标签:style class blog code java http
最近弄了一个上传,要求实现页面的局部刷新,Java的上传组件大多还是用的 commons-fileupload,网上搜索了好多的教程,太麻烦了,看到了ajaxfileupload这个插件,不错,实现简单,功能好
首先,导入需要导入的包
以下是我测试项目时用到的包
js包
ajaxfileupload.js
jquery-1.8.3.js
jsr包
commons-fileupload-1.1.1.jar
commons-io-1.2.jar
步骤一:html
html很简单,只需要在body里面有一句代码就行
<input type="file" id="fileUpload" name="fileUpload" onchange="fileLoad();"/>
步骤二:javascript
/*上传图片*/
function fileLoad(){
$.ajaxFileUpload({
TYPE:"POST",
url:‘filterfileupload‘, //上传文件的服务端
secureuri:false, //是否启用安全提交
dataType: ‘json‘, //返回数据类型 一般是json,如果返回的是字符串则使用text
fileElementId:‘fileUpload‘, //表示文件域ID,这是他说是取文件域,但是亲测过,id和name少了一个他也会上传不上去,所以文件域加了id又加入了file
//提交成功后处理函数 html为返回值,status为执行的状态
success: function(data,status){
console.log(data,status);
},
//提交失败处理函数
error: function (status){
console.log(status);
}
});
}
步骤三:新建servlet
package upload.servlet; import java.io.File; import java.io.IOException; import java.io.PrintWriter; import java.util.Iterator; import java.util.List; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.apache.commons.fileupload.FileItem; import org.apache.commons.fileupload.FileUploadBase.SizeLimitExceededException; import org.apache.commons.fileupload.FileUploadException; import org.apache.commons.fileupload.disk.DiskFileItemFactory; import org.apache.commons.fileupload.servlet.ServletFileUpload; public class FileUploadServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request, response); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 设置上传文件最大为 10M final long MAX_SIZE = 10 * 1024 * 1024; // 允许上传的文件格式的列表 final String[] allowedExt = new String[] {"jpg","png","gif"}; response.setContentType("text/html"); // 设置字符编码为UTF-8, 这样支持汉字显示 response.setCharacterEncoding("UTF-8"); // 实例化一个硬盘文件工厂,用来配置上传组件ServletFileUpload DiskFileItemFactory dfif = new DiskFileItemFactory(); // 设置上传文件时用于临时存放文件的内存大小,这里是4K.多于的部分将临时存在硬盘 dfif.setSizeThreshold(4096); // 设置存放临时文件的目录,web根目录下的uploadfile目录 dfif.setRepository(new File(request.getRealPath("/")+ "temp")); // 用以上工厂实例化上传组件 ServletFileUpload sfu = new ServletFileUpload(dfif); // 设置最大上传尺寸 sfu.setSizeMax(MAX_SIZE); PrintWriter out = response.getWriter(); // 从request得到 所有 上传域的列表 List fileList = null; try { fileList = sfu.parseRequest(request); } catch (FileUploadException e) { // 处理文件尺寸过大异常 if (e instanceof SizeLimitExceededException) { out.println("{\"result\":\""+false+"\",\"msg\":\"文件尺寸超过规定大小\"}"); return; } e.printStackTrace(); } // 没有文件上传 if (fileList == null || fileList.size() == 0) { out.println("{\"result\":\""+false+"\",\"msg\":\"未选择上传文件\"}"); return; } // 得到所有上传的文件 Iterator fileItr = fileList.iterator(); // 循环处理所有文件 while (fileItr.hasNext()) { FileItem fileItem = null; String path = null; long size = 0; // 得到当前文件 fileItem = (FileItem) fileItr.next(); // 忽略简单form字段而不是上传域的文件域(<input type="text" />等) if (fileItem == null || fileItem.isFormField()) { continue; } // 得到文件的完整路径 path = fileItem.getName(); // 得到文件的大小 size = fileItem.getSize(); if ("".equals(path) || size == 0) { out.println("{\"result\":\""+false+"\",\"msg\":\"未选择上传文件\"}"); return; } // 得到去除路径的文件名 String t_name = path.substring(path.lastIndexOf("\\") + 1); // 得到文件的扩展名(无扩展名时将得到全名) String t_ext = t_name.substring(t_name.lastIndexOf(".") + 1); // 拒绝接受规定文件格式之外的文件类型 int allowFlag = 0; int allowedExtCount = allowedExt.length; for (; allowFlag < allowedExtCount; allowFlag++) { if (allowedExt[allowFlag].equals(t_ext)) break; } if (allowFlag == allowedExtCount) { out.println("{\"result\":\""+false+"\",\"msg\":\"上传文件类型错误\"}"); return; } long now = System.currentTimeMillis(); // 根据系统时间生成上传后保存的文件名 String prefix = String.valueOf(now); // 保存的最终文件完整路径,保存在web根目录下的uploadfile目录下 String u_name = request.getRealPath("/") + "imgFile/"+ prefix + "." + t_ext; System.out.println("上传路径:----->"+u_name); try { // 保存文件 fileItem.write(new File(u_name)); //out.println("文件上传成功. 已保存为: " + prefix + "." + t_ext+ " 文件大小: " + size + "字节<p />"); //out.println("<a href=\"index.jsp\" target=\"_top\">继续上传</a>"); out.print("{\"result\":\""+true+"\",\"upName\":\""+ prefix + "." + t_ext+"\"}"); return; } catch (Exception e) { e.printStackTrace(); } } } }
步骤四:配置xml
<servlet> <servlet-name>FileUploadServlet</servlet-name> <servlet-class>upload.servlet.FileUploadServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>FileUploadServlet</servlet-name> <url-pattern>/filterfileupload</url-pattern> </servlet-mapping>
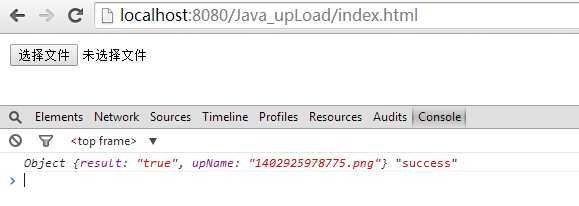
运行结果----->

项目上传例子下载:http://pan.baidu.com/s/1pJI3vKn
<<< commons-fileupload 和 ajaxfileupload 实现局部上传,布布扣,bubuko.com
<<< commons-fileupload 和 ajaxfileupload 实现局部上传
标签:style class blog code java http
原文地址:http://www.cnblogs.com/7night/p/3791711.html