标签:
Offset dimensions incorporate all of the visual space that an element takes up on the screen. An element‘s visual space on the page is made up of its height and width, including all padding, scrollbars, and borders (but not including margin). The following four properties are used to retrieve offset dimensions:
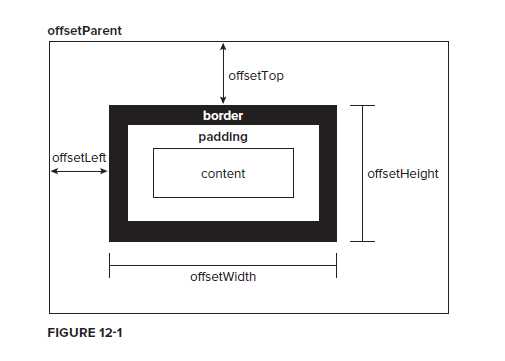
Figure 12-1 illustrates the various dimensions these properties represent.

The HTMLElement.offsetLeft read-only method returns the number of pixels that the upper left corner of the current element is offset to the left within the HTMLElement.offsetParent node.
The HTMLElement.offsetParent read-only property returns a reference to the object which is the closest positioned containing element. If the element is non-positioned, the nearest table cell or root element is the offsetParent. offsetParent returns null when the element has style.display set to "null";
Test code is in here [http://runjs.cn/code/fcotalf7]
标签:
原文地址:http://www.cnblogs.com/linxd/p/4539399.html