标签:
前面已经介绍了如何搭建代码管理环境的服务器端安装和配置,这里介绍对于客户端的几个场景。
首先对于开发人员来说,可以直接使用Visual Studio来连接,这里主要演示Visual Studio 2013。
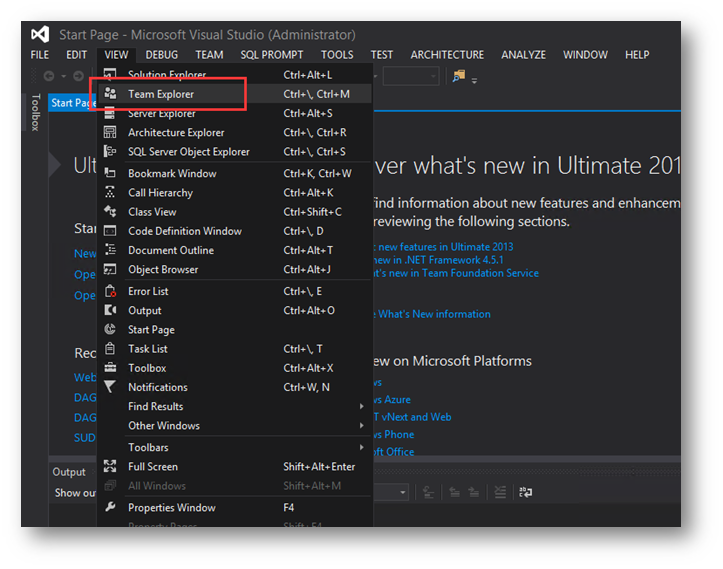
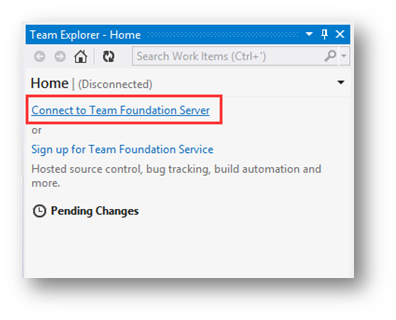
打开Visual Studio 2013,点击VIEW下的Team Explorer。

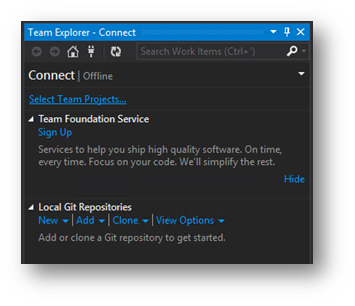
在Team Explorer里,点击Select Team Projects…

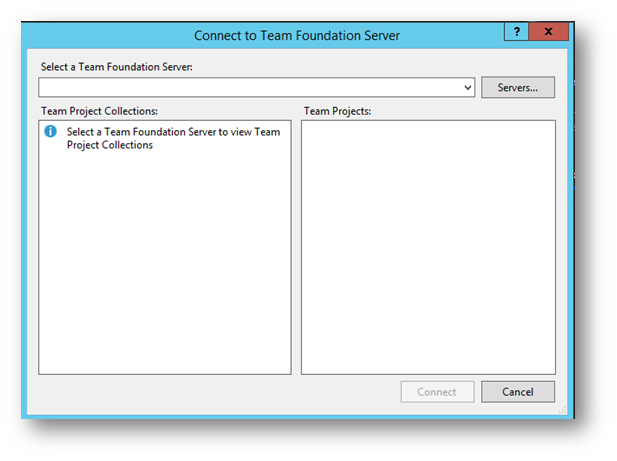
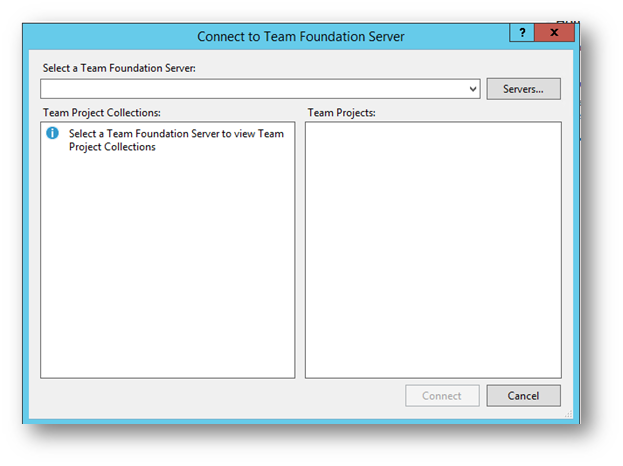
在弹出的界面中,点击Servers…

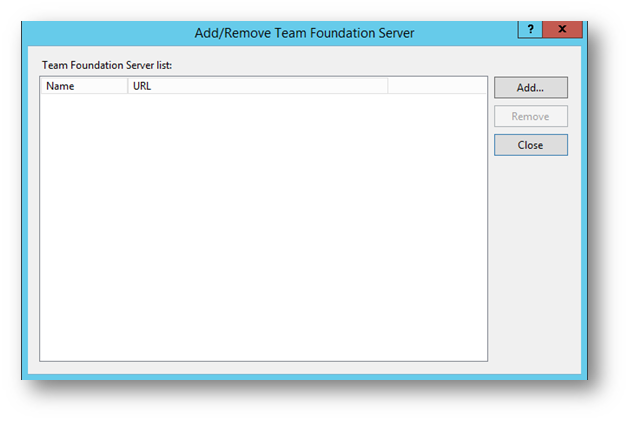
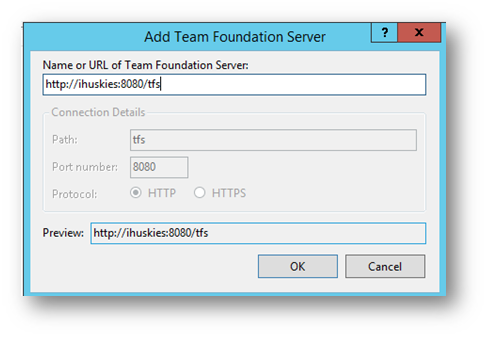
点击Add…连接TFS服务器。

填写TFS服务器所在位置。

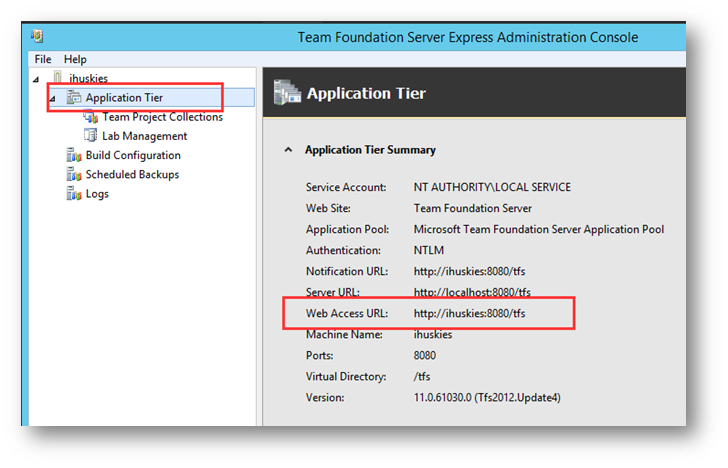
这个地址可以在TFS Express中找到,具体位置如下:

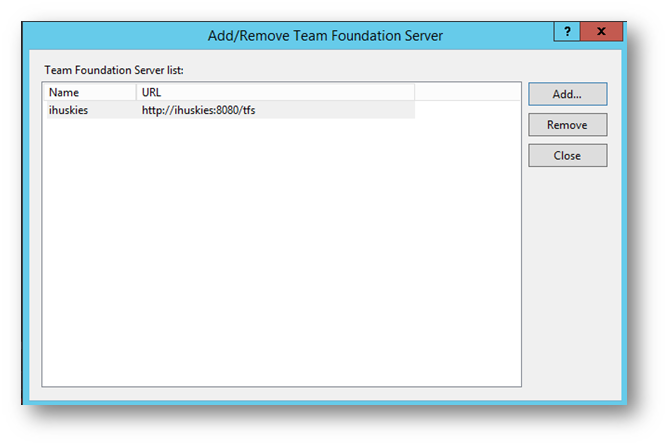
点击Close。

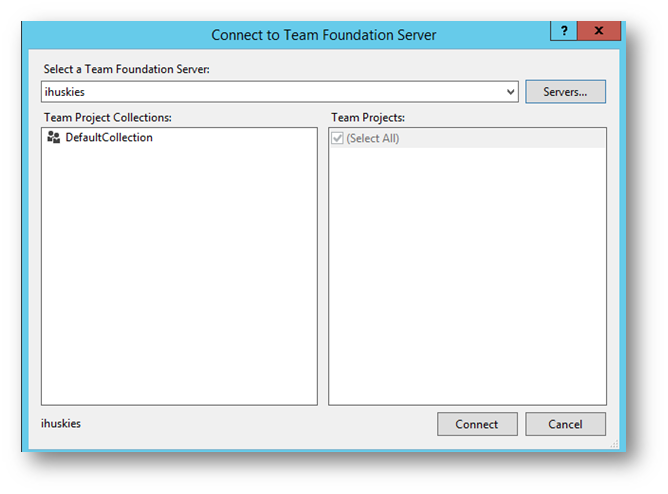
点击Connect完成TFS的连接。

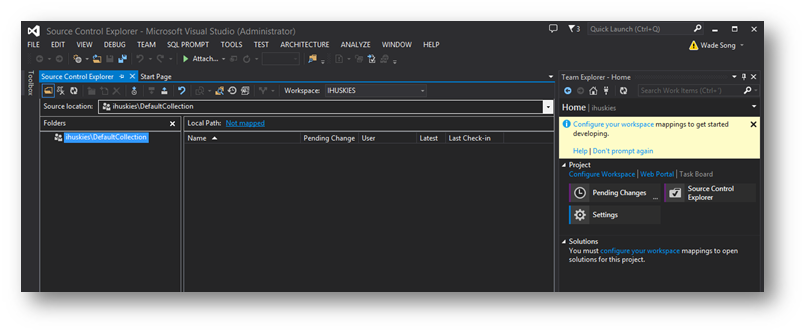
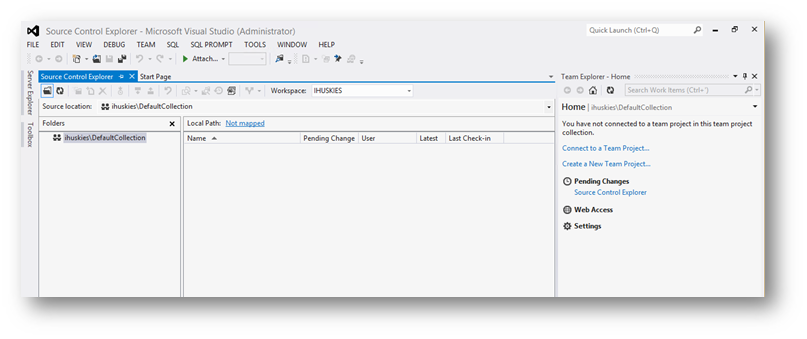
到这里,可以看到TFS已经被连接成功,点击Source Control Explorer可以打开源代码控制浏览器。


至此,在Visual Studio 2013中如何连接到TFS介绍完毕。
我们知道Visual Studio毕竟是专业级别工具,对于一个项目中PM等角色可能不需要如此重量级的工具,是否有轻量级的客户端提供呢?微软有免费版的Team Explorer提供,Team explorer for Visual Studio 2012,下载地址:
http://www.microsoft.com/en-us/download/details.aspx?id=30656

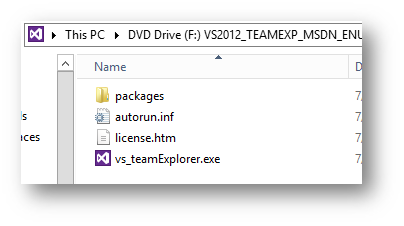
点击exe文件开始安装。

安装界面简洁很多,点击同意后单击INSTALL开始安装。

轻量级的安装更是轻松愉快,通常大概五分钟之内就能完成安装。

安装完成后点击LAUNCH开启工具。

Visual Studio的启动界面,由于只是一个Shell,没有其它开发项目模板,所以启动起来也是很快的。

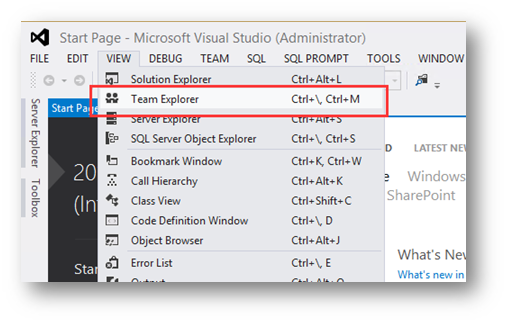
至此,操作跟上面介绍的Visual Studio 2013基本一致了,点击VIEW下的Team Explorer。

然后连接到TFS。

跟Visual Studio 2013的一致。

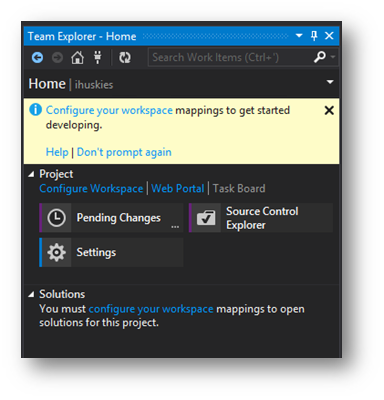
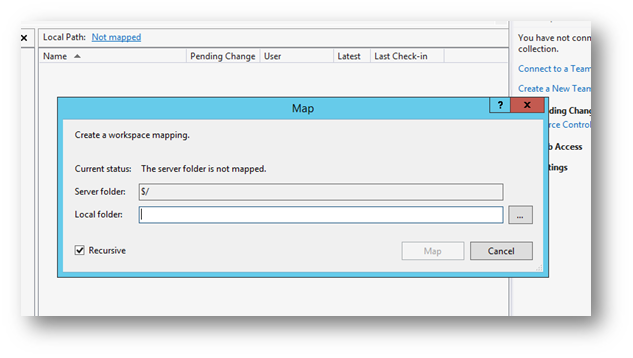
至此,客户端的安装和配置介绍完毕,之后需要做的一个工作就是把服务器端的文件映射到本地,点击Not mapped链接。

系统会提示链接到哪一个本地的目录。

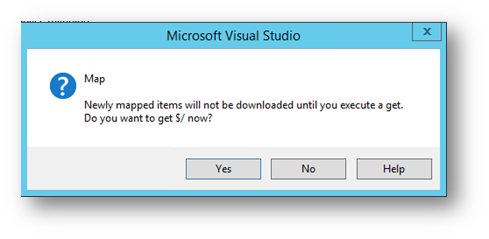
指定完毕后会提示是否GET最新的文件。

然后开始获取文件。

配置完成后,就可以在客户端开始后续的工作了。
然而在某些特殊情况下,比如大领导不愿意安装客户端,或者IT安全策略限制无法安装,这种情况下,可以使用web版进行管理。
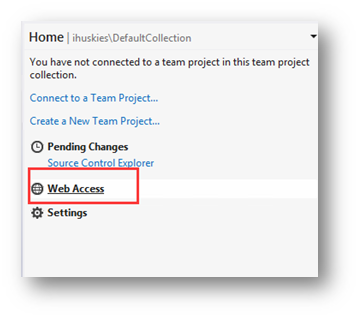
找到web版地址最简单的方法就是在Team explorer中点击Web Access。

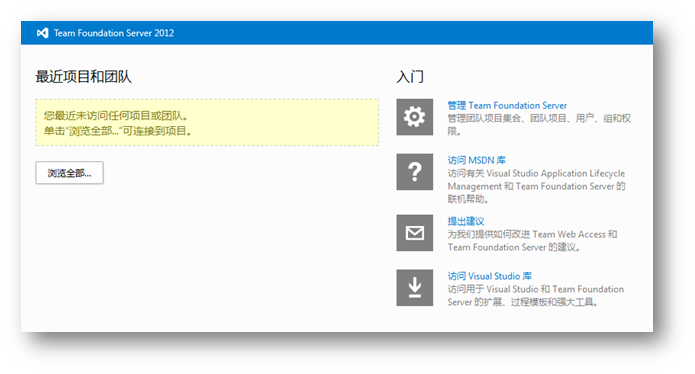
浏览器会自动打开导航到web版本的管理站点。

Web版提供了Team Explorer大多数的功能,对于文件查看以及历史记录查看等常规功能来说都是完美支持的,关于这方面的细节在后续会陆续进行介绍。
以上对于版本管理工具客户端的三种情况介绍完毕,后续会介绍如何创建团队项目,如何进行版本管理等。
当然也许会有更特殊的情况,就是TFS Express也无法在本地安装,那么也没有问题,微软还有云端的方案供我们选择,后续会有介绍。
标签:
原文地址:http://blog.csdn.net/aspnetx/article/details/46292187