标签:
BOM:Browser Object Model,是指浏览器对象模型,用于描述这种对象与对象之间层次关系的模型,浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。BOM由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,它表示浏览器的一个实例,其他对象都是该对象的子对象。
主要功能:
1. 弹出新浏览器窗口的能力;
2. 移动、关闭和更改浏览器窗口大小的能力;
3. 可提供WEB浏览器详细信息的导航对象;
4.可提供浏览器载入页面详细信息的本地对象;
5 .可提供用户屏幕分辨率详细信息的屏幕对象;
6. 支持Cookies;
7. Internet Explorer对BOM进行扩展以包括ActiveX对象类,可以通过JavaScript来实现ActiveX对象。
window子对象:
document 对象
frames 对象
history 对象
location 对象
navigator 对象
screen 对象
实例1:window对象之子窗口
子窗口界面代码:
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="EditPlus®"> 6 <meta name="Author" content=""> 7 <meta name="Keywords" content=""> 8 <meta name="Description" content=""> 9 <title>子窗口</title> 10 <script type="text/javascript"> 11 function sendMsgToParent(){ 12 //1.获取输入框的内容 13 var inputText=window.document.getElementById("inputvalueInChildWindow").value; 14 //alert(inputText); 15 //2.找到父窗,并找到其窗口内显示的控件; 16 //3.将内容给到这个控件 17 self.top.document.getElementById("showTextInParent").innerHTML= inputText; 18 } 19 </script> 20 </head> 21 <body> 22 hello,子窗口!<br> 23 <input type="text" id="inputvalueInChildWindow"/> 24 <input type="button" onclick="sendMsgToParent()" value="sendMsgToParent"> 25 <div id="receiveMsgFromParent">这里将显示父窗口发过来的消息</div> 26 </body> 27 </html>
子窗口界面效果图:

父窗口界面代码:
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="EditPlus®"> 6 <meta name="Author" content=""> 7 <meta name="Keywords" content=""> 8 <meta name="Description" content=""> 9 <title>父子窗口传值</title> 10 <script type="text/javascript"> 11 function sendMsgToChild(){ 12 //1获取输入框内的文本值 13 var text= document.getElementsByName("textinputInParent")[0].value; 14 //alert(text); 15 //2找到子窗口,并找到里面用于显示的控件,给其传值 16 frames["child1"].document.getElementById("receiveMsgFromParent").innerHTML=text; 17 } 18 </script> 19 </head> 20 <body> 21 hellow BOM! 22 <div id="showTextInParent"> 这里将显示子窗口传过来的值</div><br> 23 <input type="text" name="textinputInParent"/> 24 <input type="button" onclick="sendMsgToChild()" value="sendMsgToChild"> 25 26 <br> 27 28 <iframe name="child1" src="01子窗口.html" ></iframe> 29 30 </body> 31 </html>
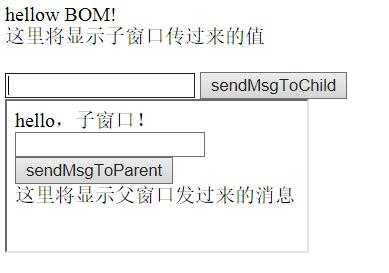
父窗口界面效果图:

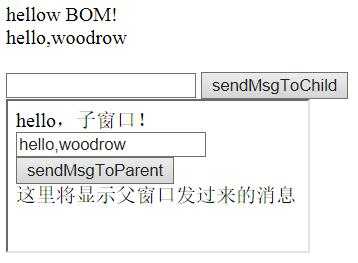
在子窗口输入“hello,woodrow”,点击“sendMsgToParent”,可看到如下图所示效果:

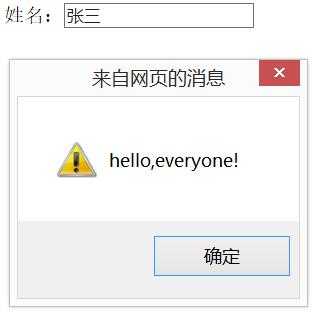
在父窗口输入“hello,everyone”,点击“sendMsgToChild”,可看到如下图所示效果:

实例2:alert和prompt的用法
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="EditPlus®"> 6 <meta name="Author" content=""> 7 <meta name="Keywords" content=""> 8 <meta name="Description" content=""> 9 <title>Document</title> 10 </head> 11 <body> 12 <script> 13 setTimeout("alert(‘hello,everyone!‘)",1000); 14 function promot_input(){ 15 var name=prompt("Please enter your name","") 16 //alert(name); 17 if(name!=""&&name!=null) 18 document.getElementById("inputname").value=name; 19 else 20 alert("输入非法!"); 21 }22 </script> 23 姓名:<input id="inputname" type="text" value="张三" onclick="promot_input()"> 24 </body> 25 </html>
打开界面,首先只显示“姓名”这一栏,1秒后然后弹出“hello,everyone!”的新窗口

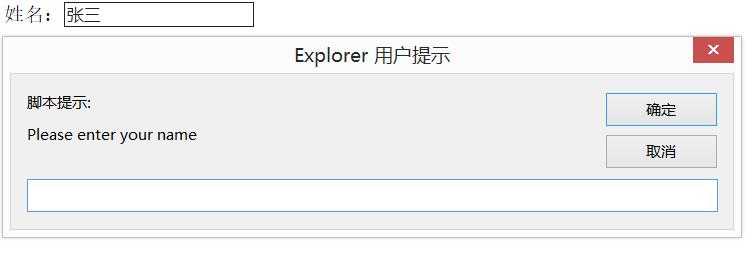
点击“确定”,再点击“姓名”后面的输入框,将弹出提示框如下图:

实例3:浮动广告
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="EditPlus®"> 6 <meta name="Author" content=""> 7 <meta name="Keywords" content=""> 8 <meta name="Description" content=""> 9 <title>浮动广告例子</title> 10 11 <script > 12 function moveImage(){ 13 document.getElementById("ad1").style.left=Math.random()*500+"px"; 14 document.getElementById("ad1").style.top =Math.random()*500+"px"; 15 } 16 //setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭 17 setInterval("moveImage()",1000); 18 </script> 19 20 </head> 21 <body onload="moveImage()"> 22 <div id="ad1" style="position:absolute;"> 23 <img src="cartoon.gif" width="200" height="150"></img> 24 </div> 25 </body> 26 </html>
实例4:history对象的使用
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="EditPlus®"> 6 <meta name="Author" content=""> 7 <meta name="Keywords" content=""> 8 <meta name="Description" content=""> 9 <title>history 对象的使用</title> 10 </head> 11 <script> 12 function toforward(){ 13 //history.forward() 14 history.go(1); 15 } 16 </script> 17 <body> 18 <a href="04history.html"> 请跳转到 04histroy.html </a> 19 <input type="button" value ="点我前进 " onclick="toforward()"></input> 20 </body> 21 </html>
界面效果图:
![]()
跳转到的网页代码:
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="EditPlus®"> 6 <meta name="Author" content=""> 7 <meta name="Keywords" content=""> 8 <meta name="Description" content=""> 9 <title>hitsory</title> 10 </head> 11 12 <script> 13 function goback(){ 14 //history.back(); 15 history.go(-1); 16 } 17 18 </script> 19 <body> 20 我是04histroy.html 21 22 <input type="button" onclick="goback()" value="点我后退" ></input> 23 </body> 24 </html>
界面效果:
![]()
实例5:Navigator示例
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="EditPlus®"> 6 <meta name="Author" content=""> 7 <meta name="Keywords" content=""> 8 <meta name="Description" content=""> 9 <title>navigator demo</title> 10 <script> 11 function getNavigatorInfo(){ 12 // alert(navigator.appName); 13 document.write("欢迎来自***地方的用户,您当前使用的浏览器,平台,语言为:"); 14 document.write(navigator.appName + "<br>"+navigator.platform+"<br>"+navigator.browserLanguage) 15 } 16 </script> 17 </head> 18 <body> 19 20 <input type="button" value ="获取浏览器信息 " onclick="getNavigatorInfo()"></input> 21 </body> 22 </html>
当点击“获取浏览器信息”后,获取信息如下:

实例6:页面刷新
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="EditPlus®"> 6 <meta name="Author" content=""> 7 <meta name="Keywords" content=""> 8 <meta name="Description" content=""> 9 <title>DOM Screen demot</title> 10 </head> 11 12 <script > 13 //alert(screen.height+"/"+screen.width); 14 function refresh(){ 15 location.reload(); 16 } 17 </script> 18 <body onload="alert(‘页面已经重新加载‘)"> 19 <input type="button" value="刷新页面" onclick="refresh()"></input> 20 </body> 21 </html>
实例7:鼠标事件
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="EditPlus®"> 6 <meta name="Author" content=""> 7 <meta name="Keywords" content=""> 8 <meta name="Description" content=""> 9 <title>鼠标移动事件DEMO</title> 10 <script> 11 function showLocation(e){ 12 window.status= e.clientX+","+e.clientY; 13 } 14 15 function clearText(){ 16 window.status= " "; 17 } 18 //进入某个区域的时候,会触发产生onmouseover 19 //在某个区域内移动的时候,会触发产生onmousemove 20 </script> 21 </head> 22 <body> 23 24 <div id="div1" style="border-width: thin ;border-style:solid; border-color:black; width:400px;height:300px" 25 onmousemove="showLocation(event)" 26 onmouseout ="clearText()" 27 onmouseover="alert(‘注意!前方高能预警!进入危险区域‘) " > 28 </div> 29 </body> 30 </html>
当进入方框区域时,触发onmouseover事件

当鼠标在方框区域移动时,触发onmousemove事件。本人时使用的EditPlus运行带该代码,可以看到在EditPlus左下角有一个鼠标位置坐标。

实例8:加载和卸载事件
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="EditPlus®"> 6 <meta name="Author" content=""> 7 <meta name="Keywords" content=""> 8 <meta name="Description" content=""> 9 <title>加载和卸载事件</title> 10 </head> 11 12 <body onload="alert(‘onload事件触发产生‘)" onunload="alert(‘The onunload event was triggered‘)"> 13 14 <div id="div1"> hello <div> 15 16 </body> 17 </html>
打开页面:

关闭页面:

实例9:聚焦和离焦事件
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="EditPlus®"> 6 <meta name="Author" content=""> 7 <meta name="Keywords" content=""> 8 <meta name="Description" content=""> 9 <title>聚焦和离焦事件Demo</title> 10 </head> 11 <script> 12 function cleartext(){ 13 document.getElementById("input1").value=" "; 14 } 15 function showHintText(){ 16 document.getElementById("input1").value="当前大家都在搜‘javascript‘" ; 17 } 18 </script> 19 20 <body> 21 点我搜索:<input id = "input1" type="text" value="当前大家都在搜‘javascript‘" 22 onfocus="cleartext()" ‘ onblur="showHintText()"></input> 23 </body> 24 </html>
打开页面,输入框自动加载信息:

点击输入框,自动加载的信息被清空:

实例10:键盘事件
按下键盘上的一个键,将触发onkeydown和onkeypress事件,放松这个键,将触发onkeyup事件
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="EditPlus®"> 6 <meta name="Author" content=""> 7 <meta name="Keywords" content=""> 8 <meta name="Description" content=""> 9 <title>键盘事件Demo</title> 10 11 <script> 12 function onkeydonwfunc(){ 13 document.getElementById("div1").innerHTML="onkeydown事件触发"+"<br>"; 14 } 15 function onkeypressfunc(){ 16 document.getElementById("div2").innerHTML="onkeypress事件触发"+"<br>"; 17 } 18 function onkeyupfunc(){ 19 document.getElementById("div3").innerHTML="onkeyup事件触发"+"<br>"; 20 } 21 </script> 22 </head> 23 <body> 24 <input type="text" onkeydown="onkeydonwfunc()" onkeypress="onkeypressfunc()" onkeyup="onkeyupfunc()"></input> 25 <div id="div1"></div> 26 <div id="div2"></div> 27 <div id="div3"></div> 28 </body> 29 </html>
实例11:提交和重置事件
将用户名和密码的信息以get方式提交给10键盘事件Demo.html页面
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="EditPlus®"> 6 <meta name="Author" content=""> 7 <meta name="Keywords" content=""> 8 <meta name="Description" content=""> 9 <title>提交和重置</title> 10 <!--onsubmit 里面需要写return--> 11 <script> 12 function validate(){ 13 var username = document.getElementById("username").value; 14 var passwd = document.getElementById("pswd").value; 15 16 if(username==null||username==""){ 17 alert("用户名非法,请重新输入"); 18 return false; 19 } 20 else if(passwd ==null||passwd==""){ 21 alert("密码非法,请重新输入"); 22 return false; 23 } 24 return true; 25 } 26 </script> 27 </head> 28 <body> 29 <form action="10键盘事件Demo.html" onsubmit="return validate()" method="get" > 30 用户名:<input type="text" value="" id="username" name="uname"></input><br> 31 密码: <input type="password" value="" id="pswd" name="pwd"></input><br> 32 <input type="submit" value="提交"></input> 33 <input type="reset" value="重置"></input> 34 </form> 35 </body> 36 </html>
实例12:onChange事件
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="Generator" content="EditPlus®"> 6 <meta name="Author" content=""> 7 <meta name="Keywords" content=""> 8 <meta name="Description" content=""> 9 <title>onChange事件</title> 10 11 <script> 12 function changeCity(){ 13 14 var province= document.getElementById("province").value ; 15 var city1=["长沙","株洲","湘潭"]; 16 var city2=["广州","深圳","珠海"]; 17 var i=0; 18 var cityObj = document.getElementById("city");//找城市下拉列表 19 20 //需要清空city下拉菜单 21 cityObj.length=0; 22 if(province==1){ 23 for(i=0;i<city1.length;i++) 24 cityObj.add(new Option(city1[i],city1[i]));//new Option(text,value) 25 } 26 else if(province==2){ 27 for(i=0;i<city2.length;i++) 28 cityObj.add(new Option(city2[i],city2[i]));//new Option(text,value) 29 } 30 } 31 </script> 32 33 </head> 34 <body> 35 36 选择籍贯: 37 <select id="province" onchange="changeCity()" name="pro"> 38 <option value="0">省份</option> 39 <option value="1">湖南</option> 40 <option value="2">广东</option> 41 </select> 42 43 <select id="city"> 44 </select> 45 </body> 46 </html>
点选“省份”,下拉列表出现“湖南”“广东”;点选“湖南”,后面出现湖南城市列表;点选“广东”,后面出现广东城市列表;



标签:
原文地址:http://www.cnblogs.com/woodrow2015/p/4552782.html