‘2‘, 104 type:‘pie‘, 105 clockWise:false, 106 radius : [100, 125], 107 itemStyle : dataStyle, 108 data:[ 109 { 110 value:88, 111 name:‘88%的人表示尹哥哥没有女朋友‘ 112 }, 113 { 114 value:12,//表示百分比,如果想要表示88%,则这里添12 115 name:‘invisible‘, 116 itemStyle : placeHolderStyle 117 } 118 ] 119 }, 120 { 121 name:‘3‘, 122 type:‘pie‘, 123 clockWise:false, 124 radius : [75, 100], 125 itemStyle : dataStyle, 126 data:[ 127 { 128 value:50, 129 name:‘50%的人表示“尹哥哥不帅气”‘ 130 }, 131 { 132 value:50, 133 name:‘invisible‘, 134 itemStyle : placeHolderStyle 135 } 136 ] 137 } 138 ] 139 }; 140 //-----------------------------------------option结束 141 // 为echarts对象加载数据 142 myChart.setOption(option); 143 } 144 ); 145 </script> 146 </body>
2.离线版本
1 <!DOCTYPE html> 2 <head> 3 <meta charset="utf-8"> 4 <title>ECharts</title> 5 </head> 6 <body> 7 <!-- 为ECharts准备一个具备大小(宽高)的Dom --> 8 <div id="main" style="height:400px"></div> 9 <!-- ECharts单文件引入 --> 10 <script src="echarts.js"></script><!-- 此处为echarts.js的离线地址--> 11 <script type="text/javascript"> 12 // 路径配置 13 require.config({ 14 paths: { 15 echarts: ‘dist‘ //此处为本地的dist包,即“echarts-2.2.2\build\dist”,dist文件包的路径,echarts-2.2.2需要自行下载 16 } 17 }); 18 require( 19 [ 20 ‘echarts‘, 21 ‘echarts/chart/pie‘, // 按需加载所需图表,如需动态类型切换功能,别忘了同时加载相应图表 22 //如果需要map图形,则‘echarts/chart/pie‘更改为‘echarts/chart/map‘ 23 ], 24 function (ec) { 25 // 基于准备好的dom,初始化echarts图表 26 var myChart = ec.init(document.getElementById(‘main‘)); 27 //--------------从这里开始完全照抄的饼状图代码 28 var dataStyle = { 29 normal: { 30 label: {show:false}, 31 labelLine: {show:false} 32 } 33 }; 34 var placeHolderStyle = { 35 normal : { 36 color: ‘rgba(0,0,0,0)‘, 37 label: {show:false}, 38 labelLine: {show:false} 39 }, 40 emphasis : { 41 color: ‘rgba(0,0,0,0)‘ 42 } 43 }; 44 option = { 45 title: { 46 text: ‘你是尹帅?‘, 47 subtext: ‘From ExcelHome‘, 48 sublink: ‘http://e.weibo.com/1341556070/AhQXtjbqh‘, 49 x: ‘center‘, 50 y: ‘center‘, 51 itemGap: 20, 52 textStyle : { 53 color : ‘rgba(30,144,255,0.8)‘, 54 fontFamily : ‘微软雅黑‘, 55 fontSize : 35, 56 fontWeight : ‘bolder‘ 57 } 58 }, 59 tooltip : { 60 show: true, 61 formatter: "{a} <br/>{b} : {c} ({d}%)" 62 }, 63 legend: { 64 orient : ‘vertical‘, 65 x : document.getElementById(‘main‘).offsetWidth / 2, 66 y : 45, 67 itemGap:12, 68 data:[‘99%的人表示尹哥哥今年结婚‘,‘88%的人表示尹哥哥没有女朋友‘,‘50%的人表示“尹哥哥不帅气”‘] 69 }, 70 toolbox: { 71 show : true, 72 feature : { 73 mark : {show: true}, 74 dataView : {show: true, readOnly: false}, 75 restore : {show: true}, 76 saveAsImage : {show: true} 77 } 78 }, 79 series : [ 80 { 81 name:‘1‘, 82 type:‘pie‘, 83 clockWise:false, 84 radius : [125, 150], 85 itemStyle : dataStyle, 86 data:[ 87 { 88 value:110, 89 name:‘99%的人表示尹哥哥今年结婚‘ 90 }, 91 { 92 value:1, 93 name:‘invisible‘, 94 itemStyle : placeHolderStyle 95 } 96 ] 97 }, 98 { 99 name:‘2‘, 100 type:‘pie‘, 101 clockWise:false, 102 radius : [100, 125], 103 itemStyle : dataStyle, 104 data:[ 105 { 106 value:88, 107 name:‘88%的人表示尹哥哥没有女朋友‘ 108 }, 109 { 110 value:12,//表示百分比,如果想要表示88%,则这里添12 111 name:‘invisible‘, 112 itemStyle : placeHolderStyle 113 } 114 ] 115 }, 116 { 117 name:‘3‘, 118 type:‘pie‘, 119 clockWise:false, 120 radius : [75, 100], 121 itemStyle : dataStyle, 122 data:[ 123 { 124 value:50, 125 name:‘50%的人表示“尹哥哥不帅气”‘ 126 }, 127 { 128 value:50, 129 name:‘invisible‘, 130 itemStyle : placeHolderStyle 131 } 132 ] 133 } 134 ] 135 }; 136 //---饼状图代码抄袭结束 137 // 为echarts对象加载数据 138 myChart.setOption(option); //将option里的数据加载 139 } 140 ); 141 </script> 142 </body>
标签:
原文地址:http://www.cnblogs.com/maduar/p/4537219.html