标签:com blog http code img size style width ext 404 2014
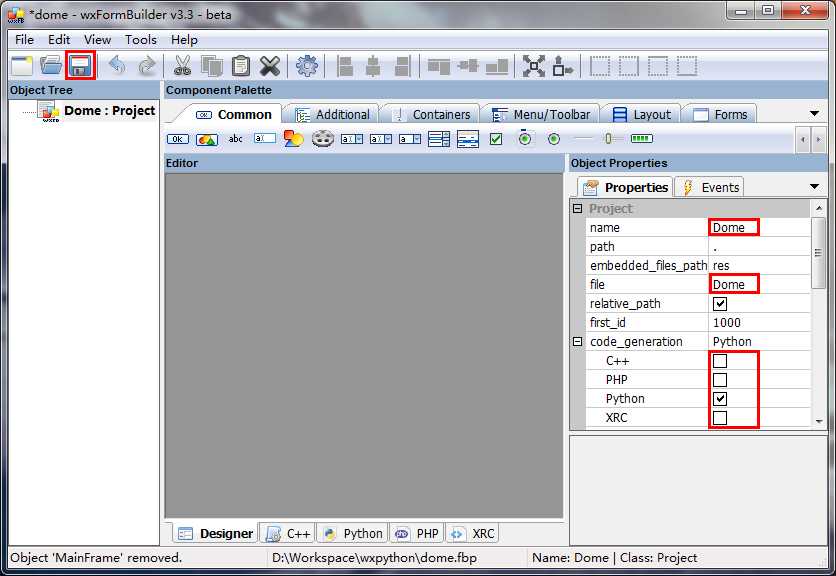
第一步
打开wxFormBuilder
修改工程信息并保存工程
Name: 工程名
File: 生成代码(.py)文件名
Code_generation: 生成代码类型

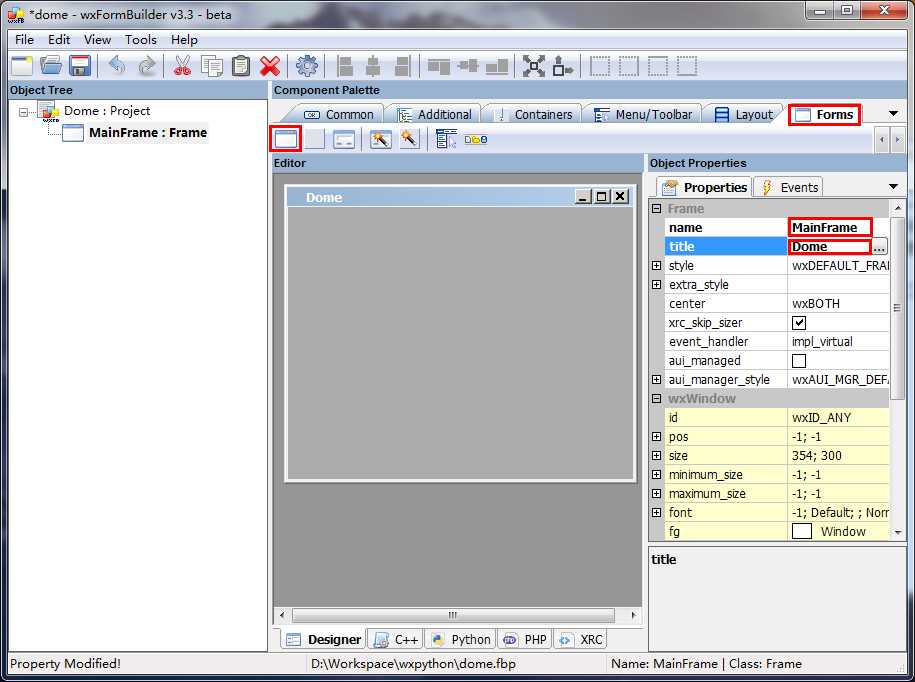
第二步
创建窗体
切换至forms页
选择Form按钮创建框架(或Dialog按钮创建对话框)
修改窗体信息
name:窗体类名
title:窗体标题

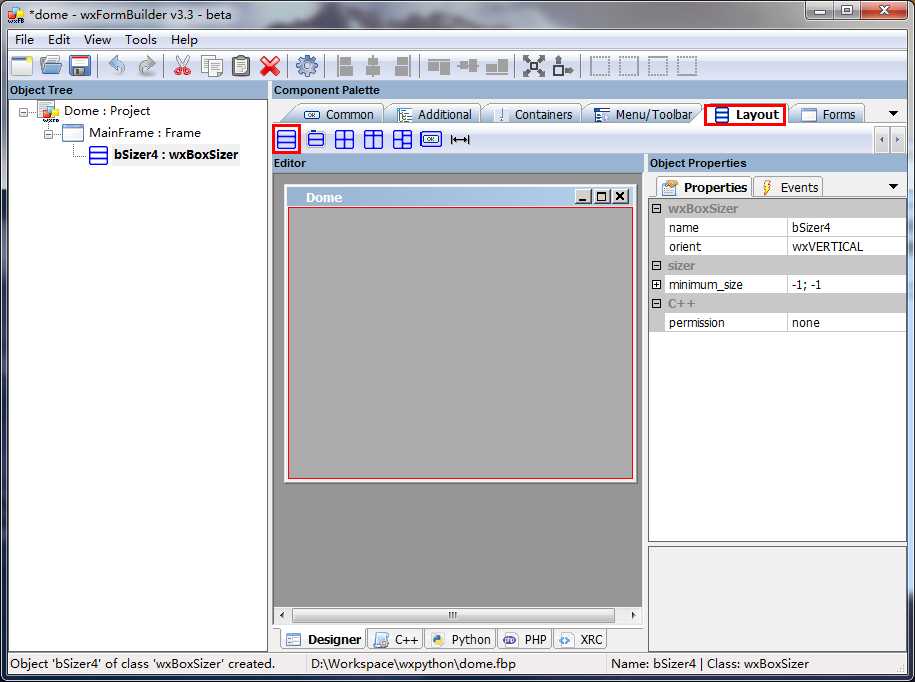
第三步
创建布局
切换至Layout页
选择BoxSizer按钮创建单行/列布局

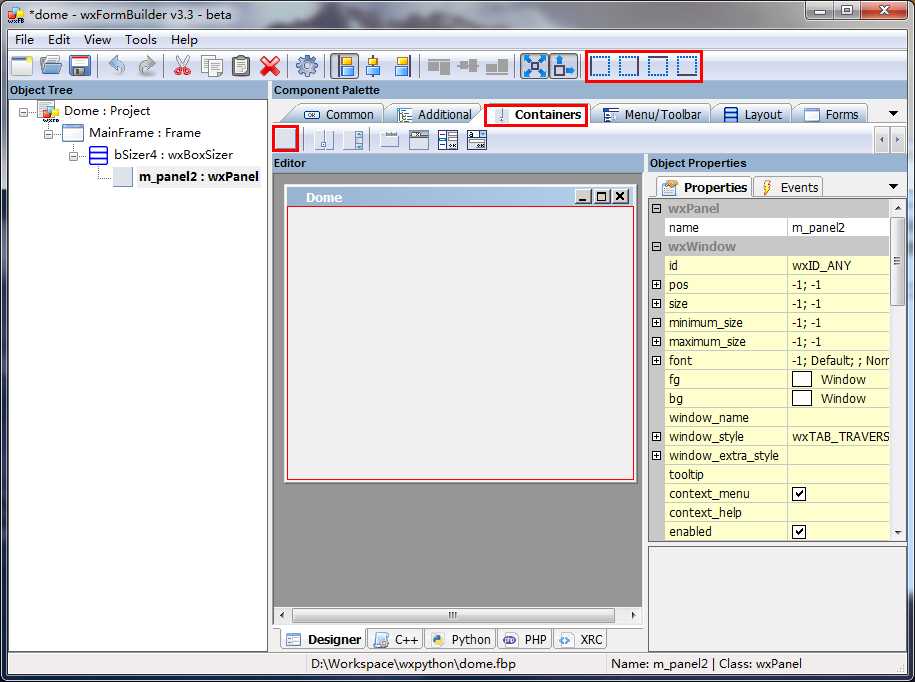
第四步
创建面板容器
切换至Containers页
选择Panel按钮创建面板
并取消边框选项

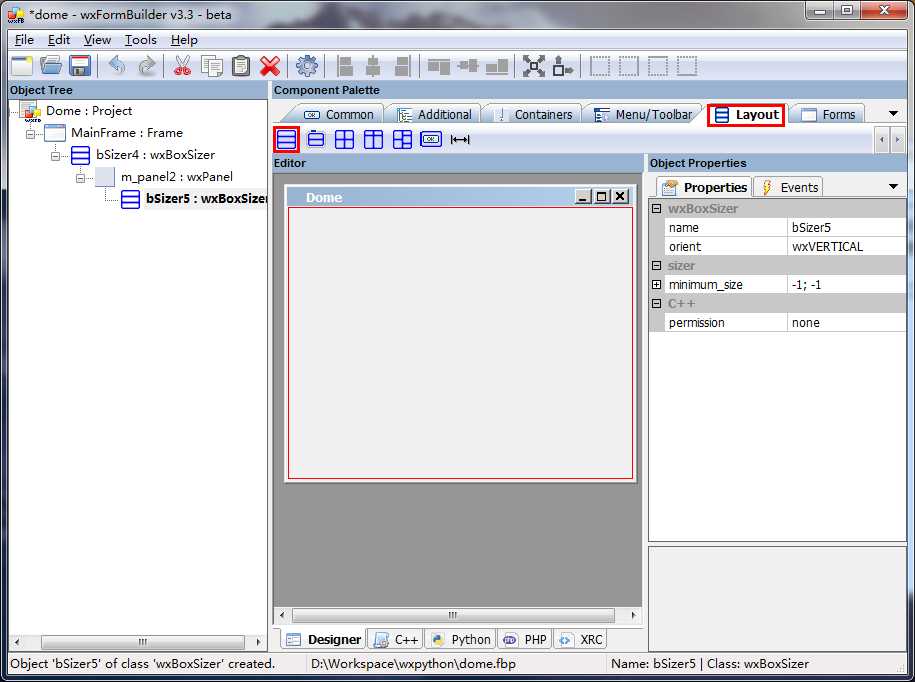
第五步
创建布局
切换至Layout页
选择BoxSizer按钮创建单行/列布局

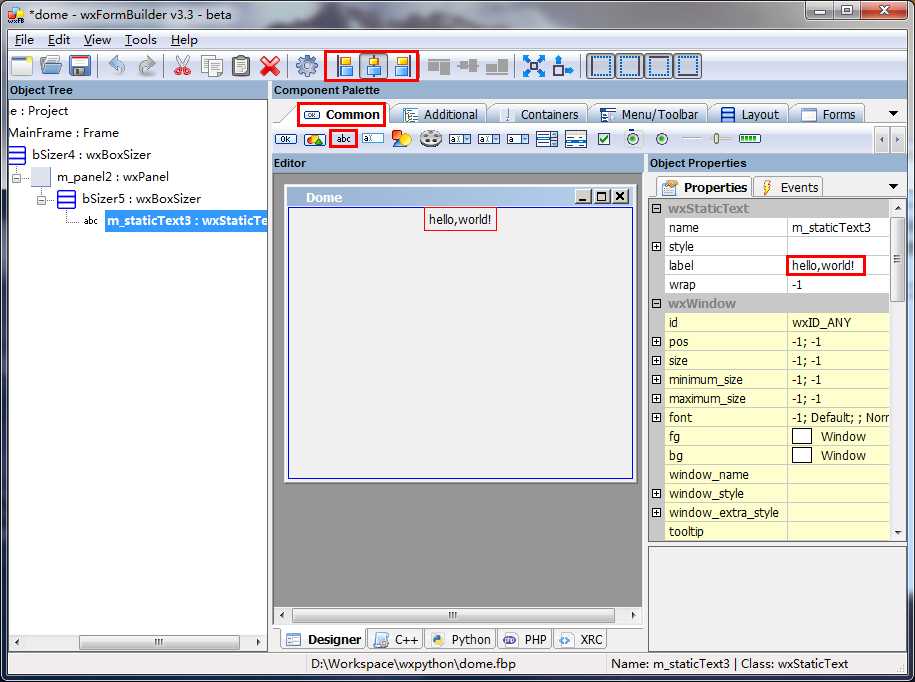
第六步
创建标签控件
切换至Common页
选择staticText按钮创建标签
设置标签文本和对齐方式

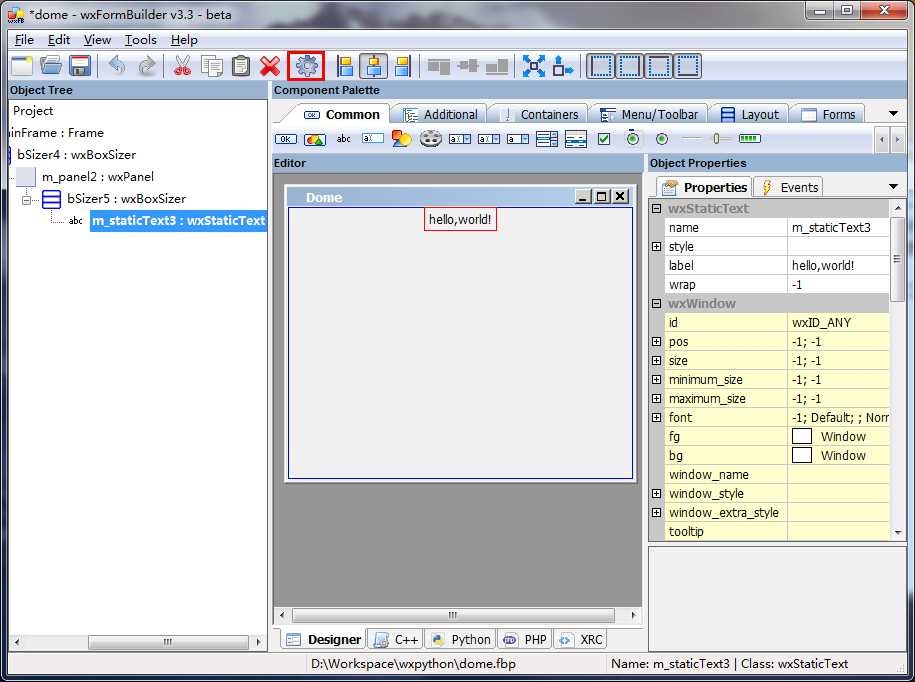
第七步
生成代码文件
点击工具栏Generate Code按钮(或按F8)

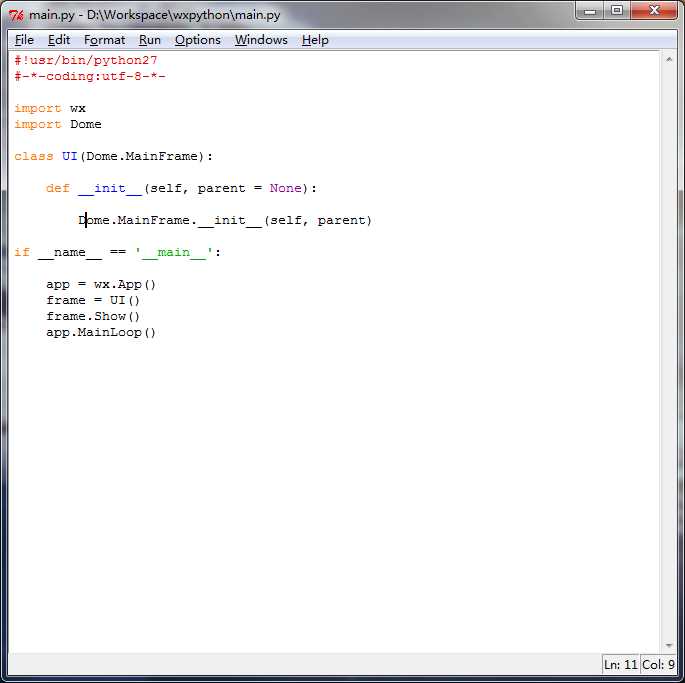
第八步
创建自定义类并继承窗体类

运行

w?x?F?o?r?m?B?u?i?l?d?e?r?初?体?验,布布扣,bubuko.com
标签:com blog http code img size style width ext 404 2014
原文地址:http://www.cnblogs.com/doudongchun/p/3695255.html