标签:
PhoneGap是一能够让你用普通NewsShow的web技术编写出能够轻松调用API接口和进入应用商店的HTML5应用开发平台。是唯一的一个支持7个平台的开源移动框架。它的优势是无以伦比的:开发成本低——据估算,至多Native App的五分之一!
PhoneGap中文平台:http://www.phonegapcn.com/
PhoneGap是一个用基于HTML,CSS和JavaScript的,创建移动跨平台移动应用程序的快速开发平台。它使开发者能够利用 iPhone,Android,Palm,Symbian,WP7,Bada和Blackberry智能手机的核心功能——包括地理定位,加速器,联系 人,声音和振动等,此外PhoneGap拥有丰富的插件,可以调用。现在PhoneGap的代码已经贡献给了Apache软件基金会(ASF),并且改名为 Apache Cordova。这个名字来源于温哥华的科尔多瓦街(Cordova Street),它是创建PhoneGap时Nitobi公司的所在地。
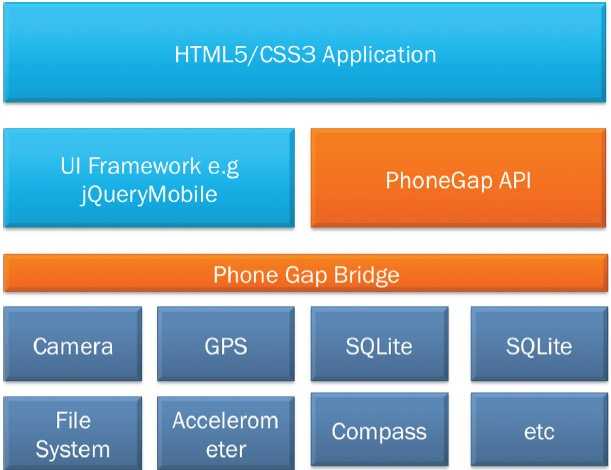
使用HTML+CSS+Js开发的Web App, 会被PhoneGap包装成WebView, 嵌入到发布App中。这样最后打包的App实际上就是一个外壳,外壳中包装的就是我们开发的Web App针对不同的平台,PhoneGap会使用不同的平台编译打包。对于NativeAPI的调用,是通过Js调用完成的。这些调用的代码同样会被PhoneGap翻译成不同平台的代码,从而实现对于和不同设别的交互。也就是下图中的Phone Gap Bridge做的事情。

Apache Cordova官网安装文档: http://cordova.apache.org/docs/en/3.5.0//guide_cli_index.md.html#The%20Command-Line%20Interface
这里我为大家整理一下安装流程,因为我的开发环境是android,所以以android开发平台为例:
第一步,配置安装的准备工作:
分别下载安装最新的JDK、Android SDK、Apache Ant
JDK下载地址:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
Android SDK下载地址:http://developer.android.com/sdk/index.html
Apache Ant下载地址:http://ant.apache.org/bindownload.cgi
安装完成之后,配置好环境变量。
添加新的环境变量, 根据安装路径,调整下面的路径:
ANDROID_HOME Value: C:\Program Files\adt-bundle-windows-x86_64-20140321\sdk ANT_HOME Value: C:\Program Files\apacheant JAVA_HOME Value: C:\Program Files\Java\jdk1.8.0_05
添加到Path
%JAVA_HOME%\bin;%ANT_HOME%\bin;%ANDROID_HOME%\platform-tools;%ANDROID_HOME%\tools;
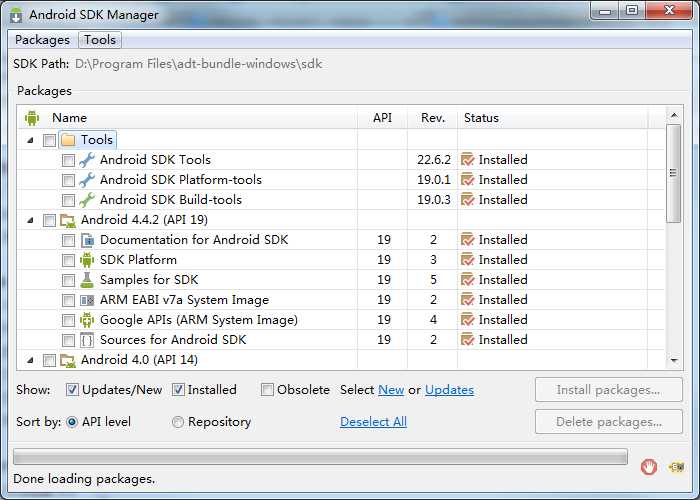
以上完成后再在Android SDK的安装目录中,有SDK Manager.exe程序,在命令行中启动该程序。
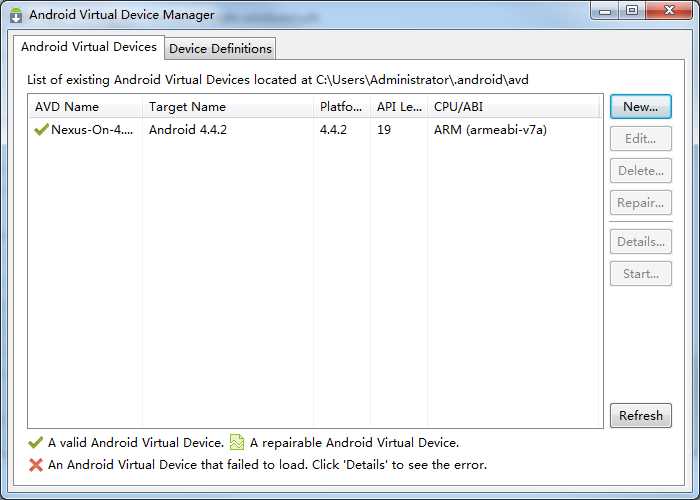
在Tools->Manage AVDs中,创建一个新的Android模拟器。


这里有个问题要注意:在创建Android模拟器时,可能会遇到,调加不了设备,那么我们这时候要去检索,第一种图片里面的是否有要安装的install packages
最后就可以开始在Android平台上编译和运行我们的的第一个PhoneGap程序了。
cordova emulate android //启动android 虚拟机

第二步,命令行安装配置cordova项目:
首先下载安装 node.js
全局安装 cordova:
npm install -g cordova
cordova create hello com.example.hello HelloWorld
hello表示在工程目录中创建一个 hello 的文件夹com.example.hello表示包名(反向域名),用于标志不同的 appHelloWorld表示项目的名称,可以在 config.xml 文件中修改添加平台:
进入创建的项目中:
cd hello
查看已经安装的平台和支持的平台:
cordova platforms list
在 windows 下,可以通过以下命令添加支持的平台:
cordova platform add wp7 cordova platform add wp8 cordova platform add windows8 cordova platform add amazon-fireos cordova platform add android cordova platform add blackberry10 cordova platform add firefoxos
当然,也可以删除不想要的平台:
cordova platform remove android
cordova platform rm android
这里注意,window的只能开发andriod app 项目,不能开发ios的。
编译项目
通过下面命令,即可编译项目:
cordova build android
编译完成后可以看到 platforms/android/bin/ 下已经生成了 apk 文件,会发现assets底下多了个www文件夹,为我们写css。html,js的目录,然后res下面的www文件夹可以删掉了。
测试、运行项目
启动 android 虚拟机:
cordova emulate android
运行 app 项目(在虚拟机或者在真机):
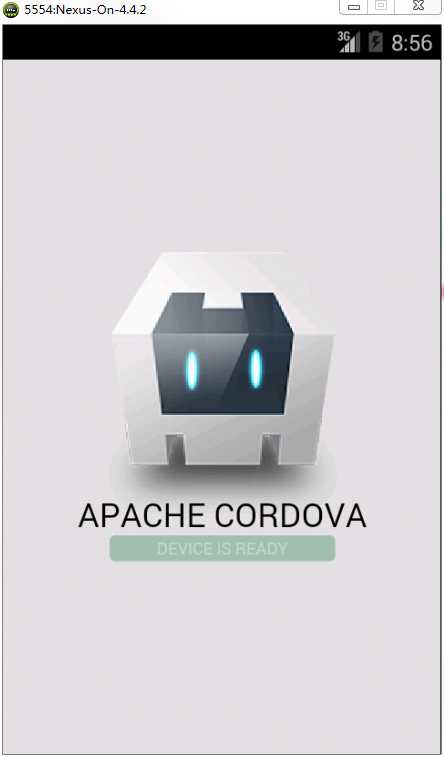
cordova run android
运行结果:

参考资料:
phonegapcn中国:http://www.phonegapcn.com/
cordova官网:http://cordova.apache.org/docs/en/3.5.0//guide_cli_index.md.html#The%20Command-Line%20Interface
cordova教程: https://ccoenraets.github.io/cordova-tutorial/
cordova 初识之命令行工具:http://wenzhixin.net.cn/2014/02/11/cordova_command_line
我的PhoneGap安装配置经历:http://www.it165.net/pro/html/201407/17784.html
PhoneGap入门教程(1) - 环境搭建与配置:http://www.zwlme.com/frontend/phonegap-getting-started-tutorial-1.html
标签:
原文地址:http://www.cnblogs.com/pingfan1990/p/4540366.html