标签:
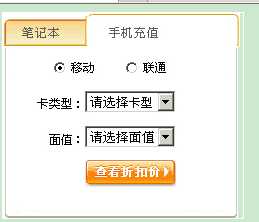
当我们上淘宝的时候,会看到tab切换,交话费和订购火车票会显示不同内容。简单实现一下。


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Tab切换效果</title> <style type="text/css"> #div{width:240px;height:205px;border:1px solid #fff;margin:0 auto} </style> </head> <body> <div id="div"> <div style="width:91px; height:32px;border:1px solid #fff;float:left;display:block" id="left1"> <img src="images/left1.jpg" width="91" height="32" /> </div> <div style="width:83px; height:32px;border:1px solid #fff ;float:left;display:none" id="left2"> <img onmouseover="change()" src="images/left2.jpg" width="83" height="32" border="0" > </div> <div style="width:142px; height:32px;border:1px solid #fff;float:left;display:block" id="right1"> <img onmouseover="nochange()" src="images/right1.jpg" width="142" height="32" border="0" > </div> <div style="width:150px; height:32px;border:1px solid #fff;float:left;display:none" id="right2"> <img src="images/right2.jpg" width="150" height="32" border="0" > </div> <div style="width:233px; height:170px;border:1px solid #fff ;float:left;display:block" id="end1" > <img src="images/end1.jpg" width="233" height="170" border="0" > </div> <div style="width:233px; height:170px;border:1px solid #fff;float:left;display:none" id="end2"> <img src="images/end2.jpg" width="233" height="170" border="0" > </div> </div> </body> <script type="text/javascript"> //定义笔记本函数方法 function change(){ document.getElementById("left1").style.display="block"; document.getElementById("left2").style.display="none"; document.getElementById("right1").style.display="block"; document.getElementById("right2").style.display="none"; document.getElementById("end1").style.display="block"; document.getElementById("end2").style.display="none"; } //定义笔记本函数方法 function nochange(){ document.getElementById("left1").style.display="none"; document.getElementById("left2").style.display="block"; document.getElementById("right1").style.display="none"; document.getElementById("right2").style.display="block"; document.getElementById("end1").style.display="none"; document.getElementById("end2").style.display="block"; } </script> </html>
标签:
原文地址:http://www.cnblogs.com/wlx520/p/4500336.html