标签:
由于项目需要,要计算出透视模式摄像机的四条外边。简直就是做数学题啊,尼玛,不过还好,最终是写出来了!
using UnityEngine;
using System.Collections;
public class ClassA : MonoBehaviour
{
public float distance;
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
}
void OnDrawGizmos()
{
DrawVectors();
}
public void DrawVectors()
{
var cameraMain = Camera.main;
var cameraMainTran = cameraMain.transform;
var forward = cameraMain.transform.forward;
var angleVerticalTan = Mathf.Tan(Camera.main.fieldOfView/2*Mathf.Deg2Rad);
var angleHorizontalTan = angleVerticalTan*cameraMain.aspect;
var halfVerticalVector = cameraMainTran.up * angleVerticalTan;
var halfHorizontalVector = cameraMainTran.right * angleHorizontalTan;
var vec1 = forward + halfVerticalVector + haleHorizontalVector;
var vec2 = forward + halfVerticalVector - haleHorizontalVector;
var vec3 = forward - halfVerticalVector - halfHorizontalVector;
var vec4 = forward - halfVerticalVector + halfHorizontalVector;
Gizmos.color = Color.red;
Gizmos.DrawLine(cameraMainTran.position, cameraMainTran.position + vec1 * 1500);
Gizmos.color = Color.blue;
Gizmos.DrawLine(cameraMainTran.position, (cameraMainTran.position + vec2 * 1500));
Gizmos.color = Color.yellow;
Gizmos.DrawLine(cameraMainTran.position, cameraMainTran.position + vec3 * 1500);
Gizmos.color = Color.green;
Gizmos.DrawLine(cameraMainTran.position, cameraMainTran.position + vec4 * 1500);
}
}
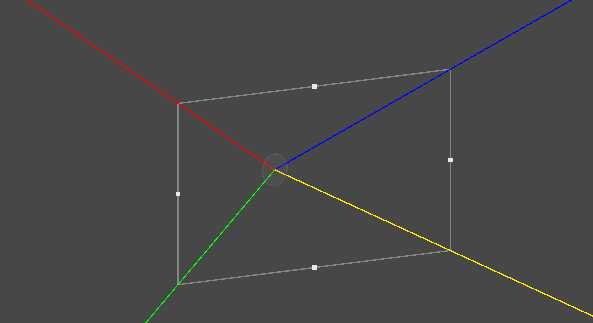
最终效果是这样的

时间匆忙,注释后续再补!
标签:
原文地址:http://www.cnblogs.com/webjs/p/4546382.html