标签:
DOM:document object model 文档对象模型。是W3C织制订的一套用于访问XML和HTML文档的标准。允许脚本动态地访问和更新文档的内容、结构和样式。
W3C DOM 标准被分为 3 个不同的部分:
核心 DOM - 针对任何结构化文档的标准模型
XML DOM - 针对 XML 文档的标准模型
HTML DOM - 针对 HTML 文档的标准模型
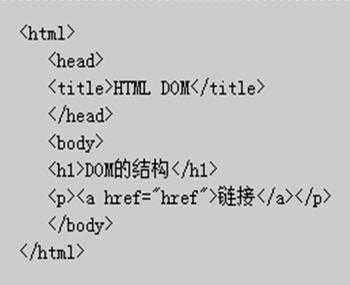
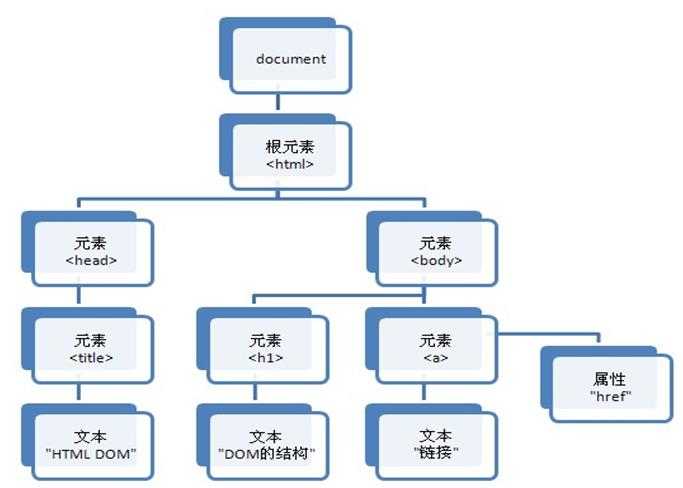
左边为HTML文档树,右边为结构树示意图


XML DOM 定义了访问和处理 XML 文档的标准方法。
HTML文档格式 符合XML语法标准,所以可以使用XML DOM API
在XML DOM每个元素 都会被解析为一个节点Node,而常用的节点类型又分为:
元素节点 Element
属性节点 Attr
文本节点 Text
文档节点 Document
HTML DOM定义了针对HTML文档的对象,可以说是一套更加适用于JavaScript 技术开发 的API
HTML DOM是对XML DOM的扩展
进行 JavaScript DOM开发,可以同时使用XML DOM和HTML DOM
Node接口的特性和方法:

Document对象常用方法:
getElementById()返回对拥有指定 id 的第一个对象的引用
getElementsByName()返回带有指定名称的对象集合
getElementsByTagName()返回带有指定标签名的对象集合
DOM 节点常用属性:
nodeName
如果节点是元素节点,nodeName返回这个元素的名称
如果是属性节点,nodeName返回这个属性的名称
如果是文本节点,nodeName返回一个内容为#text 的字符串
nodeType
Node.ELEMENT_NODE -- 元素节点
Node.ATTRIBUTE_NODE -- 属性节点
Node.TEXT_NODE -- 文本节点
nodeValue
如果给定节点是一个属性节点,返回值是这个属性的值
如果给定节点是一个文本节点,返回值是这个文本节点内容
如果给定节点是一个元素节点,返回值是 null
DOM节点常见操作:
DOM 获取节点
DOM 改变节点
DOM 删除节点
DOM 替换节点
DOM 创建节点
DOM 添加节点
标签:
原文地址:http://www.cnblogs.com/woodrow2015/p/4554341.html