标签:style class blog code http ext
到目前为止,所有示例都使用以像素为单位定义的宽度。这种类型的布局称为固定宽度的布局,由于它是刚性的,有时候也称为“冰布局”。固定宽度的布局非常常见,因为它使开发人员对定位和布局有更大的控制力。但是,固定布局也有缺点,首先,因为它是固定的,所以无论窗口的尺寸有多大,它们的尺寸总是不变,因此无法充分利用空间。随着屏幕分辩率的变化,固定宽度布局的缺点也越来越明显。其次,另一个问题涉及行长和文本的可读性,固定宽度的布局对浏览器默认字号往往是合适的,但是,只要将文本字号增加几级,边栏就会挤满空间并且行长太短,阅读起来不舒服。
为了解决这些问题,可以使用流体布局或弹性布局替代固定宽度的布局。
流体布局
在使用流体布局时,尺寸使用百分数而不是像素设置的,这使流体布局能够相对于浏览器的窗口宽度进行伸缩。随着浏览器窗口增大,列变宽,相反,随着窗口缩小,列的宽度也变小,流体布局可以非常高效的利用空间,最好的流体布局甚至不会引起用户的注意。
但是,流体布局也不是没有缺点,在窗口宽度很小的时候,行变得非常窄,也很难阅读,在多列布局中尤其如此,因此,有必要添加像素或em为单位的min-width,从而防止布局变得太窄。
与之相反,如果涉及跨越浏览器的整个宽度,那么行就变得太长,也很难阅读,可以采取几个措施来避免这个问题,首先,不要跨越整个宽度,而让容器只跨越宽度的一个百分比,比如85%,还可以考虑用百分数设置填充和空白边。这样的话填充和空白边的宽度将随着浏览器窗口的尺寸而变,防止列太快的变得太宽。最后,对于非常严重的情况,也可以选择以像素设置容器的最大宽度,防止内容在大显示器上变得极宽。
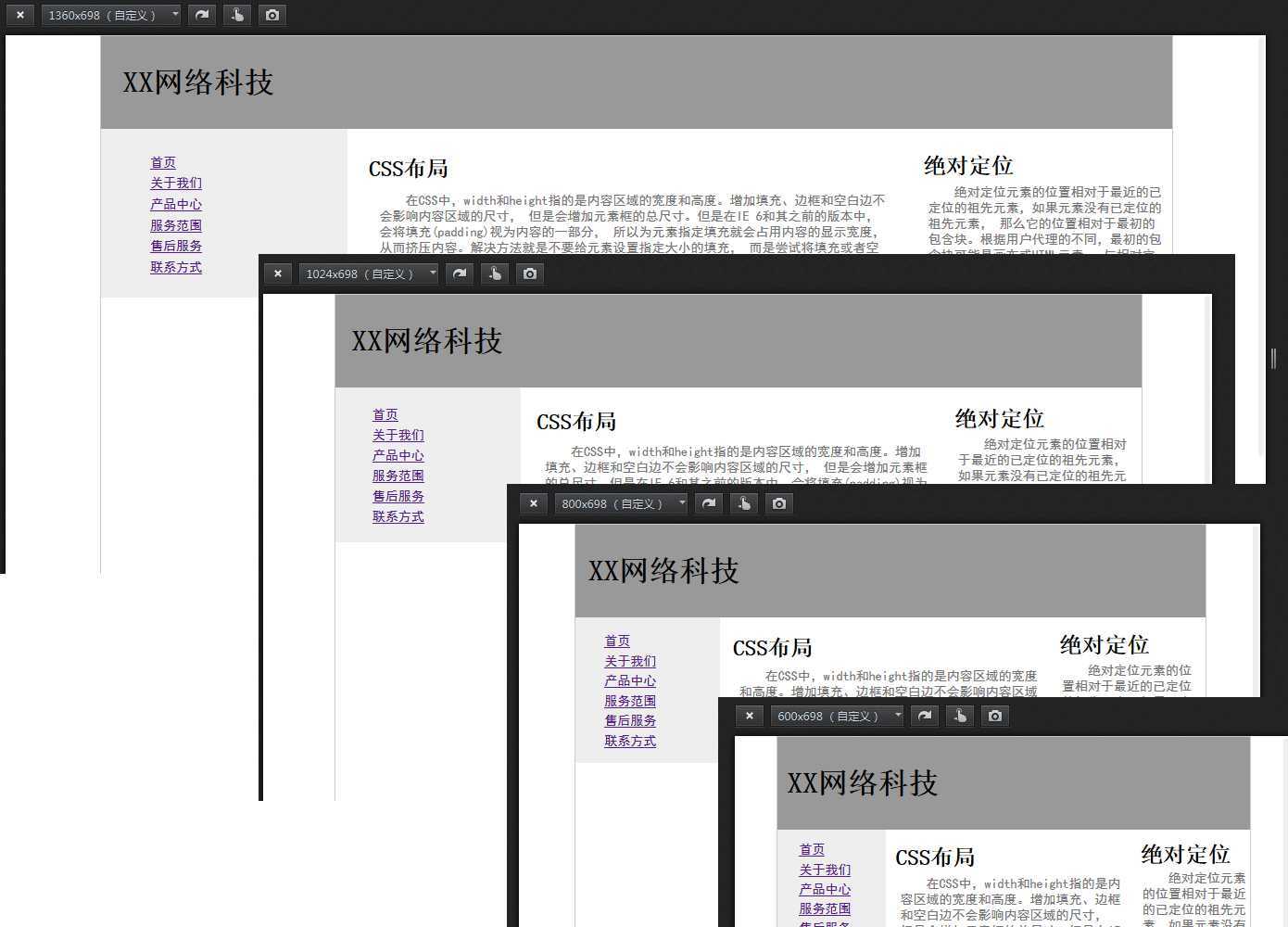
可以使用这些技术将前面的固定宽度的三列布局转换为流体三列布局。首先,将容器宽度设置为窗口总宽度的百分数,然后将导航和内容区域的宽度设置为容器宽度的百分数。例如:
#wrapper { width: 85%; } #mainNav { width: 23%; float: left; } #content { width: 75%; float: right; }
然后需要设置内容区域中列的宽度,因为内容div的宽度基于内容元素的宽度而不是整个容器,如果希望secondaryContent的宽度和主导航的宽度相同,那么需要计算出容器宽度的23%是内容区域宽度的百分之多少,将23(导航宽度)除以75(内容区域的宽度),再乘以100,结果大约是31%。希望两个内容列之间的宽度与导航和内容列之间的宽度相同,计算出来大约是3%,因此主内容区域的宽度为66%。
这样设定百分比的宽度之后,产生一个最适合1024x768分辨率的流体布局,但是在更大和更小的屏幕分辨率上阅读起来也比较舒服。
#mainContent { width :66%; float: left; } #secondaryContent { width: 31%; float:right; }

因为这个布局会恰当的伸缩,所以不需要添加max-width属性,但是,对于小尺寸,内容会太窄,所以可以在容器元素上设置最小宽度为720像素。
弹性布局
虽然流体布局可以充分利用可用空间,但是在大分辨率显示器上行仍然会过长,让用户不舒服。相反,在窄窗口中或者增加文本字号时,行会变得非常短,内容很零碎。对于这个问题,弹性布局可能是一种解决方案。
弹性布局相对于字号(而不是浏览器的宽度)来设置元素的宽度,通过以em为单位设置宽度,可以保证在字号增加时整个布局随之扩大,这可以将行长保持在可阅读的范围。
弹性布局也有自己的问题,比如不能充分利用可用空间,另外,因为文本字号增加时布局会加大,所以弹性布局会变得比浏览器窗口款,导致滚动条的出现。为了防止这种情况,可能需要在body标签上设置100%的max-width,但是IE6不支持max-width。
创建弹性布局比创建流体布局容易的多,因为所有的HTML元素基本上一直出现在相同的相对位置上,它们仅仅是同时随文本字号而增大,将固定宽度布局转换为弹性布局是非常简单的,主要的技巧是,让1em大致相当于10像素。
大多数浏览器的默认字号是16像素,10像素大约是16像素的62.5%,所以在body上将字号设置为62.5%。
body { font-size: 62.5%; }
因为在使用默认字号时1em现在相当于10像素,所以可以将所有像素宽度转换为em宽度,从而将固定布局转换为弹性布局:
#wrapper { width: 72em; margin: 0 auto; text-align: center; } #mainNav { width: 18em; float: left; } #content { width: 52em; float: right; } #mainContent { width: 32em; float: left; } #secondaryContent { width:18em; float: right; }
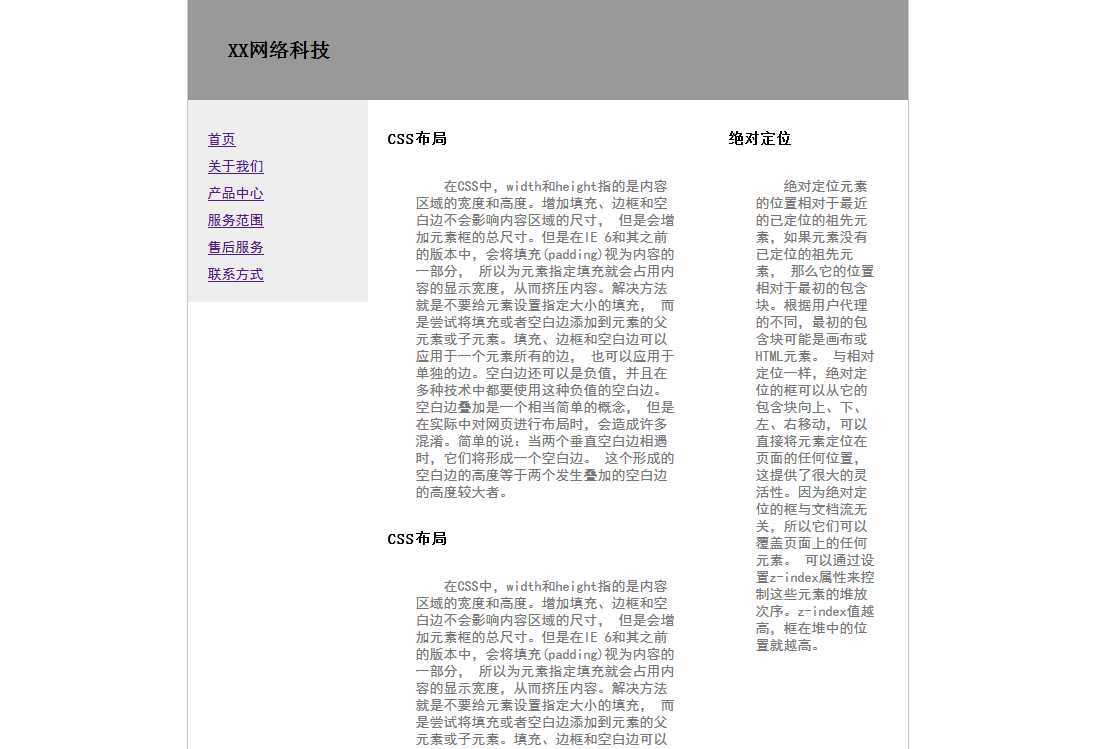
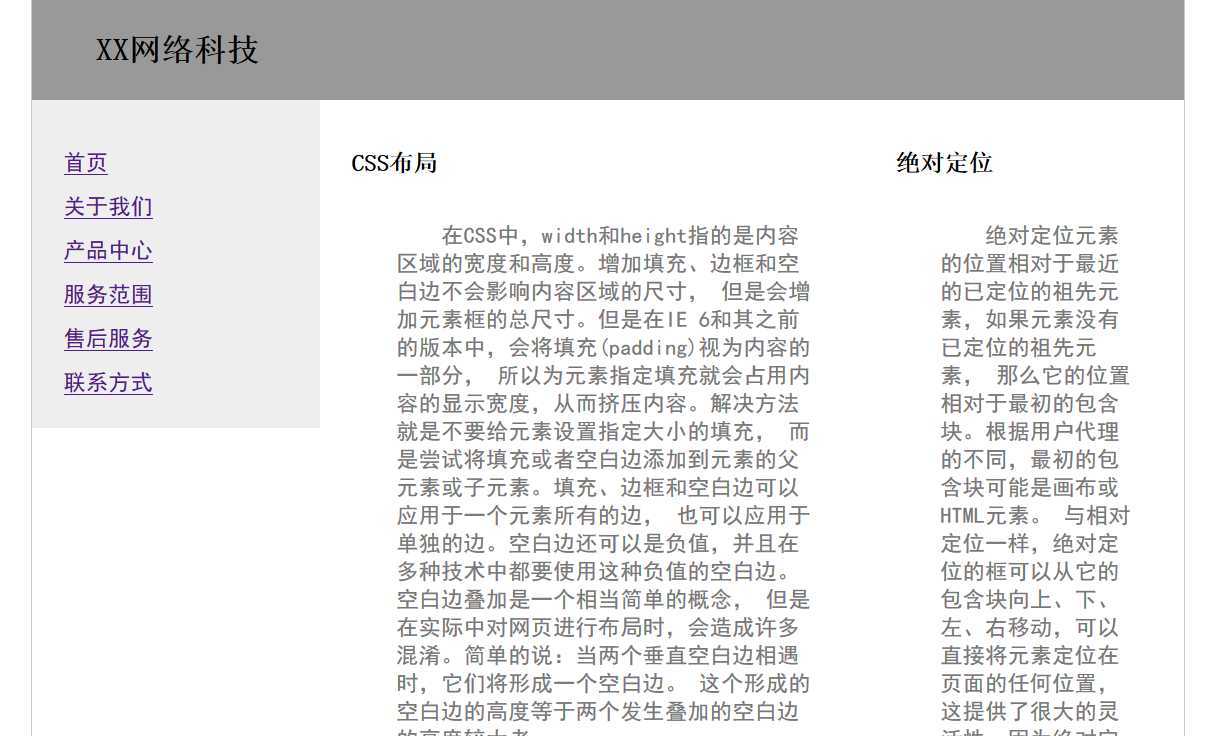
在使用常规文本字号时,这些代码产生的布局与固定宽度的布局一样,但是它会随着文本字号的增加而漂亮的增大。

上图是常规字体时的布局,下图是字体增大后的布局,可以看出弹性布局随着字体的增大而扩展布局的宽度,从而使段落中文字的布局保持不变,利于阅读。

弹性-流体混合布局
最后,可以组合弹性和流体布局技术来创建混合布局,这种混合方式以em设置宽度,再使用百分比设置最大宽度。
#wrapper { width: 72em; max-width: 100%; margin: 0 auto; text-align: left; } #mainNav { width: 18em; max-width: 23%; float: left; } #content { width: 52em; max-width: 75%; float: right; } #mainContent { width: 32em; max-width: 66%; float: left; } #secondaryContent { width: 18em; max-width: 31%; float: right; }
在支持最大宽度max-width的浏览器上,这个布局将随着字号伸缩,但绝不会超过窗口的宽度。
标签:style class blog code http ext
原文地址:http://www.cnblogs.com/born4love/p/3793097.html