标签:
写在前面:
1、第一种从网上找到的解决方式添加table-layout:fixed
2、第二种添加div
3、字符串过长产生省略号的css语句为如下三种合用:overflow:hidden;text-overflow:ellipsis;white-space:nowrap;但是在table中并不起作用,即使给td固定宽度,依然会被撑开,解决方案如下
1、
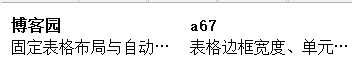
效果显示:
table{ width:360px; height:40px; table-layout: fixed; }
在table css中插入
table-layout: fixed;
在W3Cschool上对该属性说明如下:tableLayout 属性用来显示表格单元格、行、列的算法规则。fixed:列宽由表格宽度和列宽度设定
全部代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title></title> <link rel="stylesheet" href=""> <style> table{ width:360px; height:40px; table-layout: fixed; } table tr td{width:120px;border:none;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;} </style> </head> <body> <table width="360px" height="40px"> <tr><td><strong>博客园<strong></td> <td><strong>a67</strong></td> </tr> <tr> <td>固定表格布局与自动表格布局相比,允许浏览器更快地对表格进行布局。 在固定表格布局中,水平布局仅取决于表格宽度、列宽度、</td> <td>表格边框宽度、单元格间距,而与单元格的内容无关。 通过使用固定表格布局,用户代理在接收到第一行后就可以显示表格。</td> </tr> </table> </body> </html>
2、在td中添加div,效果显示同一
代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title></title> <link rel="stylesheet" href=""> <style> table{ width:360px; height:40px; table-layout: fixed; } .test1,.test2{width:120px;border:none;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;} </style> </head> <body> <table width="360px" height="40px"> <tr><td><strong>博客园<strong></td> <td><strong>a67</strong></td> </tr> <tr> <td><div class="test1">固定表格布局与自动表格布局相比,允许浏览器更快地对表格进行布局。 在固定表格布局中,水平布局仅取决于表格宽度、列宽度、</div></td> <td><div class="test2">表格边框宽度、单元格间距,而与单元格的内容无关。 通过使用固定表格布局,用户代理在接收到第一行后就可以显示表格。</div></td> </tr> </table> </body> </html>
补充说明:
如果希望表格中列宽不一样,请把所有对应的列宽全部添加宽度,否则就会被均分啦
标签:
原文地址:http://www.cnblogs.com/a67cm/p/4543453.html