标签:
完整代码如下:
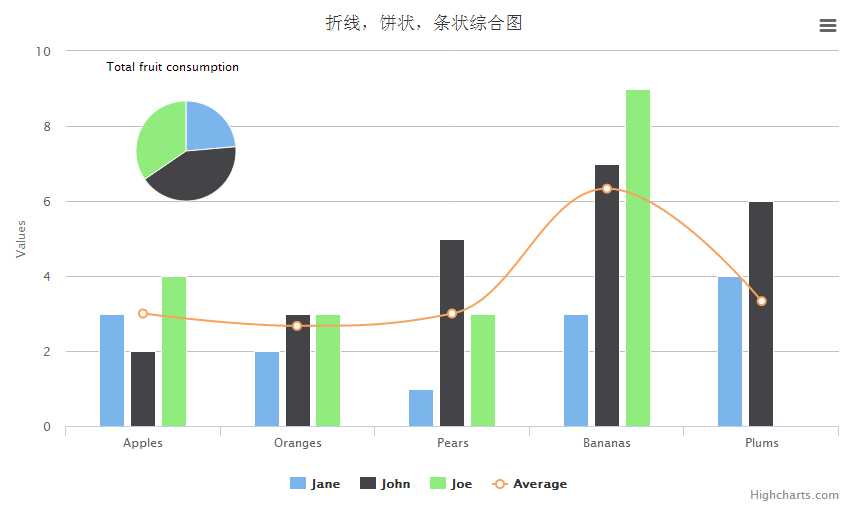
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>综合图</title> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/highcharts.js"></script> <script type="text/javascript" src="js/exporting.js"></script> <script type="text/javascript"> $(function () { $(‘#container‘).highcharts({ chart: { }, title: { text: ‘折线,饼状,条状综合图‘ }, //x轴 xAxis: { categories: [‘Apples‘, ‘Oranges‘, ‘Pears‘, ‘Bananas‘, ‘Plums‘] }, tooltip: { formatter: function () { var s; if (this.point.name) { // the pie chart s = ‘‘ + this.point.name + ‘: ‘ + this.y + ‘ fruits‘; } else { s = ‘‘ + this.x + ‘: ‘ + this.y; } return s; } }, labels: { items: [{ html: ‘Total fruit consumption‘, style: { left: ‘40px‘, top: ‘8px‘, color: ‘black‘ } }] }, series: [{ type: ‘column‘, name: ‘Jane‘, data: [3, 2, 1, 3, 4] }, { type: ‘column‘, name: ‘John‘, data: [2, 3, 5, 7, 6] }, { type: ‘column‘, name: ‘Joe‘, data: [4, 3, 3, 9, 0] }, { type: ‘spline‘, name: ‘Average‘, data: [3, 2.67, 3, 6.33, 3.33], marker: { lineWidth: 2, lineColor: Highcharts.getOptions().colors[3], fillColor: ‘white‘ } }, { type: ‘pie‘, name: ‘Total consumption‘, data: [{ name: ‘Jane‘, y: 13, color: Highcharts.getOptions().colors[0] // Jane‘s color }, { name: ‘John‘, y: 23, color: Highcharts.getOptions().colors[1] // John‘s color }, { name: ‘Joe‘, y: 19, color: Highcharts.getOptions().colors[2] // Joe‘s color }], center: [100, 80], size: 100, showInLegend: false, dataLabels: { enabled: false } }] }); }); </script> </head> <body> <div id="container" style="width:850px;height:500px;margin:0 auto"></div> </body> </html>
显示出来的效果

现在一个折线,饼状,条状综合图就好了。
标签:
原文地址:http://www.cnblogs.com/rwh871212/p/4553963.html