标签:
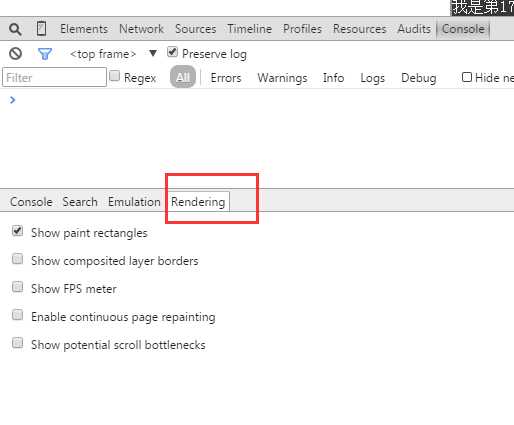
position:fixed定位的。这也解释了为什么fixed定位是最耗性能的属性之一如何查看元素在不停的重绘呢?Chrome渲染分析工具 Rendering;

1、Show paint rectangles 显示绘制矩形
2、Show composited layer borders 显示层的组合边界(注:蓝色的栅格表示的是分块)
3、Show FPS meter 显示FPS帧频
4、Enable continuous page repainting 开启持续绘制模式 并 检测页面绘制时间
5、Show potential scroll bottlenecks 显示潜在的滚动瓶颈。

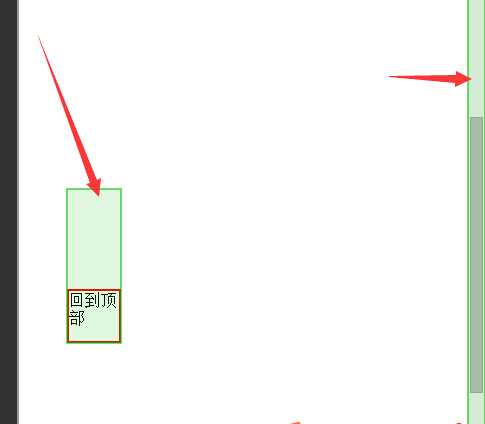
观察上图本案例;箭头所指示的;(绿色块)元素表示在不停的发生重绘;
那么如何解决呢?
通过css3的-webkit-transform:translateZ(0) 的属性启动 硬件GPU加速
-webkit-transform:translateZ(0)
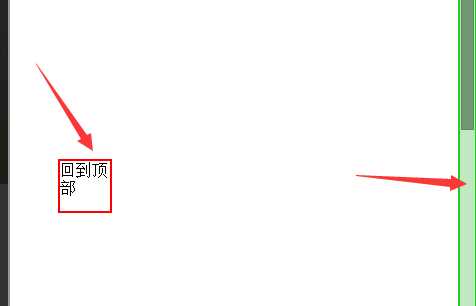
再次观察;myFixed 元素没有发现没有绿色块重绘

主要有2大类:
1、页面滚动
2、互动操作
1).Dom节点被Javascript改变,导致Chrome重新计算页面的layout。
2).动画不定期更新。
3).用户交互,如hover导致页面某些元素页面样式的变化。
4).调整窗口大小 和 改变字体
5).内容变化,比如用户在input框中输入文字
6).激活 CSS 伪类,比如 :hover
7).计算 offsetWidth 和 offsetHeight 属性
8).增加或者移除样式表
另外一个情况;fixed元素在滚动条滚动时候,ie7版本 有抖动情况;除了background-attachment: fixed\9; (我的ie8浏览器切换ie7渲染发现还是有抖动现象); 我一般是这样处理的
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8" />
当我点 击回到顶部 时候,页面 scrollTop:0;jQuery为了兼容一般是这样写:
$(‘#myFixed‘).on("click",function(){
$(‘html, body‘).animate({scrollTop:0},"slow",function(){
console.log(‘我回到了顶部‘);
});
});
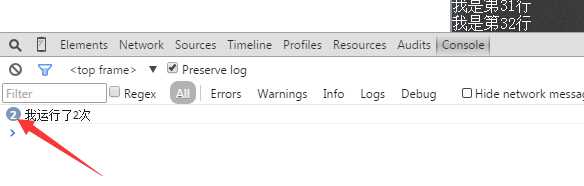
实际上,仔细观察控制台,你会发现;实际上渲染了2次;

如何优化:
var userAgent=window.navigator.userAgent.toLowerCase();
isWebkit = userAgent.indexOf(‘webkit‘) !== -1,
$(‘#myFixed‘).on("click",function(){//webkit 内核的浏览器使用body 进行滑动,而其他浏览器则使用html进行滑动
$(!!isWebkit?"body":"html").animate({scrollTop:0},"slow",function(){
console.log(‘我回到了顶部‘);
});
});

附上代码:

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8" />
<meta http-equiv="X-UA-Compatible" content="edge,chrome=1" />
<title>渲染优化之 fixed 与 返回顶部</title>
</head>
<body>
<style>
*{ margin:0; padding:0;}
body{
_background-image: url(about:blank); /*用浏览器空白页面作为背景*/
background-attachment: fixed\9;/* 确保滚动条滚动时,元素不闪动*/
text-overflow:ellipsis;}
p{ color:#fff;}
#text{height:2500px; margin:0 auto; width:1000px; border:2px solid #999; background:#333 url(../images/TaylorSwift.jpg) no-repeat; }
#myFixed{-webkit-transform:translateZ(0); position:fixed; left:50%;top:70%; *position:absolute;*top:expression(eval(documentElement.scrollTop +550)); margin-left:550px; width:50px; height:50px; border:2px solid red;background-attachment: fixed\9;/*IE=EmulateIE8" 才有效果*/}
#myFixed:hover{ cursor:pointer; border-color:#FF0; }
</style>
<div id="text">我是滚动的区块</div>
<div id="myFixed" style="">回到顶部</div>
<script src="../js/jquery-1.8.2.min.js"></script>
<script>
var userAgent=window.navigator.userAgent.toLowerCase();
isWebkit = userAgent.indexOf(‘webkit‘) !== -1,
texts=document.getElementById("text"),
str=‘‘, i=0;
for(;i<120;i++){
str+=‘<p>我是第‘+i+‘行</p>‘
}
texts.innerHTML=str;
$(‘#myFixed‘).on("click",function(){//webkit 内核的浏览器使用body 进行滑动,而其他浏览器则使用html进行滑动
$(!!isWebkit?"body":"html").animate({scrollTop:0},"slow",function(){
console.log(‘优化后我回到了顶部‘);
});
});
</script>
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/surfaces/p/4547091.html