标签:style class blog code java http
拥有布局
Window IE上的bug要比其他浏览器多,原因之一是,IE的显示引擎使用一个称为布局(layout)的内部概念。因为布局是专门针对显示引擎内部工作方式的概念,所以一般情况下不需要了解它,但是,布局问题是许多IE/Win显示bug的根源,所以理解这个概念以及它如何影响CSS是有帮助的。
什么是布局
Windows上的IE使用布局概念来控制元素的尺寸和定位。那些称为拥有布局(have layout)的元素负责本身及其子元素的尺寸和定位。如果一个元素没有拥有布局,那么它的尺寸和位置由最近的拥有布局的祖先元素来控制。
IE显示引擎利用布局概念减少它的处理开销,在理想情况下,所有元素都控制自己的尺寸和定位。但是,这会在IE中导致很大的性能问题。因此,IE/Win开发团队决定只将布局应用于那些实际需要它的元素,这样就可以充分的减少布局开销。
在默认情况下拥有布局的元素:
布局概念是IE上特有的,而且它不是CSS属性。尽管某些CSS属性会使元素拥有布局,但是在CSS中无法显示的设置布局。可以使用Javascript函数hasLayout查看一个元素是否拥有布局。如果拥有布局,这个函数就返回true,否则返回false。hasLayout是一个只读属性,所以无法使用Javascript进行设置。
设置以下CSS属性会自动的使元素拥有布局:
布局有什么效果
布局时许多IE/Win显示bug的根源。例如,一个文本段落靠着一个浮动元素,那么期望这个文本环绕这个元素。但是在IE6和更低版本中,如果给段落设置了高度,那么这个段落就拥有了布局,于是它就被限制为矩形,阻止了文本环绕浮动元素,这会导致浮动布局的各种问题。
另一个问题涉及拥有布局元素如何确定自己的尺寸。如果元素的内容变得比元素本身大,那么期望内流到元素外,但是,在IE6和更低版本中,拥有布局的元素会扩展自身的尺寸以适应内容。所以,在IE中width更像min-width,尤其是当浮动框的内容迫使框的宽度增加时,框的宽度对于可用宽度来说太大了,这个框就会下降到其他框的下面。
其他问题还包括:
常见的bug和修复方法
CSS开发人员最重要的技能之一是发现常见浏览器bug的能力。通过了解导致这些bug的各种元素,可以在它们造成问题之前发现并且修复它们。
双空白边浮动bug
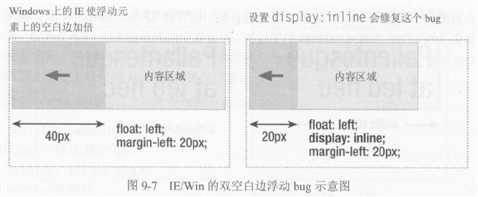
最常见且最容易发现的bug之一是IE6和更低版本中的双空白边浮动bug。顾名思义,这个Windows bug使任何浮动元素上的空白边加倍。

这个bug很容易修复,将元素的display属性设置为inline就可以了。因为元素是浮动的,所以将display设置为inline实际上不会影响显示方式。但是,这似乎会阻止IE 6和更低版本将所有的空白边加倍。这是一个非常容易发现和修复的bug:每当对具有对平空白边的元素进行浮动时,都应该很自然的将display属性设置为inline。
3像素文本偏移bug
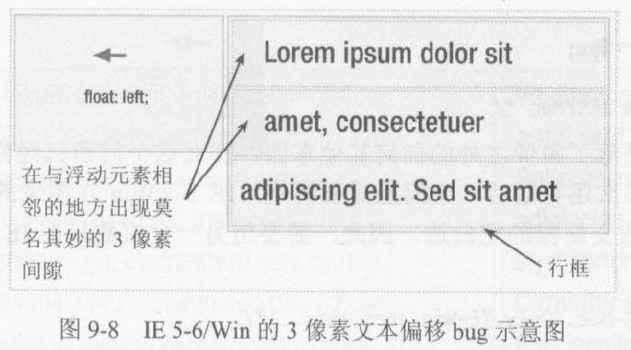
另一个非常常见的IE5-6/Win bug是3像素文本偏移bug:当文本与一个浮动元素相邻时,这个bug就会表现出来。例如,假设将一个元素向左浮动,并且不希望相邻的段落文本围绕浮动元素,你可能会在段落应用左空白边,其宽度等于浮动元素的宽度:
.myFloat { float: left; width: 200px; } p { margin-left: 200px; }
如果这么做,在文本和浮动元素之间就会出现一个莫名其妙的3像素间隙:

修复这个bug要双管齐下,首先,给包含文本的元素设置任意的高度,这会迫使元素拥有布局,因为在IE6和更低版本上height的效果等同于min-height,所以设置一个小的高度不会影响元素在这些浏览器里的实际尺寸,但是,会影响其他浏览器,所以要针对Windows上的IE6和更低版本才使用这个规则:
/* Hide from IE5-mac, only IE-Win see this \*/ * html p { height: 1%; } /*End hide from IE5-mac */
不幸的是,这么做会导致另外一个问题,拥有布局的元素会被限制为矩形,并且出现在浮动元素的旁边而不是下面,添加200像素的空白边实际上会在IE5/6中使浮动元素和段落之间产生200像素的间隙。为了避免这个间隙,需要重新把空白边设置为零:
/* Hide from IE5-mac, only IE-Win see this \*/ * html p { height: 1%; margin-left: 0; } /*End hide from IE5-mac */
这样,文本偏移被修复了,但是现在另外一个3像素的间隙出现了,这一次是在浮动元素上。为了去掉这个间隙,需要在浮动元素上设置一个负值的3像素右空白边:
/* Hide from IE5-mac, only IE-Win see this \*/ * html p { height: 1%; margin-left: 0; } * html .myFloat { margin-right: -3px; } /*End hide from IE5-mac */
如果浮动元素是除了图像之外的其他元素,那么这个问题已经被修复了。但是,如果浮动元素是图像,那么还有最后一个问题需要解决。IE 5/Win在图像的左右都添加了3像素的间隙,而IE6不改变图像的空白边。因此,需要一个招数只在IE5/Win上去掉3像素的间隙:
/* Hide from IE5-mac, only IE-Win see this \*/ * html p { height: 1%; margin-left: 0; } * html .myFloat { margin: 0 -3px; ma\rgin: 0; } /*End hide from IE5-mac */
这会解决问题,但是采用的方式复杂而且难看,因此,如果可能的话,最好将这些规则分别放进单独的浏览器特定的样式表中。如果这样做,在IE5的样式如下:
p { height: 1%; margin-left: 0; } img.myFloat { margin: 0 -3px; }
用于IE6的样式如下:
p { height: 1%; margin-left: 0; } img.myFloat { margin: 0; }
标签:style class blog code java http
原文地址:http://www.cnblogs.com/born4love/p/3796077.html