标签:
Bower入门
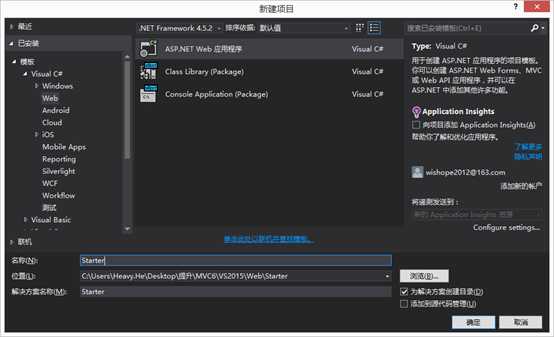
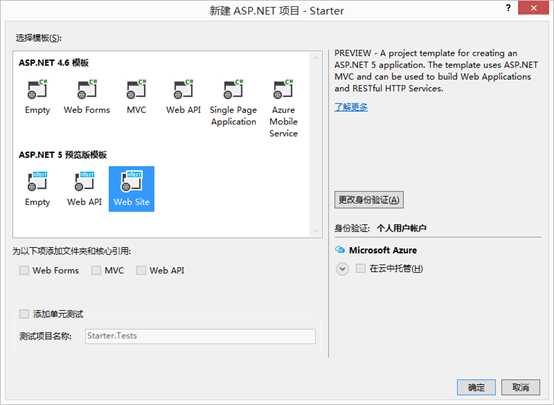
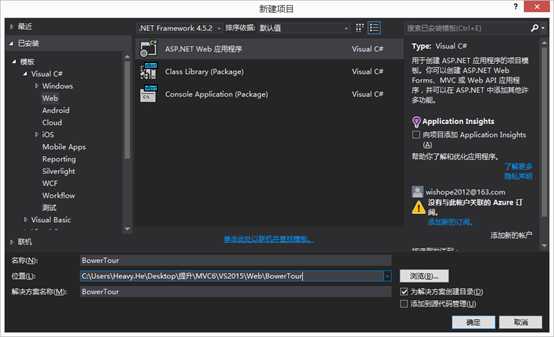
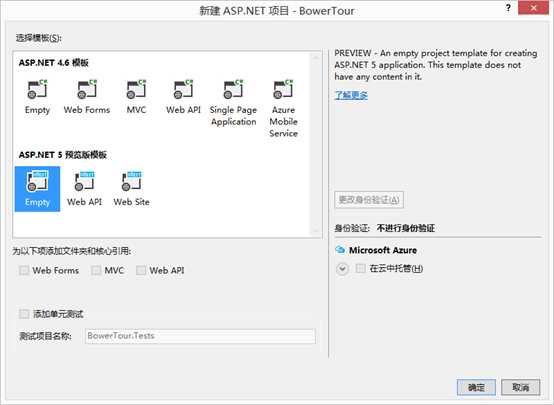
新建项目



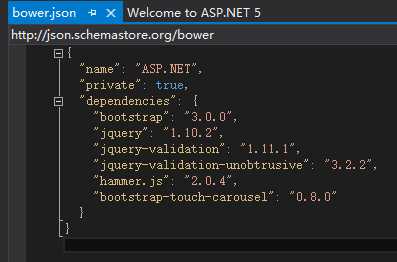
Client-side包在bower.json中列出。

Bootstrap,jquery,jquery-validation等。
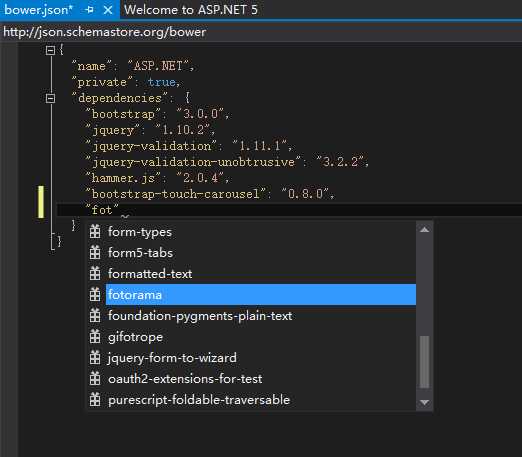
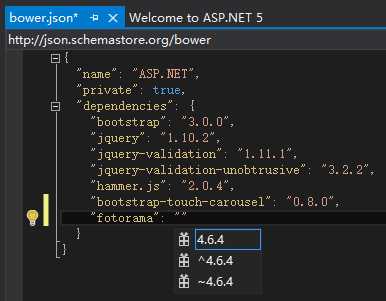
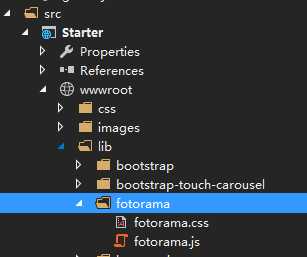
添加对Fotoramar的插件管理:


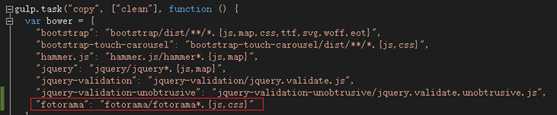
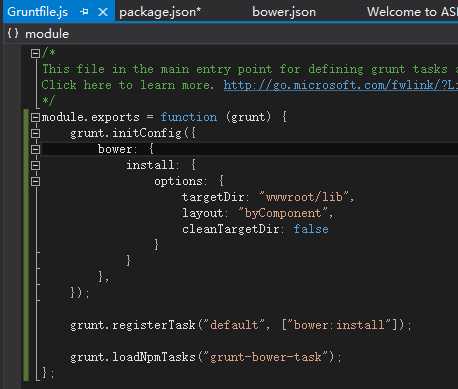
Gulpfile.js中添加:



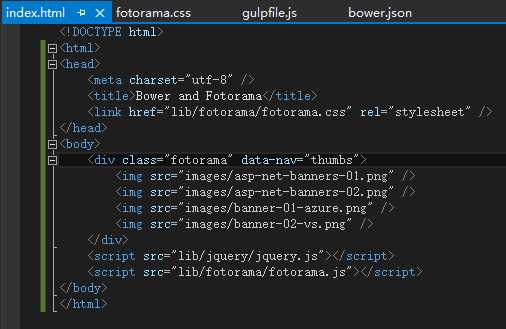
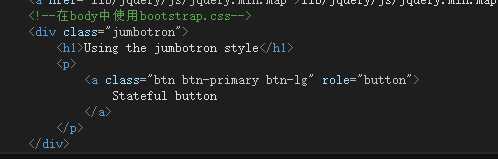
创建index.html文件

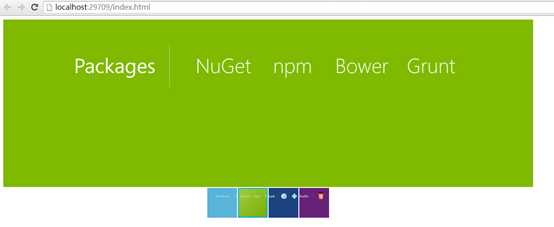
运行:

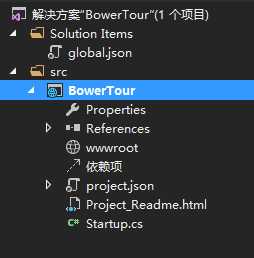
新建项目BowerTour
本实验将完成:



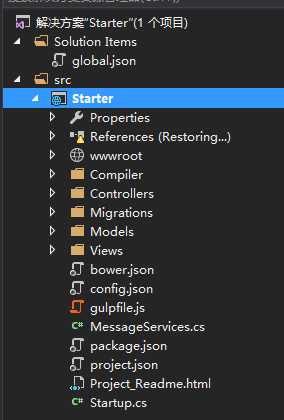
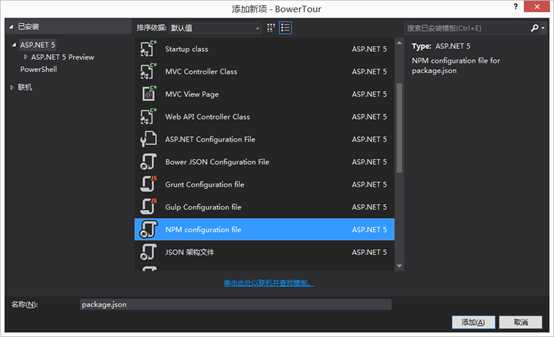
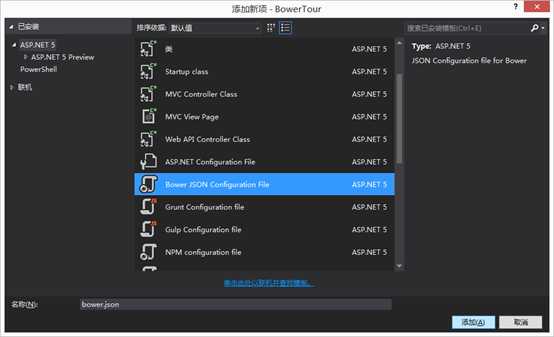
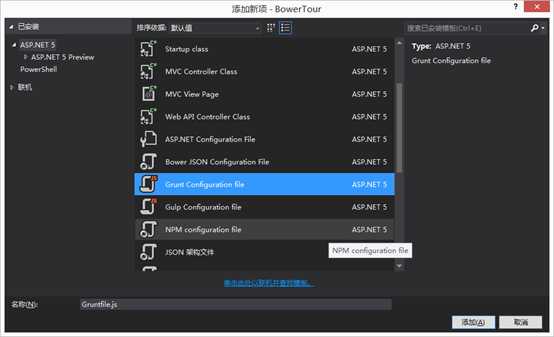
添加以下配置文件:
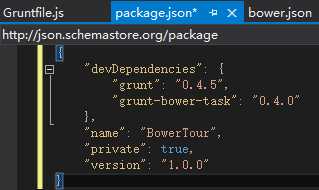
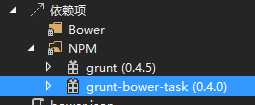
NPM 配置文件package.json

grunt and grunt-bower-task dependencies

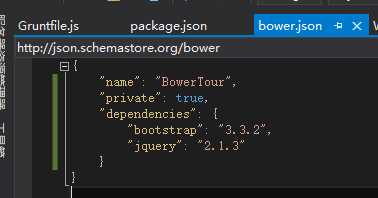
Bower配置文件bower.json

Grunt配置文件 gruntfile.js


NPM安装相应的包

Bower.json
添加对bootstrap和jquery的依赖

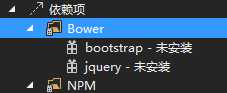
保存后,bower会进行包的安装。

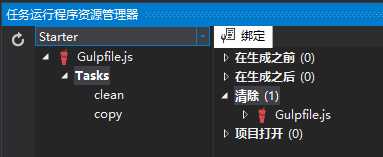
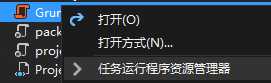
任务运行管理器

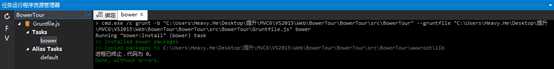
运行

cmd.exe /c grunt -b "C:\Users\Heavy.He\Desktop\提升\MVC6\VS2015\Web\BowerTour\BowerTour\src\BowerTour" --gruntfile "C:\Users\Heavy.He\Desktop\提升\MVC6\VS2015\Web\BowerTour\BowerTour\src\BowerTour\Gruntfile.js" bowerRunning "bower:install" (bower) task

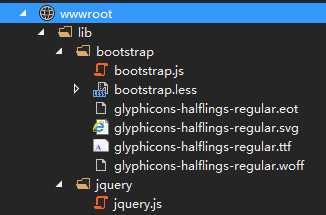
在wwwroot目录下生成依赖的包。

删除wwwroot目录,
在bower.js中添加:
"exportsOverride": {
"bootstrap": {
"js": "dist/js/*.*",
"css": "dist/css/*.*",
"fonts": "dist/fonts/*.*"
},
"jquery": {
"js": "dist/jquery.{js,min.js,min.map}"
}
}
右键gruntfile.js,打开任务运行管理器,右键bower,运行。
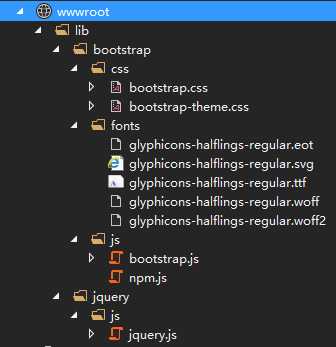
则会重新生成如下:

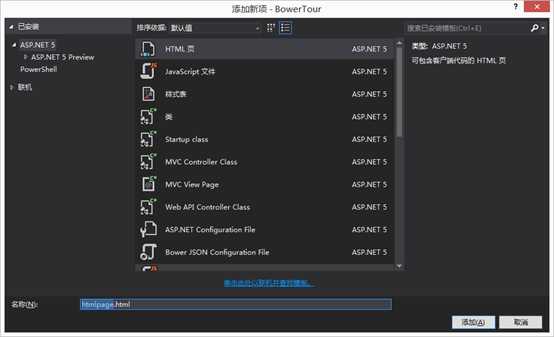
在wwwroot下添加空的html文件。

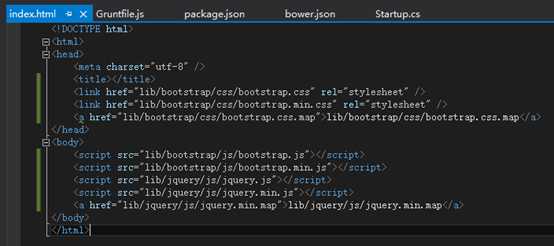
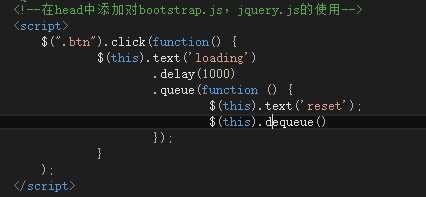
将wwwroot/lib目录下的bootstrap.css拖放到head中,将bootstrap.js,jquery.js拖放到body中。



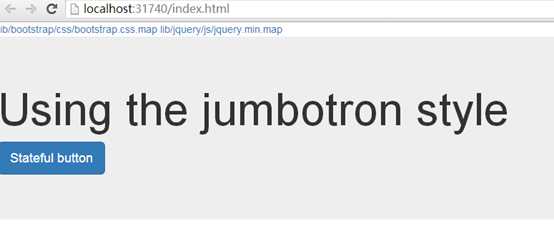
F5运行,查看index.html页面。

参考:
http://docs.asp.net/en/latest/client-side/bower.html
标签:
原文地址:http://www.cnblogs.com/heavyhe/p/4546771.html