标签:
使用BootStrap进行开发
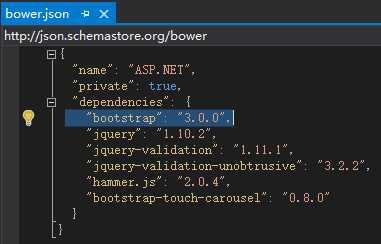
如果没有加入,可在bower.js中的依赖项中加入bootstrap的内容。
Bower:
bower install bootstrap
NPM:
npm install bootstrap
NuGet:
install-package bootstrap
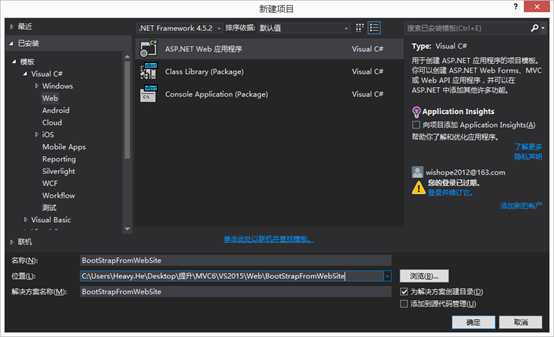
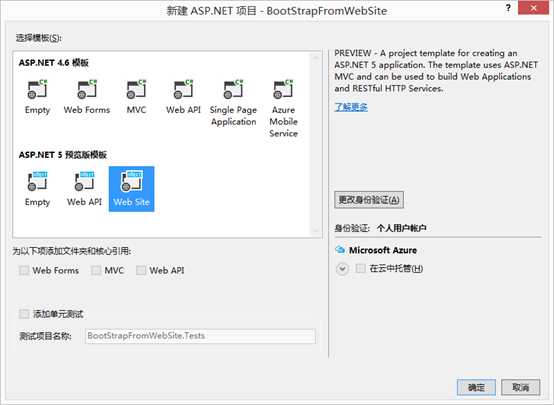
新建项目


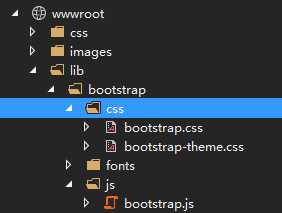
在wwwroot中自动添加对bootstrap的支持。

如果wwwroot中没有,则可以在bower.js中,添加对bootstrap的支持。
并对bower任务运行。

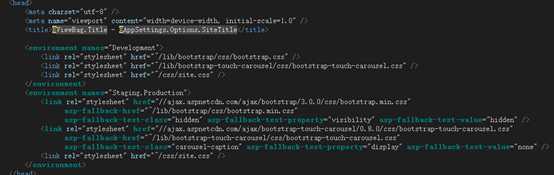
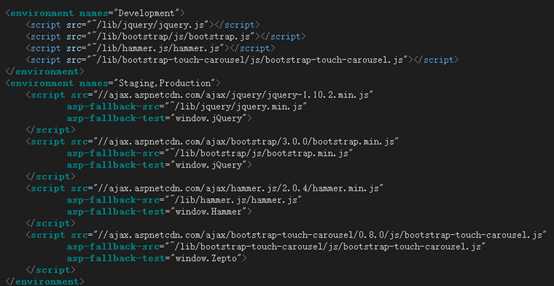
具体开发时,在_layout.cshtml页面中添加对bootstrap的css和js的引用。


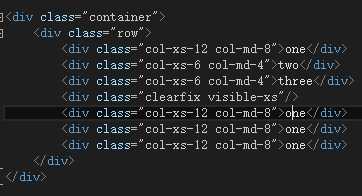
一些模板的使用。






<span class="badge">27</span>



http://getbootstrap.com/examples/theme/
 s
s
http://getbootstrap.com/examples/dashboard/.
http://getbootstrap.com/javascript/.
需要在实际开发中,针对需求选择使用什么样的模板。
标签:
原文地址:http://www.cnblogs.com/heavyhe/p/4546757.html