标签:
# d3.max
```js
var xScale = d3.scale.ordinal()
.domain(dataset)
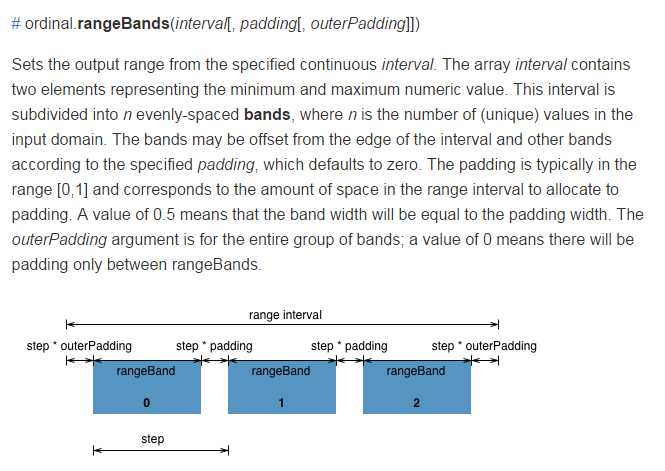
.rangeBands([0,w],0.3, 0.1);
```

### use:
```js
.attr(‘width‘, xScale.rangeBand())
.attr(‘x‘, function(each_data, index){
return xScale(each_data);
})
```
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <script src="../bower_components/underscore/underscore-min.js"></script> <script src="../ventor/d3.min.js"></script> <style type="text/css"> body { padding-top: 50px; padding-left: 100px; } #chartArea { width: 400px; height: 300px; background-color: #CCC; } .bar { display: inline-block; width: 20px; height: 75px; /* Gets overriden by D3-assigned height below */ margin-right: 2px; fill: teal; /* SVG doesn‘t have background prop, use fill instead*/ z-index:99; } </style> </head> <body> <section id="chartArea"></section> <script> var dataset = _.map(_.range(15), function(num) { return Math.random() * 50; }), //reandom generate 15 data from 1 to 50 w = 400, h = 300; var svg = d3.select(‘#chartArea‘).append(‘svg‘) .attr(‘width‘, w) .attr(‘height‘, h); //svg deosn‘t need ‘px‘ var yScale = d3.scale.linear() .domain([0, d3.max(dataset) * 1.1]) //d3.max(dataset), set the max val of database .range([0, h]); var xScale = d3.scale.ordinal() .domain(dataset) .rangeBands([0,w],0.3, 0.1); svg.selectAll(‘div‘) .data(dataset) .enter() .append(‘rect‘)// svg doesn‘t have div, use rect instead .attr(‘class‘, "bar") .attr(‘width‘, xScale.rangeBand()) .attr(‘x‘, function(each_data, index){ return xScale(each_data); }) .attr(‘y‘, function(each_data){ return h-yScale(each_data); }) .attr(‘height‘, function(each_data, i){ return yScale(each_data); }); </script> <!-- 1. svg should use ‘fill‘ prop instead ‘background-color‘ 2. svg width & height no need ‘px‘ 3. attr(function(data_val, index){}) 4. create svg, d3.select(‘selector‘).append(‘svg‘).attr(‘width‘, xxx).attr(‘height‘, xx) 5. svg should use ‘rect‘ instead of ‘div‘ --> </body> </html>
标签:
原文地址:http://www.cnblogs.com/Answer1215/p/4550471.html