标签:
一,非空验证——RequiredFieldValidator
属性:ErroMessage——验证出错时显示的错误信息
ControlToValidate——该验证要绑定的控件ID
Display——呈现模式 static——静态,不显示也会占用空间 Dynamic——动态,不显示则不占用空间
InitialValue——控件的初始值,如果验证出来的值与初始值相同则也是判断为空
注意:非空验证有两种方式
1.表单中什么内容都没有,则只需设置前三个属性即可
2.表单中的初始值没有变化 此时需要在拖一个RequiredFieldValidator控件(一个验证填没填一个验证值变没变)该控件需要设置第四个属性,将其设置为与表单初始值一样
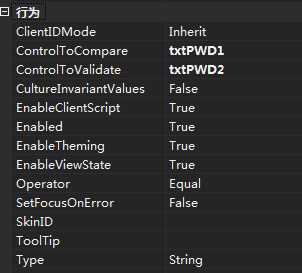
二,对比验证——CompareValidate
属性:前三个属性与非空验证属性一样
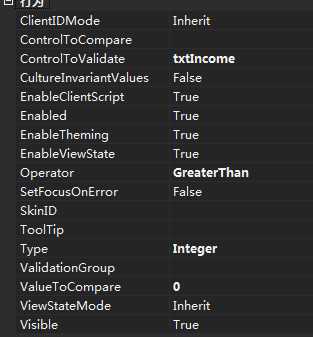
ValueToCompare:要对比的某个固定的值
ControlToCompare:要对比的控件
Operator:运算符
Type:输入和比较的类型
注意:对比验证有两种形式
1.两个控件的值进行对比——密码与确认密码(此时需要设置ControlToCompare属性)

2.表单内的值和固定的值进行对比——月收入要大于0(此时要设置ValueToCompare,Operator属性)

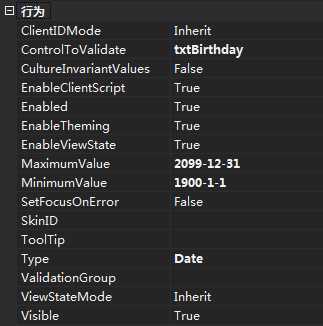
三,范围验证——RangeValidator
属性:前三个属性和RequiredFieldValidator相同
MaximumValue:范围上限值
MinimumValue:范围的下限值
Type:输入和验证的类型
案例:生日只能在1900-1-1 至2099-12-31之间

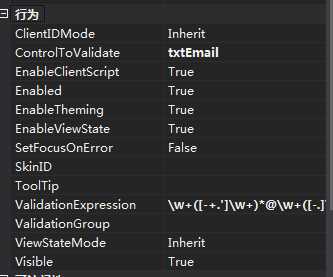
四,正则表达式验证——RegularExpressionValidator
属性:前三个属性和RequiredFieldValidator相同
ValidationExpression:验证的正则表达式
案例:邮箱验证

五,自定义验证——CustomValidate
属性:前三个属性和RequiredFieldValidator相同
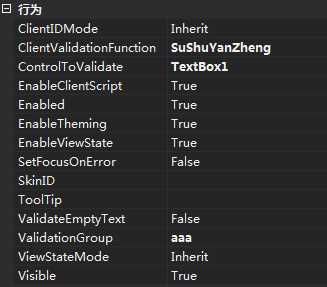
ClientValidationFunction :用来进行自定义验证的客户端的JS函数名(注意不要加括号)
案例:验证输入的数是不是素数
1.造界面,拖一个文本框,一个按钮,一个CustomValidate控件
2.设置CustomValidate控件属性(主要设置ClientValidationFunction属性)

3.写JS代码
<script language="javascript"> function SuShuYanZheng(a,b) { //b.Value - 被验证控件中的值。 //b.IsValid - 告诉浏览器,验证是否通过了。true-通过了,不显示错误信息。false-没有通过,显示错误信息。 var n = parseInt(b.Value); var c = 0; for (var i = 1; i <= n; i++) { if (n % i == 0) { c++; } } if (c == 2) { b.IsValid = true; } else { b.IsValid = false; } } </script>
六,验证汇总——ValidationSummary
属性:ShowMessageBox:是否用对话框显示错误 信息
ShowSummary:是否在页面上显示错误汇总信息
标签:
原文地址:http://www.cnblogs.com/William-1234/p/4542231.html