标签:
Android提供了2种动画:
一. Frame动画,即顺序播放事先做好的图像,跟放胶片电影类似。
开发步骤:1,把准备好的图片放进项目res/ drawable下
2,定义动画XML文件。当然也可以采用编码方式定义动画效果(使用AnimationDrawable类)
3,为View控件绑定动画效果。 iv.setImageResource(R.drawable.myframeanim)
二. Tween动画,通过对 View 的内容进行一系列的图形变换 (包括平移、缩放、旋转、改变透明度)来实现动画效 果。动画效果的定义可以采用XML来做也可以采用编码来做。Tween动画有4种类型:

Frame动画开发过程:
1,把准备好的图片放进项目res/ drawable下(使用在线分解GIF动态图片工具将GIF分解成多张图片,比如
http://www.360doc.com/content/13/0314/18/699582_271506280.shtml)

2,定义动画xml文件
1 <?xml version="1.0" encoding="utf-8"?> 2 <animation-list xmlns:android="http://schemas.android.com/apk/res/android" > 3 4 <item 5 android:drawable="@drawable/a1" 6 android:duration="100"/> 7 <item 8 android:drawable="@drawable/a2" 9 android:duration="100"/> 10 <item 11 android:drawable="@drawable/a3" 12 android:duration="100"/> 13 <item 14 android:drawable="@drawable/a4" 15 android:duration="100"/> 16 <item 17 android:drawable="@drawable/a5" 18 android:duration="100"/> 19 <item 20 android:drawable="@drawable/a6" 21 android:duration="100"/> 22 <item 23 android:drawable="@drawable/a7" 24 android:duration="100"/> 25 <item 26 android:drawable="@drawable/a8" 27 android:duration="100"/> 28 <item 29 android:drawable="@drawable/a9" 30 android:duration="100"/> 31 <item 32 android:drawable="@drawable/a10" 33 android:duration="100"/> 34 <item 35 android:drawable="@drawable/a11" 36 android:duration="100"/> 37 <item 38 android:drawable="@drawable/a12" 39 android:duration="100"/> 40 <item 41 android:drawable="@drawable/a13" 42 android:duration="100"/> 43 <item 44 android:drawable="@drawable/a14" 45 android:duration="100"/> 46 <item 47 android:drawable="@drawable/a11" 48 android:duration="100"/> 49 <item 50 android:drawable="@drawable/a15" 51 android:duration="100"/> 52 <item 53 android:drawable="@drawable/a11" 54 android:duration="100"/> 55 <item 56 android:drawable="@drawable/a16" 57 android:duration="100"/> 58 <item 59 android:drawable="@drawable/a11" 60 android:duration="100"/> 61 <item 62 android:drawable="@drawable/a17" 63 android:duration="100"/> 64 <item 65 android:drawable="@drawable/a11" 66 android:duration="100"/> 67 <item 68 android:drawable="@drawable/a18" 69 android:duration="100"/> 70 71 </animation-list>
3,为View控件绑定动画效果。
1 iv.setImageResource(R.drawable.animation);
源代码
1 package com.example.day22_01animationdemo; 2 3 import android.app.Activity; 4 import android.os.Bundle; 5 import android.view.View; 6 import android.view.animation.AlphaAnimation; 7 import android.view.animation.Animation; 8 import android.view.animation.RotateAnimation; 9 import android.view.animation.TranslateAnimation; 10 import android.view.animation.ScaleAnimation; 11 import android.widget.ImageView; 12 13 public class MainActivity extends Activity { 14 private ImageView iv; 15 @Override 16 protected void onCreate(Bundle savedInstanceState) { 17 super.onCreate(savedInstanceState); 18 setContentView(R.layout.activity_main); 19 iv = (ImageView) findViewById(R.id.iv_anim); 20 } 21 22 public void playanimation(View v){ 23 iv.setImageResource(R.drawable.animation); 24 } 25 /** 26 * @param v 27 * 透明渐变效果动画 28 * 1.0 means fully opaque 完全不透明 29 * 0.0 means fully transparent. 完全透明 30 */ 31 public void alpha(View v){ 32 AlphaAnimation aa = new AlphaAnimation(1, 0); 33 aa.setDuration(2000); //设置每一次播放的时间 第一帧到最后一帧 34 aa.setFillAfter(true); //设置播放完毕之后 停留在哪一个帧 true表示最后一帧 35 aa.setRepeatCount(2); //不包含你的第一次播放 ,表示再重复的次数 36 aa.setRepeatMode(Animation.REVERSE); //表示你需要重复的第二次 是重新开始,还是从上一次的结束帧开始 37 iv.setAnimation(aa); 38 } 39 40 /** 41 * @param v 42 * 缩放动画 43 * 步骤 1.把需要的动画效果 自己设定好 44 * 2.将该动画效果使用 setAnimation 设置到需要应用该动画的imageview上 45 * Animation.ABSOLUTE, 绝对的 x坐标就需要填像素 0 0 46 * Animation.RELATIVE_TO_SELF, 相对于本身 47 * Animation.RELATIVE_TO_PARENT. 48 */ 49 public void scale(View v){ 50 ScaleAnimation sa = new ScaleAnimation(1, 2, 1, 2, 51 Animation.RELATIVE_TO_SELF, 0.5f, 52 Animation.RELATIVE_TO_SELF, 0.5f); 53 sa.setFillAfter(true); 54 sa.setRepeatCount(1); 55 sa.setRepeatMode(Animation.REVERSE); 56 sa.setDuration(2000); 57 iv.setAnimation(sa); 58 59 } 60 61 public void transfrom(View v){ 62 TranslateAnimation ta = new TranslateAnimation( 63 Animation.RELATIVE_TO_SELF, 0, Animation.RELATIVE_TO_SELF, 1, 64 Animation.RELATIVE_TO_SELF, 0, Animation.RELATIVE_TO_SELF, 1); 65 66 ta.setFillAfter(true); 67 ta.setDuration(2000); 68 ta.setRepeatCount(1); 69 ta.setRepeatMode(Animation.REVERSE); 70 iv.setAnimation(ta); 71 } 72 73 public void rotate(View v){ 74 RotateAnimation ra = new RotateAnimation( 75 0, 3600, 76 Animation.RELATIVE_TO_SELF, 0.5f, 77 Animation.RELATIVE_TO_SELF, 0.5f); 78 ra.setDuration(5000); 79 iv.setAnimation(ra); 80 } 81 }

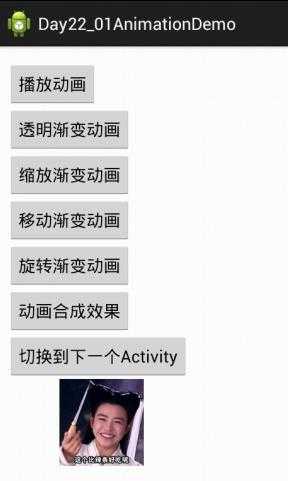
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:paddingBottom="@dimen/activity_vertical_margin" 6 android:paddingLeft="@dimen/activity_horizontal_margin" 7 android:paddingRight="@dimen/activity_horizontal_margin" 8 android:paddingTop="@dimen/activity_vertical_margin" 9 tools:context="com.example.day22_01animationdemo.MainActivity" 10 android:orientation="vertical"> 11 12 <Button 13 android:layout_width="wrap_content" 14 android:layout_height="wrap_content" 15 android:text="播放动画" 16 android:onClick="playanimation" /> 17 <Button 18 android:layout_width="wrap_content" 19 android:layout_height="wrap_content" 20 android:text="透明渐变动画" 21 android:onClick="alpha" /> 22 <Button 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" 25 android:text="缩放渐变动画" 26 android:onClick="scale" /> 27 <Button 28 android:layout_width="wrap_content" 29 android:layout_height="wrap_content" 30 android:text="移动渐变动画" 31 android:onClick="transfrom" /> 32 <Button 33 android:layout_width="wrap_content" 34 android:layout_height="wrap_content" 35 android:text="旋转渐变动画" 36 android:onClick="rotate" /> 37 38 <Button 39 android:layout_width="wrap_content" 40 android:layout_height="wrap_content" 41 android:text="动画合成效果" 42 android:onClick="animset" /> 43 44 <Button 45 android:layout_width="wrap_content" 46 android:layout_height="wrap_content" 47 android:text="切换到下一个Activity" 48 android:onClick="jump" /> 49 <ImageView 50 android:id="@+id/iv_anim" 51 android:layout_width="wrap_content" 52 android:layout_height="wrap_content" 53 android:src="@drawable/a"/> 54 </LinearLayout>
标签:
原文地址:http://www.cnblogs.com/woodrow2015/p/4552894.html