标签:style blog http color 2014 代码
实现效果:

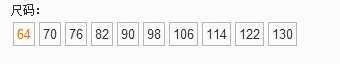
随着尺码框选项变多,高度也就增加,上边总体的大框高度也增加,简单的样式代码如下

代码:
<div style=“height: auto; overflow: hidden;”> //此框为总的大框
<div style=" float :right; height :auto;"> //此框为 尺码框
</div>
<div style=" float :right ; height :auto;"> //此框为颜色框
</div>
</div>
随部分div增高总的div也随着增高,布布扣,bubuko.com
标签:style blog http color 2014 代码
原文地址:http://www.cnblogs.com/duanlinlin/p/3794117.html