标签:style blog http color get 使用
与许多编程语言相比,CSS是一种相当容易学习的语言,它的语法简单明了,而且由于它的表现本质,开发人员并不需要处理复杂的逻辑。但是在不同的浏览器上测试代码才是真正困难的开始,你的设计在一种浏览器上表现的良好,但是在另外一个浏览器上就会变得“支离破碎”。
“CSS难以掌握”的误解并非来自于语言本身,而是由于为了让站点在所有主流浏览器上工作正常需要采取很多的措施。关于bug的信息很难找到,缺乏文档记录,因此bug常常被误解。许多人把招数看做魔法子弹,认为它们就像神秘的咒语一样,当应用在代码中时,就会神奇的修复破碎的布局。招数的确是有用的工具,但是需要谨慎的运用它们,而且一般是作为最后的手段来使用。更为重要的技能是跟踪、隔离和识别bug。只有在知道一个bug是怎么回事之后,才能想办法对付它。
最简单的一些CSS问题是由代码中的打字和语法错误造成的。防止这种bug最好的方法之一是使用CSS检验器运行代码(http://jigsaw.w3.org/css-validator/)。这应该会发现所有的语法错误,并且显示错误的行和对错误的简短描述。
除了语法错误之外,比较常见的问题之一涉及特殊性和分类次序。在将一个规则应用于一个元素时,却发现没有任何效果,往往存在特殊性问题,可以应用其他规则而且它们正常工作,但是某些规则似乎不起作用。在这些情况下,问题往往是文档某些地方使用更特殊的选择器为这个元素定义了规则。
在下面的示例中,首先将内容区域中所有段落的背景颜色设置为透明,但是,希望intro段落的背景颜色是橙色的,因此直接在intro段落上应用了这个规则:
#content p { background-color: transparent; } .intro { background-color: #feeca9; }
如果在浏览器里测试这段代码,会发现intro段落的背景仍然是透明的,这是因为与段落intro的选择器相比,选择内容区域中所有段落的选择器的特殊性更强,所以更强的选择器会覆盖特殊性低的选择器的表现效果,要想实现效果,只需要让选择intro段落的选择器更特殊。这种情况下,最好的方法是在intro段落选择器的开头加上内容元素的id:
#content p { background-color: transparent; } #content .intro { background-color: #feeca9; }
空白边叠加是另一个如果误解就会导致很多麻烦的CSS特性。请考虑div元素内嵌套段落的简单示例:
<div id="box"> <p>This paragraph has a 20px margin.</p> </div>
div元素设置了10px的空白边,段落设置了20px的空白边:
#box { margin:10px; background-color:#d5d5d5; } p { margin: 20px; background-color:#6699ff; }
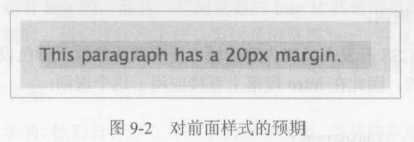
你会自然的认为产生的样式会像下面这样:

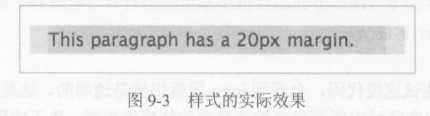
但是很不幸,实际样式却是这样的:

这里发生了两个情况,首先,段落的20像素的顶部和底部空白边和父级div的顶部和底部空白边发生叠加,结果形成了一个单一的20像素的空白边。其次,这些空白边不是被div包围,而是突出到div的顶部和底部的外面,这种情况发生的原因在于:如果元素没有垂直边框或者填充,那么它的高度就是它包含的子元素的顶部和底部边框边缘之间的距离。因此,包含的子元素的顶部和底部的空白边就突出到容器元素的外面。但是,有一个简单的解决方案,通过添加一个垂直边框或填充,空白边就不再叠加了,而且元素的高度就是它包含的子元素的顶部和底部空白边之间的距离。所以,只需要在div周围添加填充或边框:
#box { margin: 10px; padding: 1px; background-color: #d5d5d5; } p { margin: 20px; background-color:#6699ff; }
空白边叠加的大多数问题可以通过添加透明边框或者1px的填充来修复。
bug捕捉的基本知识
跟踪bug的第一步是检验你的(X)HTML和CSS,检查打字或语法错误,某些现实错误是由于浏览器以怪异模式显示页面造成的。因此,最好检查是否正在使用适合自己的标记语言的DOCTYPE,从而让页面以标准模式显示。
在开发过程中,最好要使用符合标准的浏览器进行测试,因为如果在符合标准的浏览器中显示的正常,那么所涉及的页面很有可能是符合正确的方式。因此,最好不要使用IE浏览器进行开发测试,因为IE浏览器是存在的BUG最多的一个浏览器,在IE中显示正常反而有可能是存在问题的。所以,开发过程中最好选用firefox或者safari等符合标准的浏览器作为主要的开发浏览器。
接下来,需要尝试隔离问题,通过隔离问题和识别症状,有可能查出是什么导致了问题并修复它。隔离问题的一种方法是在相关的元素上应用边框和轮廓,看看它们的反应。有时候仅仅添加边框就会修复问题,这往往说明存在空白边叠加的问题。
尝试修改几个属性,看看它们是否会影响bug,如果有影响,那是以什么方式产生影响。尝试使bug的效果扩大化可能是有帮助的。例如,两个框之间的间隙在IE中比你预想的要大,那么加大空白边,看看会发生什么,如果框之间的距离在IE中加倍了,那么可能是遇到了IE的双空白边浮动bug。
尝试一些常见的解决方案,例如,将position设置为relative、将display设置为inline(在浮动元素上),或者设置宽度和高度等尺寸,就可以修复许多IE bug。
可以轻松和快速的找到和修复许多CSS问题,如果问题比较棘手,应该考虑创建一个基本测试案例。
创建基本测试案例
基本测试案例仅仅是重现bug所需的最少量的(X)HTML和CSS,通过创建基本测试案例,可以去掉一些“变量”,使问题尽可能简单。
要创建基本测试案例,首先应该复制出问题的文件,删除多余的(X)HTML,直到留下最基本的内容,然后开始注释掉样式表,从而查明哪些样式表导致了这个问题。进入这些样式表,并且开始删除掉或者注释代码块。如果bug突然消失了,那么就知道是刚刚注释掉的最后一块代码导致了这个问题。继续注释掉代码块,直到留下造成问题的代码。
最后,就可以开始研究这个bug,删除或注释掉声明,看看会发生什么。这个修改对bug有什么样的影响?修改属性值,看看问题是否消失了。使用一些常见的修复方法,看看是否有效果,编辑(X)HTML,看看是否有影响。使用不同的(X)HTML元素组合。有些浏览器有奇怪的空格bug,所以尝试从(X)HTML中删除空格。
修复问题,而不是修复症状
知道问题的根源,对于实现正确的解决方案是非常有利的。因为给站点应用CSS样式有许多方式,最容易的解决方案是干脆回避这个问题。如果空白边导致了问题,那么可以用填充来替代。如果一种(X)HTML组合导致了问题,那么可以考虑换一种组合。许多CSS bug有描述性非常强的名称。所以在网络上搜书解决方案是非常容易的,例如,如果发现IE上所有空白边都加倍了,那么搜索”Internet Explorer Double Margin Float Bug“,就会找到解决方案。如果发现无法回避这个bug,那么可能不得不设法消除症状。这往往涉及寻找一个影响出问题浏览器的过滤器,并且向这个浏览器提供单独的规则。
标签:style blog http color get 使用
原文地址:http://www.cnblogs.com/born4love/p/3794324.html