标签:
在Bootstrap主要提供了三种代码风格:
1、使用<code></code>来显示单行内联代码
2、使用<pre></pre>来显示多行块代码
3、使用<kbd></kbd>来显示用户输入代码
预编译版本的Bootstrap将代码的样式单独提取出来:
1、LESS版本,请查阅code.less文件
2、Sass版本,请查阅_code.scss文件
编译出来的CSS代码请查阅bootstrap.css文件第688行~第730行,由于代码太长,此处不一一列举。
在使用代码时,用户可以根据具体的需求来使用不同的类型:
1、<code>:一般是针对于单个单词或单个句子的代码
2、<pre>:一般是针对于多行代码(也就是成块的代码)
3、<kbd>:一般是表示用户要通过键盘输入的内容
虽然不同的类型风格不一样,但其使用方法是类似的。
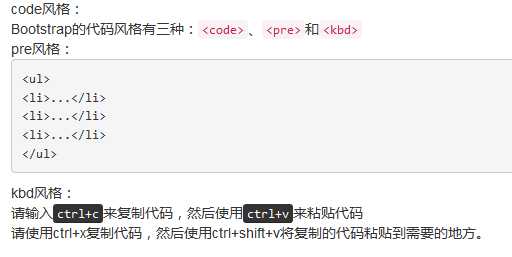
code风格:
<div>Bootstrap的代码风格有三种: <code><code></code> <code><pre></code> <code><kbd></code> </div>
pre风格:
<div> <pre> <ul> <li>...</li> <li>...</li> <li>...</li> </ul> </pre> </div>
kbd风格:
<div>请输入<kbd>ctrl+c</kbd>来复制代码,然后使用<kbd>ctrl+v</kbd>来粘贴代码</div>

标签:
原文地址:http://www.cnblogs.com/smile-0602/p/4545624.html