标签:
本节学习下gulp-notify,官方这样解释的:
gulp plugin to send messages based on Vinyl Files or Errors to Mac OS X, Linux or Windows using the node-notifier module. Fallbacks to Growl or simply logging
目的:
我们用notify的功能主要有两点,显示报错信息和报错后不终止当前gulp任务。
拿系列(一)来说,less如果出现编译错误,就会报错然后终止任务,这时less修改正确后,你还得手动重启gulp任务。
开始:
现在,我们在系列(一)的基础上,新建(检出)一个分支,添加notify功能
1.安装gulp-notify: npm install --save-dev gulp-notify
2.在gulp文件夹里新建一个目录,名叫util,目录里新建文件handleErrors.js用来配置notify

handleError.js代码如下:
var notify = require("gulp-notify"); module.exports = function(){ var args = Array.prototype.slice.call(arguments); notify.onError({ title: ‘compile error‘, message: ‘<%=error.message %>‘ }).apply(this, args);//替换为当前对象 this.emit();//提交 }
3.在less中引用,现在将less.js修改为如下:
var gulp = require(‘gulp‘); var less = require(‘gulp-less‘); var config = require(‘../config‘).less; var handleErrors = require(‘../util/handleErrors‘); gulp.task(‘less‘, function(){ return gulp.src(config.src) //less源文件 .pipe(less(config.settings)) //执行编译 .on(‘error‘, handleErrors) //交给notify处理错误 .pipe(gulp.dest(config.dest)) //输出目录 });
最终:
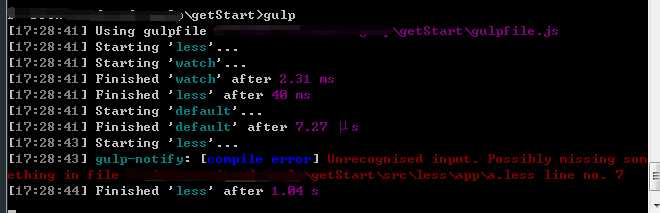
如果出现less错误,便会输出错误信息并继续gulp任务

还是那句话多看官方文档。
>>> github 地址,请选择 notify 分支<<<
标签:
原文地址:http://www.cnblogs.com/1wen/p/4552485.html