标签:
1.今天主要看了下滚动条的实现
具体代码如下:
<script>
j$(function(){
j$(window).resize(function() {
j$(‘.scroller1‘).width(j$(‘#centerContent‘).width()-2);
j$(‘.scroller2‘).width(j$(‘#centerContent‘).width()-2);
});
j$(‘.scroller1‘).width(j$(‘#centerContent‘).width()-2);
j$(‘.scroller2‘).width(j$(‘#centerContent‘).width()-2);
j$(".scroller1").scroll(function(){
j$(".scroller2").scrollLeft(j$(".scroller1").scrollLeft());
});
j$(".scroller2").scroll(function(){
j$(".scroller1").scrollLeft(j$(".scroller2").scrollLeft());
});
});
</script>
<apex:outputPanel layout="block" rendered="{!isExtraColumn}" styleClass="scroller1">
<div class="scroller1content"></div>
</apex:outputPanel>
<div class="{!IF(isExtraColumn, ‘scroller2‘, ‘‘)} lightGreyBg">
<table class="regTable p10 {!IF(isExtraColumn, ‘scroller2content‘, ‘‘)}" cellspacing="0">
<apex:repeat value="{!productSKURows}" var="productSKURow">
.scroller1, .scroller2 {
width: 300px;
overflow-x: scroll;
overflow-y:hidden;
}
.scroller1 {height: 20px; }
.scroller2{
height:400px;
overflow-y:scroll;
}
.scroller1content {
width:1500px;
height: 20px;
}
.scroller2content {
width:1500px;
overflow: auto;
}
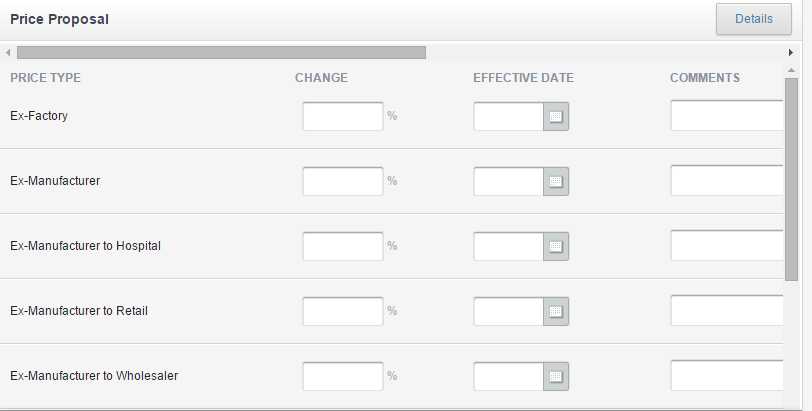
效果如图所示:

其中方法j$(window).resize()是指当浏览器窗口大小发生变化时将会执行此方法,j$(".scroller2").scrollLeft()方法获取滚动条的水平位置。
标签:
原文地址:http://www.cnblogs.com/Aaronqcd/p/4537862.html