标签:
<div id="wrapper"> <div id="one">one</div> <div id="two">two</div> <div id="three">three</div> <div id="four">four</div> <div id="five">five</div> <div id="six">six</div> </div>
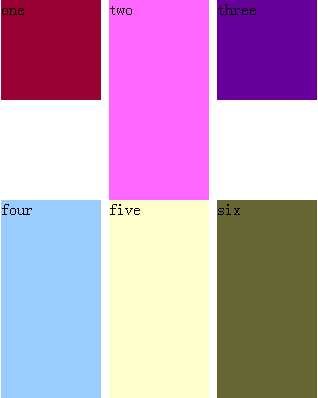
#wrapper{width: 350px; } #one{width: 100px;height: 100px; background: #990033} #two{width: 100px;height: 200px; background: #ff66ff} #three{width: 100px;height: 100px; background: #660099} #four{width: 100px;height: 200px; background: #99ccff} #five{width: 100px;height: 200px; background: #ffffcc} #six{width: 100px;height: 200px; background: #666633} #one, #two, #three, #four, #five, #six{display: inline-block;}

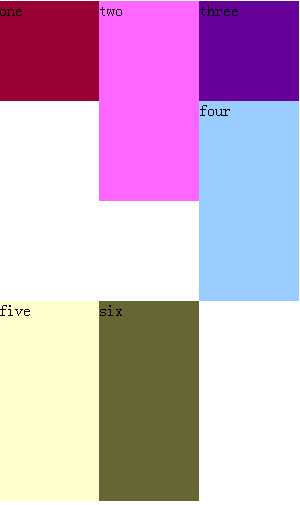
#wrapper{width: 350px; } #one{width: 100px;height: 100px; background: #990033} #two{width: 100px;height: 200px; background: #ff66ff} #three{width: 100px;height: 100px; background: #660099} #four{width: 100px;height: 200px; background: #99ccff} #five{width: 100px;height: 200px; background: #ffffcc} #six{width: 100px;height: 200px; background: #666633} #one, #two, #three, #four, #five, #six{float: left;}

参考
标签:
原文地址:http://www.cnblogs.com/technology-life/p/4537627.html