标签:android style class blog code http
当前版本:SimplePillarsView_v1.0.20140613
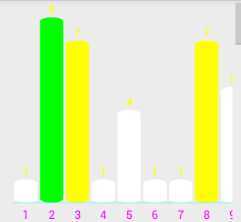
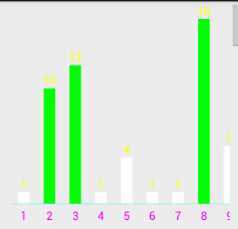
直接看效果图。

下附图片的设置方法:myview.setPillars(15, 0xffff00ff, 15, 5);

下附图片的设置方法:myview.setPillars(15, 0xffff00ff, 15, 15);

默认:

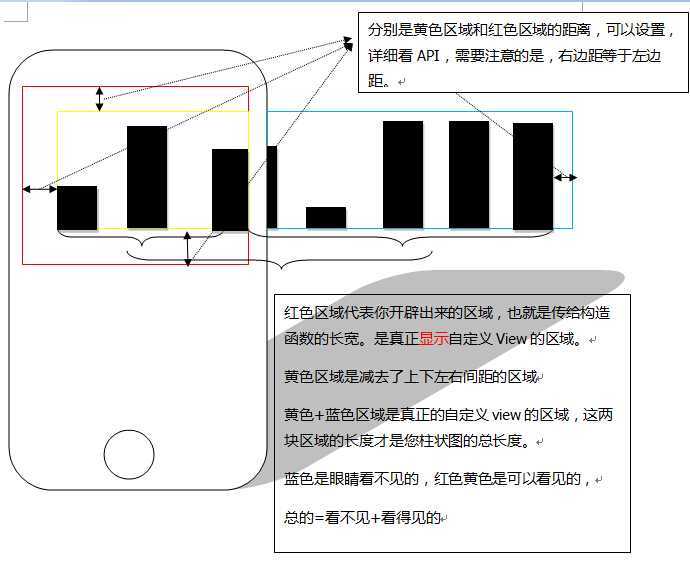
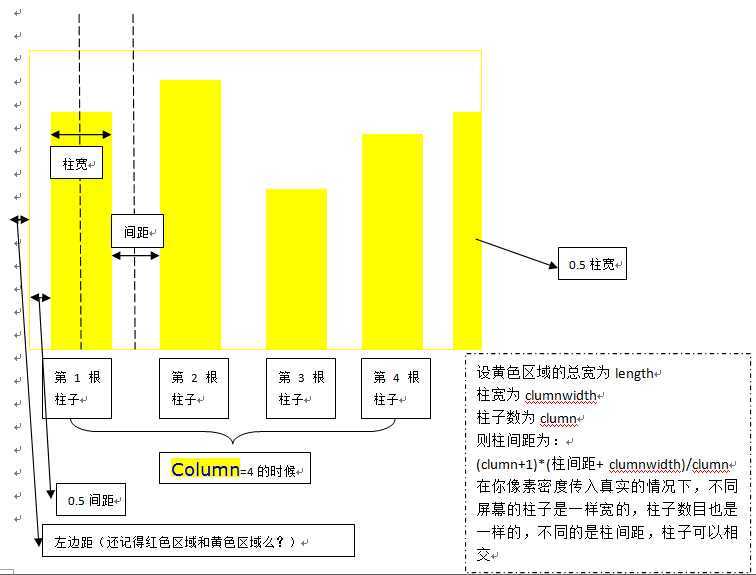
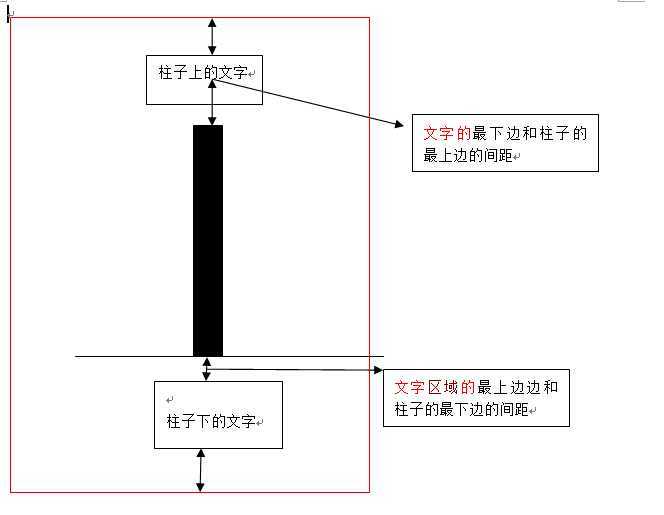
然后看原理图:
ps:赶工出来的东西,肯定不怎么样,见谅见谅。



致歉:
1由于时间非常紧,所以很赶的做了这个demo,其中必定有不美满的地方,请大家把需要的功能和问题还有BUG以留言的形式给我,我会在有空的时候去完善它,以后我打算把所有种类的图标都做出来。
2我在做加速球的时候才发现在ondraw方法里直接getwidth可以得到View的长宽,根本不需要传递进来长宽和像素密度。但是因为我时间非常紧所以已经做好了就要去做其他东西,一点点时间都没有,以后会先改这个方法,使得构造函数变得更简单。
3因为时间相当紧,所以对于各位的留言什么的我可能很久才能有回复,谢谢大家支持。同时我将该blog写到CSDN和android巴士上。
4为啥时间紧?你能想象有时候界面功能都开发完了,可以正常运行了,人家需求还没定下来,然后突然改需求了么?你能想象只要在规定时间前完成,那必定面临着无限的修改一直到规定时间到为止么?唉,说多了都是眼泪。
使用方法:
首先:定义一个xxx.xml layout文件,然后在里面用各种你想的方法来定布局,留出一个固定大小的线性布局或者帧布局等等,来看整体搭配。再然后将开辟的长宽以dp为单位的大小记下来比如300dp宽300dp长,然后下一步。
第一步:开辟空间,传入context,长宽,像素密度。com.ww.view.SimplePillarsView myview =new com.ww.view.SimplePillarsView(getApplicationContext(),DensityUtil.dip2px(this, 300),DensityUtil.dip2px(this, 300),density);
第二步:传入参数。myview.setListDate(list_date);
第三步:设置其他参数,具体看api。
LinearLayout ll; List<List<String>> list_date=new ArrayList<List<String>>(); List<String> list1=new ArrayList<String>(); List<String> list2=new ArrayList<String>();
class xxxx xxx xxx{
xxxxxx
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
float density = dm.density;
com.ww.view.SimplePillarsView myview =new com.ww.view.SimplePillarsView(getApplicationContext(),
DensityUtil.dip2px(this, 300),DensityUtil.dip2px(this, 300),density); myview.setListDate(list_date); myview.setPillars(15, 0xffff00ff, 15, 5); ll=(LinearLayout)findViewById(R.id.ll); ll.addView(myview);
xxxxx
}
dp px 互相转换的代码在最后,下载地址在最后
注意:
若有人转载我的文章,请再最前方加入下面这句代码或者源博文地址,因为我以后肯定会更新版本和加入更新的demo,方便大家使用最新的demo。
/** * The Chinese API is on my blog——http://www.cnblogs.com/uncle2000/.The step1 new and set the Constructed Function.The step2 set the ListDate * .The step3 set other option or not. * @author wei.wang 2014.6.13 */
/** * 无论有没有柱子的数据,只要传进来高宽就会在屏幕上开辟出来一块矩形区域用来显示,该方法的后三个参数需要用户传入真实数据, * 作者建议在传入参数之前,将此View需要add的容器(父View)的预留长宽先开辟出一块xdp长ydp宽的地方。然后通过“dp转px”将转换后的数据传入进来这将保证不同屏幕的适配性 * 然后通过new DisplayMetrics()来得到像素密度传入进来,这也是保证了适配性。 * @param context 上下文 * @param Containerheight(像素)该View在手机屏幕上开辟出来的高度,无论需要显示的柱子有多少,请不要设置该参数超过屏幕的高度,否则超过屏幕的部分看不到 * @param ContainerWidht (像素)该View在手机屏幕上开辟出来的宽度,无论需要显示的柱子有多少,请不要设置该参数超过屏幕的宽度,否则超过屏幕的部分看不到 * @param density 像素密度,默认为1。需要用户得到手机上的像素密度参数传入进来,是保证了不同屏幕显示相同的基础 * @param textweight 文字的权重,取值为[0.01,0.25]。默认为0.05也就是占整个父View高度的0.05,文字有两处所有,也就是说这两处的文字占了父View的0.05*2。 * 如果字设置太大,那么上下的字会挤中间的柱子,字也会出现重合的地方,那么您非要设置这么大则可以将Column参数设置小来避免文字重合。 * 下一步请先设置setmItem()! */ public SimplePillarsView(Context context,int Containerheight,int ContainerWidht,float density,double textweight) {} public SimplePillarsView(Context context,int Containerheight,int ContainerWidht,float density) {}
/** * 该ListDate长度为2 * 因为ListDate.get(0)为柱子下的文字, * ListDate.get(1)为柱子的长度的数据且必须为数字,该list也决定了柱子的总列数,若里面的数据 * @param ListDate传入的数据 * 需要注意的是:ListDate.get(1)决定了总列数,其他的list超出则不显示,不够则自动填补为null * 。下一步您可以选择设置其他参数。 */ public void setListDate(List<List<String>> ListDate) {}
上面两步分别是实例化要传得参数和柱状图的参数。
下面是一些所有的配置API
/** * 此参数和padding相似,可以设置容器padding图标的宽度,可以不设置,默认为0。 * @param containerLeftCoordinate 大于零则拉大第一个柱子和最左右边界的距离,小于零则缩小。这里我省去了containerRightCoordinate * @param containerTopCoordinate 大于零则拉大最高的柱子上的文字顶部和上边界的距离,小于零则缩小。 * @param containerBottomDistance 大于零则拉大最高的柱子下的文字底部和下边界的距离,小于零则缩小。 */ public void setContainerCoordinate(float containerLeftCoordinate,float containerTopCoordinate,float containerBottomDistance) {}
/** * 该参数最好保持默认值,默认是您传入进来的list(1)中的最大数据,来保证数据能占满整个父View,如果你非要设置请注意:如果您设置的数据过大那么柱子和柱子上的空白区域就会过大,如果您设置的过小则超过您设置的该值的柱子则显示不全! * @param ymax 传入的所有柱子数据的最大值 */ public void setYmax(float ymax) {}
/** * @param textSizeUpPillars 柱子上边的文字大小,赶时间所以该方法没有启用,您还是设置文字权重吧 * @param textColorUpPillars 柱子上边的文字颜色 * @param textSizeDownPillars 柱子下边的文字大小,赶时间所以该方法没有启用,您还是设置文字权重吧 * @param textColorDownPillars 柱子下边的文字颜色 */ public void setPillarsText(float textSizeUpPillars,int textColorUpPillars,float textSizeDownPillars,int textColorDownPillars) {}
/** * 基线,就是柱子最下端的水平线。 * @param baseLine 默认为true,设置为false则不显示改基线 * @param baseLinecolor 基线颜色 */ public void setBaseLine(boolean baseLine,int baseLinecolor) {}
/** * 之所以设置该参数是为了在不同像素密度下的手机屏幕都可以有一个统一的配置。需要注意的是该设置无视containerLeftCoordinate参数。 * @param column 该View的真实区域内显示多少个完整的柱子。默认为7,也就说如果您的list(1)中有超过了7的数据,那么在您设置的该View在不超出屏幕的情况下,您能看到7根完整的柱子,之所以默认为7是因为一周有7天。 * 还需要注意的是最右边有半根柱子是为了告诉用户有“更多的数据,您可以往右滑动”,所以才没有去遮挡那半根。 */ public void setColumn(int column) {}
/** * 可以让柱子有最多三种颜色,在level1和level2生效的情况下分别是[0,level1][level1,level2][level2,ymax]。 * @param level1 大于0才生效 * @param level2 大于level1才生效(会有三种颜色),否则不生效(会有两种颜色),且ColorLevel3也不生效 * @param ColorLevel1 小于level1的柱子的颜色 * @param ColorLevel2 大于等于level1小于level2的柱子的颜色 * @param ColorLevel3 大于等于level2的柱子的颜色 */ public void setPillarsDiffrentColor(float level1,float level2,int ColorLevel1 ,int ColorLevel2,int ColorLevel3) {}
/** * * @param Pillarswidth 柱子宽默认为10px*像素密度。 * @param PillarsColor 柱子颜色 * @param Pillarsrx 柱子圆角之x默认为0 * @param Pillarsry 柱子圆角之y默认为0 * 小提示:如果要让柱子够圆润请将柱子的Pillarsrx和Pillarsry设置和柱子宽相等。如果想要圆柱型柱子请将Pillarsry设置为0,Pillarsrx设置一点点 */ public void setPillars(float Pillarswidth,int PillarsColor,int Pillarsrx,int Pillarsry) {}
/** * = =是不是有点绕?建议不要去理解,去我的博客里面看图片吧亲。 * @param textDistanceUpPillars 柱子顶部和顶部文字的底部的间距 * @param textDistanceDownPillars 柱子底部和底部文字顶部的间距 */ public void setTextDistanceUpPillars(float textDistanceUpPillars,float textDistanceDownPillars) {}
/** * 当该View绘制在屏幕上时,您可以设置将第几个柱子置于屏幕View的中间,需要注意的是columnNum<Column/2则不滑动,ColumnNum>Amount-Column/2则滑动到最后 * @param columnNum 需要滑动到第几个柱子 */ public void setScrollToColumnNum(int columnNum) {}
以上是所有的API。
下面将我的demo和doc和使用方法传上来。
下载地址(0分即可下载,里面包括了api的doc):
http://download.csdn.net/detail/w52155242/7517303
附加px dp 转换代码
public class DensityUtil { /** * 根据手机的分辨率从 dp 的单位 转成为 px(像素) */ public static int dip2px(Context context, float dpValue) { final float scale = context.getResources().getDisplayMetrics().density; return (int) (dpValue * scale + 0.5f); } /** * 根据手机的分辨率从 px(像素) 的单位 转成为 dp */ public static int px2dip(Context context, float pxValue) { final float scale = context.getResources().getDisplayMetrics().density; return (int) (pxValue / scale + 0.5f); } }
【View】之【SimplePillarsView】可多色可圆角柱状图【demo】,布布扣,bubuko.com
【View】之【SimplePillarsView】可多色可圆角柱状图【demo】
标签:android style class blog code http
原文地址:http://www.cnblogs.com/uncle2000/p/3795116.html