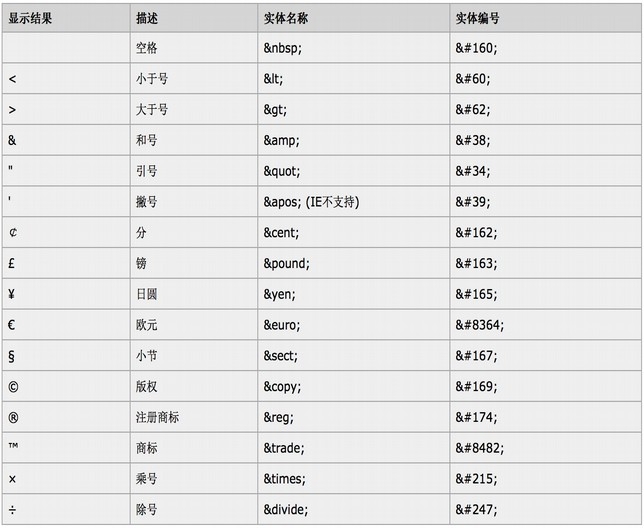
一、实体
实体:在页面上无法正常显示出来得特殊字符,需通过实体名称或实体编号显示。

二、元数据
1. 指定名/值对
| 元数据名称 | 说明 | 示例 |
| author | 当前页面的作者 | <meta name="author" content="julia"> |
| description | 当前页面的描述 | <meta name="description" content="julis‘s study note"> |
| keywords | 当前页面的关键字 | <meta name="keywords" content="html5, metadata"> |
| generator | 当前页面的编码工具 | <meta name="generator" content="sublime text 3"> |
2. 声明字符编码:<meta charset="utf-8">
3. 模拟HTTP标头字段
| 属性值 | 说明 | 示例 |
| content-type | 声明字符编码(同2) | <meta http-equiv="content-type" content="text/html charset=utf-8"> |
| refresh | 定时刷新,可跳转到指定页面 | <meta http-equiv="refresh" content="3;www.baidu.com"> |
三、全局属性
1. id:给元素分配页面唯一标识符,通常在CSS和JS中使用
2. class:将元素分类,在CSS中设置一组元素的样式
3. contenteditable:使显示的文字可编辑,示例:
<p contenteditable>可编辑的文字</p>
4. dir:设置文字对齐格式(ltr-左对齐,rtl-右对齐),示例:
<p dir="rtl">文字</p>
5. hidden:隐藏,示例:
<p hidden>被隐藏的文字</p>
6. lang:设置局部语言属性,示例:
<p lang="en">HTML</p>
7. title:鼠标悬停时的提示,示例:
<p title="this is html5 text">HTML</p>
8. tabindex:设置TAB键的选择顺序,示例:
<input type="text" name="user" tabindex="2"> <input type="password" name="password" tabindex="1">
9. style:设置元素内文字的样式,示例:
<p style="color:red;">红色的文字</p>
本文出自 “Julia's Study Note” 博客,请务必保留此出处http://juliastudynote.blog.51cto.com/9954906/1657163
原文地址:http://juliastudynote.blog.51cto.com/9954906/1657163