标签:
先盗版一个介绍:
2011年,twitter的“一小撮”工程师为了提高他们内部的分析和管理能力,用业余时间为他们的产品构建了一套易用、优雅、灵活、可扩展的前端工具集--BootStrap。Bootstrap由MARK OTTO和Jacob Thornton所设计和建立,在github上开源之后,迅速成为该站上最多人watch&fork的项目。大量工程师踊跃为该项目贡献代码,社区惊人地活跃,代码版本进化非常快速,官方文档质量极其高(可以说是优雅),同时涌现了许多基于Bootstrap建设的网站:界面清新、简洁;要素排版利落大方
好,让我们开始吧:
bootstrap能做什么
对,布局,讨厌设计的人有福了。bootstrap可以带你装逼带你飞。不再被position啊,magging啊,padding啊之类的弄的死去活来的
好,兼容性,主流浏览器都OK,IE6的话,我就呵呵了
爽,html5的基础插上bootstrap的翅膀,让nav(菜单栏)啊,header,footer,button,progress,提示信息之类的更容易
如果你读懂上面的意思,那么你的页面就好办了,开发快了,样式统一了,关键是你可以做出一个东西,同时适配PC,平板和手机,不需要开发多个版本,bootstrap基于jquery+html5+css3,所以你
需要些什么呢:
<!-- CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/bootstrap-theme.css" rel="stylesheet">
<!-- JavaScript -->
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
bootstrap官网可以下载,jquery得另外下载,原谅我没发连接,这个你得会
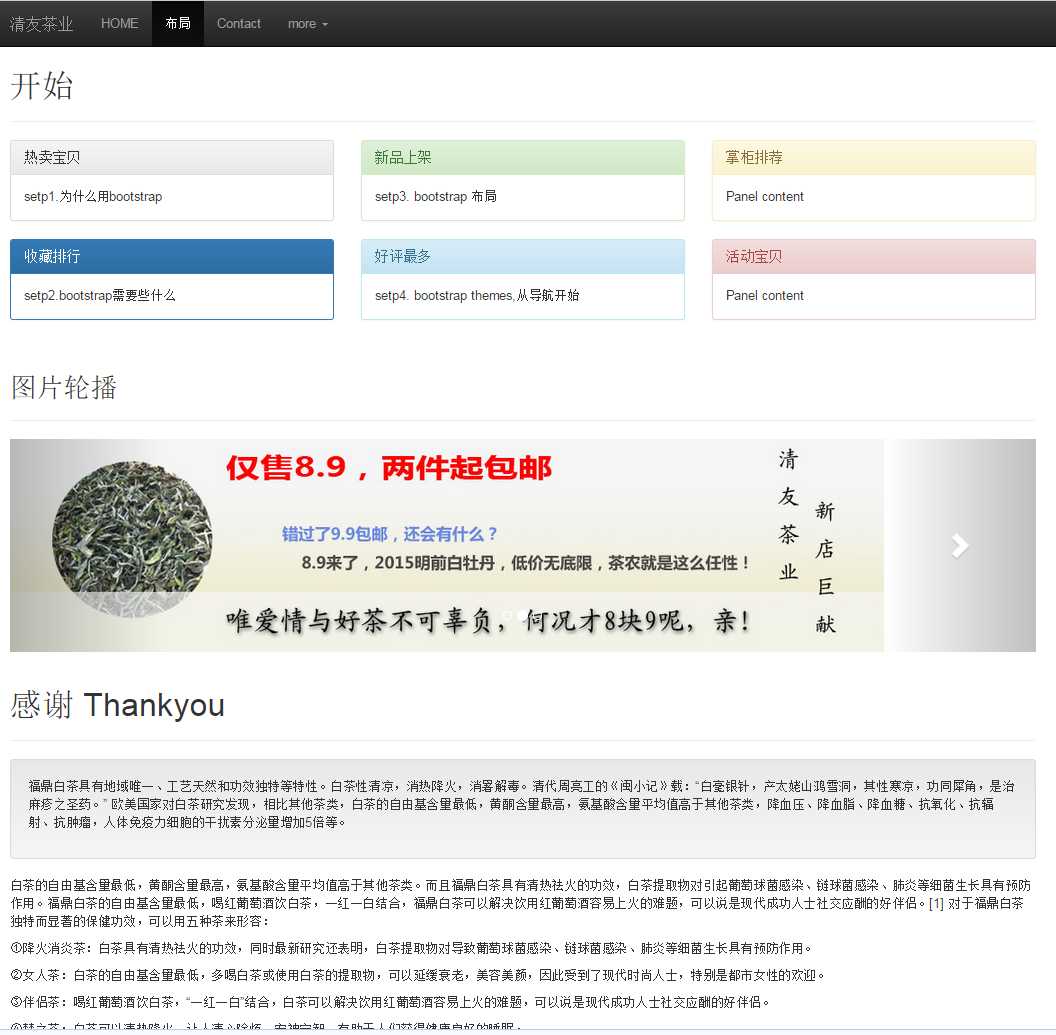
让我们来看一个页面:
 、
、
很简单的一个页面,菜单,一些panel,轮播等,footer截屏没截上,就算了,那个轮播是我的淘宝店,大家要是比较高兴的话,可以帮我收藏一下,可以增加搜索展示
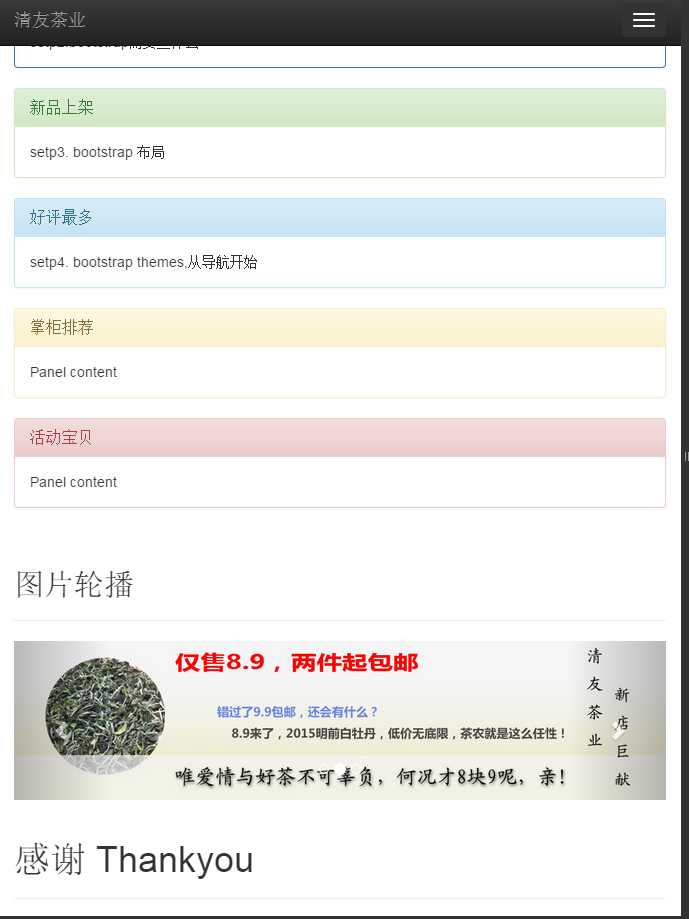
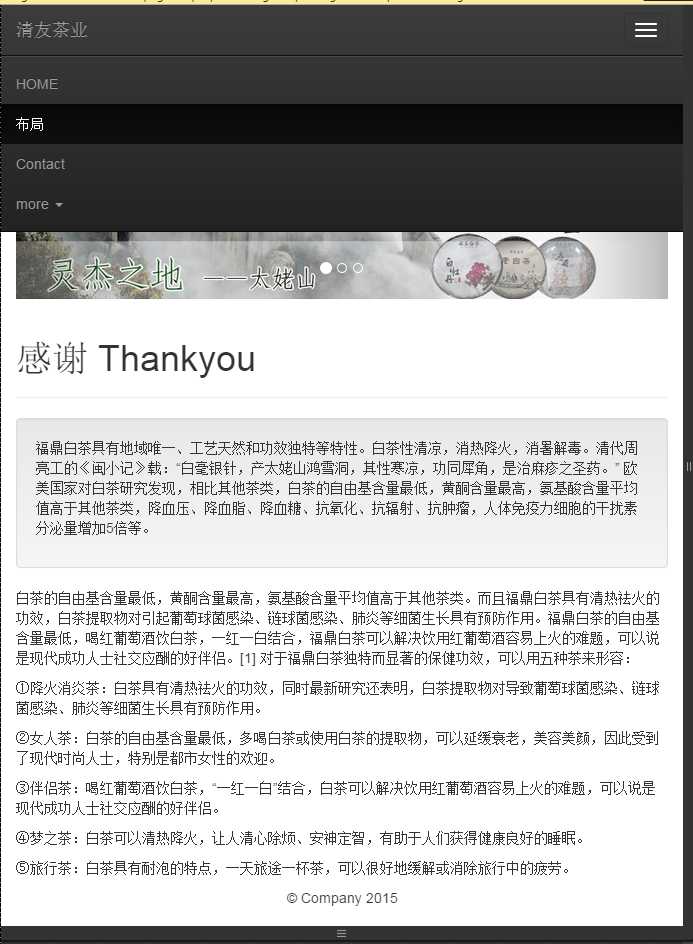
这个页面看起来,没什么,但是,缩放一下,它就是这样了:(右边是点开汉堡包菜单)


爽了吧,这下解决了很多问题,导航,是不是经常头疼啊,用哪种,方不方便,不同分辨率怎么办? 页面而已,到底用多宽,800还是1000,还是更多,用户屏幕是12寸,14寸,19寸还是24寸,忘了这此,不用再头疼了
今天这篇是开始篇,页面怎么实现的呢,不要着急啊,到我淘宝店买点茶业,喝喝茶,等一等,那个8块9是真的,过几天就来发啦,今天是加班到这么晚,顺便发一下
没什么意外的话,我会持续更新,虽然工作这么多年,也是刚学习H5,大家一起成长啊,如果发现我有不对的地方,请直接提出来啊!
标签:
原文地址:http://www.cnblogs.com/colys/p/4537226.html